今天看到原来写的代码~突然想到 children(":eq(2)")和children().eq(2)是不是一样~结合自己动手~发现确实是一样的,感觉自己好垃圾顺便记下来.积累一下
html结构如下
<div class="div"> <ul> <li><span>hello</span>1</li> <li><span>hello</span>2</li> <li><span>hello</span>3</li> <li><span>hello</span>4</li> <li><span>hello</span>5</li> </ul> <ul> <li><span>hello</span>11</li> <li><span>hello</span>22</li> <li><span>hello</span>33</li> <li><span>hello</span>44</li> <li><span>hello</span>55</li> </ul> <ul> <li><span>hello</span>111</li> <li><span>hello</span>222</li> <li><span>hello</span>333</li> <li><span>hello</span>444</li> <li><span>hello</span>555</li> </ul> <ul> <li><span>hello</span>1111</li> <li><span>hello</span>2222</li> <li><span>hello</span>3333</li> <li><span>hello</span>4444</li> <li><span>hello</span>5555</li> </ul> </div>
然后引入jquery,比较两者的区别(实际也没啥区别,就是书写方式不一样)
代码如下
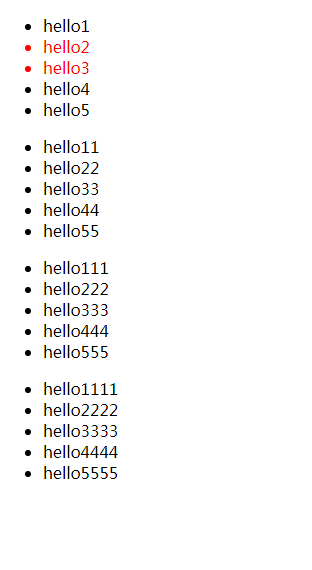
$('ul').children(":eq(1)").css('color' , 'red');
$('ul').children().eq(2).css('color' , 'red');

改成其他的也没啥区别
还有就是children()与find()的区别~试验后发现,find()的括号里必须写上东西~否则无效
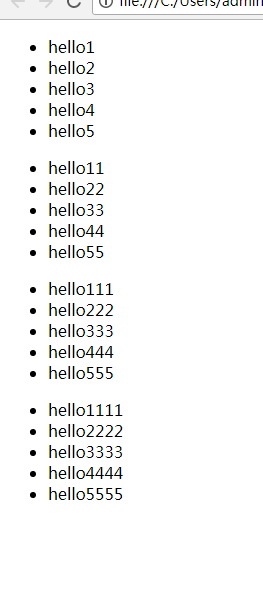
$('div').find().eq(2).css('color' , 'red');

下面是有效的
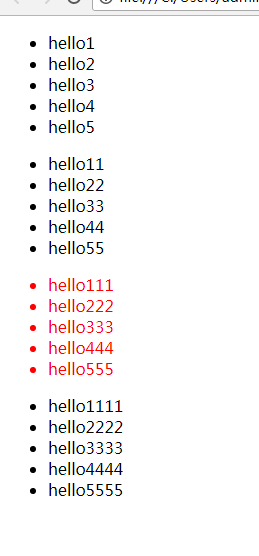
$('div').find('ul').eq(2).css('color' , 'red');

总结下来就是:find()查找的是后代,子代,子子代,而且参数必须填写
children()本身查找的就是子代,里面的参数选填