1. AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令。
2. ng-disable指令:直接绑定应用程序数据到 HTML 的 disabled 属性。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/angular-1.3.15.min.js"></script> </head> <body> <div ng-app="" ng-init="mySwitch=false"> <!--当mySwitch的值是false的时候,button不能使用,选择checkbox后就可以使用按钮了--> <p><button ng-disabled="!mySwitch">点我!</button></p> <p><input type="checkbox" ng-model="mySwitch"/>按钮</p> <p>{{ mySwitch }}</p> </div> </body> </html>


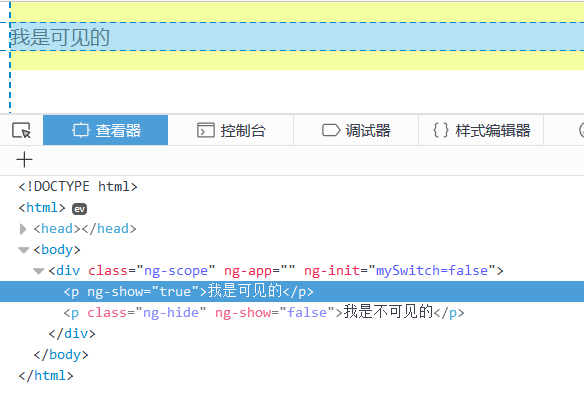
3. ng-show指令:隐藏或显示一个 HTML 元素。根据value的值来判断,类型为Boolean。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/angular-1.3.15.min.js"></script> </head> <body> <div ng-app="" ng-init="mySwitch=false"> <p ng-show="true">我是可见的</p> <p ng-show="false">我是不可见的</p> </div> </body> </html>

4. ng-hide指令:用于隐藏或显示 HTML 元素。使用方法和ng-show类似,但是当value的值为true时,元素不可见,反之可见。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/angular-1.3.15.min.js"></script> </head> <body> <div ng-app="" ng-init="mySwitch=false"> <p ng-hide="true">我是不可见的</p> <p ng-hide="false">我是可见的</p> </div> </body> </html>
