
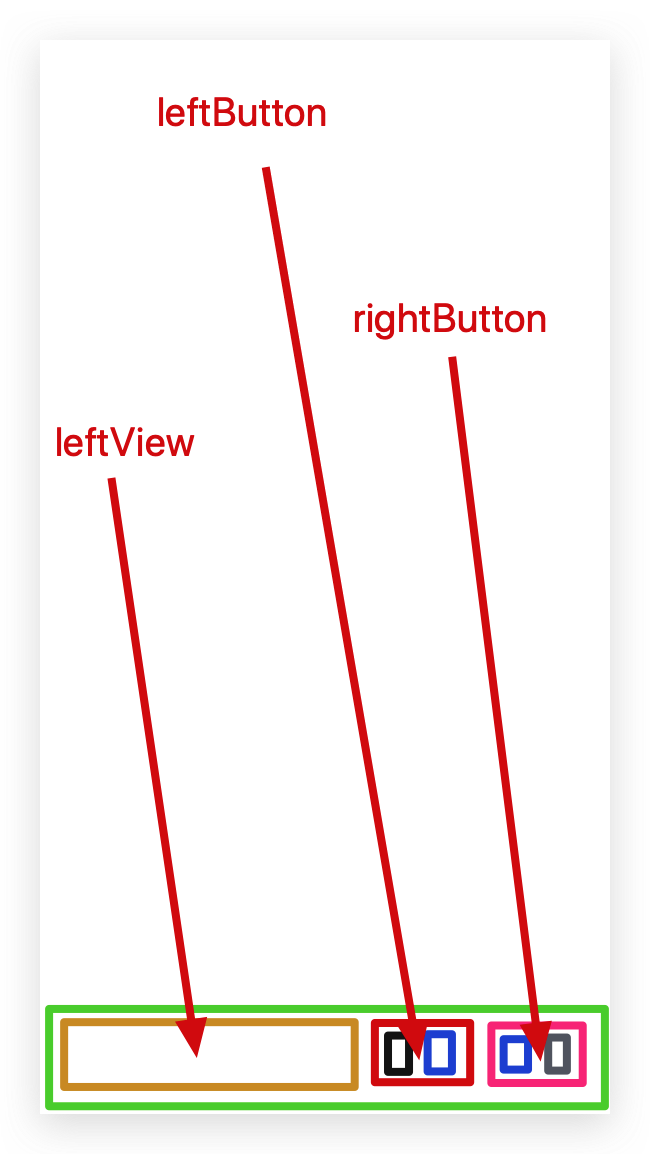
如草图所示:
需求:
leftView左边靠屏幕,右边靠leftButton,高度固定,垂直方向上居中于容器,自适应宽度leftButton和rightButton分别是左边图标右边文字的标准按钮,然后图标和文字设置固定间距,leftButton左边是与leftView设置固定边距,与rightButton设置固定间距,rightButton与右边屏幕设置固定边距即可
❌错误示范:
一开始我以为只要设置leftView的优先级比右边两个按钮低,其次设置按钮的titleLabelInsets或者imageViewInsets即可,实际情况是文字展示不全,是因为间距占据了文字展示的一些空间
✅正确操作:
使用空格代替文字与图标之间的间距,这个需要多少个空格得自己琢磨,差不多即可,使用空格之后,titleLabel就可以有内容了,然后就能够撑开.