vue创建项目(npm安装→初始化项目)
第一步npm安装
-
首先:先从nodejs.org中下载nodejs
双击安装,在安装界面一直Next,直到Finish完成安装。 -
打开控制命令行程序(CMD),检查是否正常

使用淘宝NPM 镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了;
第二步项目初始化
- 第一步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli
- 查看vue-cli是否成功,不能检查vue-cli,需要检查vue
注意这里 如果报错的话 运行如图所示代码set-ExecutionPolicy RemoteSigned,然后嵌入A即可.(注意要以管理员方式运行)

选定路径,新建vue项目,这里我是在桌面上新建了sun文件夹,cd目录路径
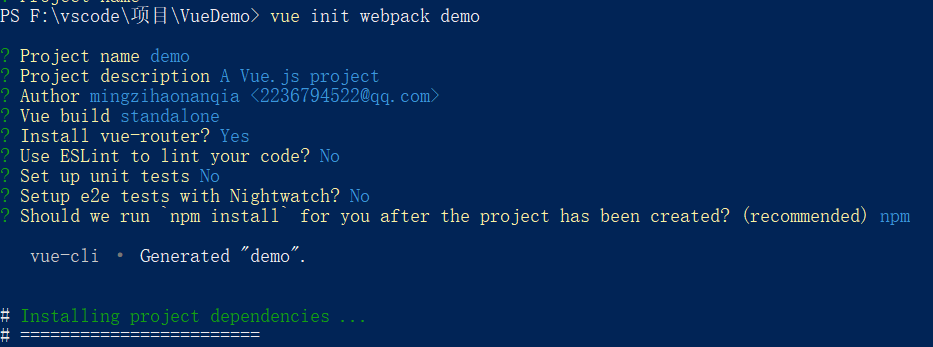
下面我一项目名为VueDemp新建vue项目demo
vue init webpack ”项目名称“ (注意 项目名不能大写 具体原因看这里)

然后按照提示执行

这里我的代码是:
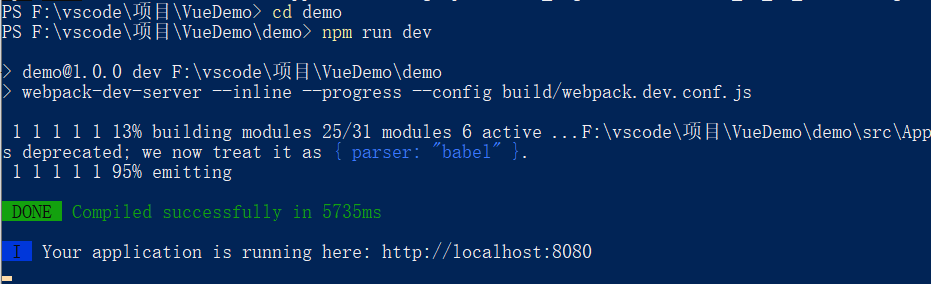
cd demo
npm run dev