https://blog.csdn.net/qq_41638795/article/details/83304388
一. overflow:hidden 溢出隐藏
给一个元素中设置overflow:hidden,那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位。
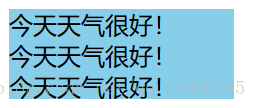
/*css样式*/ <style type="text/css"> div{ width: 150px; height: 60px; background: skyblue; overflow: hidden; /*溢出隐藏*/ } </style> /*html*/ <div style=""> 今天天气很好!<br>今天天气很好!<br> 今天天气很好!<br>今天天气很好!<br> </div>
效果如下
:
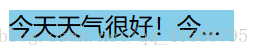
一般情况下,在页面中,一般溢出后会显示省略号,比如,当一行文本超出固定宽度就隐藏超出的内容显示省略号。
/*只适用于单行文本*/
div{
150px;
background: skyblue;
overflow: hidden; /*溢出隐藏*/
white-space: nowrap; /*规定文本不进行换行*/
text-overflow: ellipsis; /*当对象内文本溢出时显示省略标记(...)*/
}
效果如下:

二. overflow:hidden 清除浮动
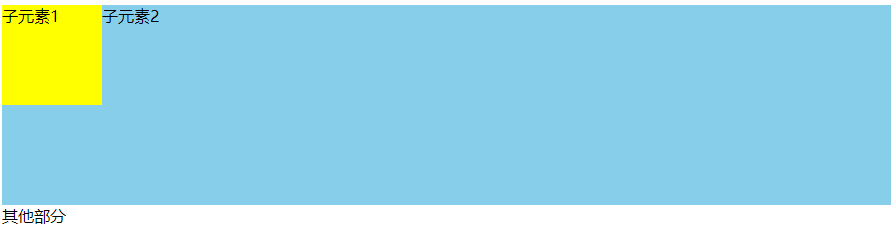
<!DOCTYPE html> <html> <style type="text/css"> .box{ background:skyblue; } .kid{ width: 100px;height: 100px; float:left;} .kid1{ background: yellow; } .kid2{ background: transparent; } </style> <body> <div class="box"> <div class="kid kid1">子元素1</div> <div class="kid kid2">子元素2</div> </div> <div>其他部分</div> </body> </html>
显示效果:

说明:
一般而言,父级元素不设置高度时,高度由随内容增加自适应高度。当父级元素内部的子元素全部都设置浮动float之后,子元素会脱离标准流,不占位,父级元素检测不到子元素的高度,父级元素高度为0。
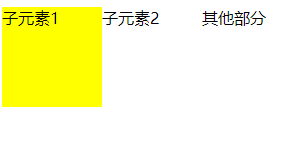
设置高度,不设置宽度(默认一行):
.box{ background:skyblue;height: 200px;}
效果:

HTML如下:
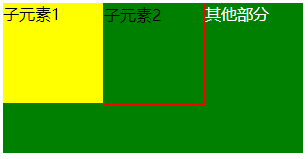
<!DOCTYPE html> <html> <style type="text/css"> .box{ background:skyblue; } .kid{ width: 100px;height: 100px; float:left;} .kid1{ background: yellow; } .kid2{ background: transparent;border:1px solid red; } .wrap{ width: 300px; height: 150px; background: green; color: white; } </style> <body> <div class="box"> <div class="kid kid1">子元素1</div> <div class="kid kid2">子元素2</div> </div> <div class="wrap">其他部分</div> </body> </html>
效果:

说明:
- 父元素没有设置高度,而且其子元素都是float,所有父元素高度为0;
- 由于父级元素没有高度,下面的元素会顶上去,造成页面的塌陷。
给父级加个overflow:hidden属性,这样父级的高度就随子级容器及子级内容的高度而自适应。如下:
由于在IE比较低版本的浏览器中使用overflow:hidden;是不能达到这样的效果,因此需要加上 zoom:1;
所以为了让兼容性更好的话,如果需要使用overflow:hidden来清除浮动,那么最好加上zoom:1;
<!DOCTYPE html> <html> <style type="text/css"> .box{ background:skyblue; overflow:hidden;} .kid{ width: 100px;height: 100px; float:left;} .kid1{ background: yellow; } .kid2{ background: transparent;border:1px solid red; } .wrap{ width: 300px; height: 150px; background: green; color: white; } </style> <body> <div class="box"> <div class="kid kid1">子元素1</div> <div class="kid kid2">子元素2</div> </div> <div class="wrap">其他部分</div> </body> </html>

三. overflow:hidden 解决外边距塌陷
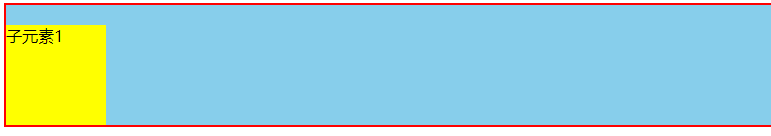
父级元素内部有子元素,如果给子元素添加margin-top样式,那么父级元素也会跟着下来,造成外边距塌陷,如下:
<!DOCTYPE html> <html> <style type="text/css"> .box{ background:skyblue;} .kid{ width: 100px;height: 100px; background: yellow; margin-top: 20px} </style> <body> <div class="box"> <div class="kid">子元素1</div> </div> </body> </html>
显示效果:

说明:子元素和父元素的top边对齐,没有20px , 外边距塌陷 。
给box类添加:border:2px solid red; 或 overflow: hidden;