在 Netscape Navigator 2 正式发布前夕,Netscape 为了搭上媒体热炒 Java 的顺风车,临时把 LiveScript 改名为 JavaScript。

核心(ECMAScript)
文档对象模型(DOM)
浏览器对象模型(BOM)
DOM 把整个页面映射为一个多层节点结构。
DOM 核心规定的是如何映射基于 XML 的文档结构
浏览器对象模型(BOM)
Browser Object Model
小结:
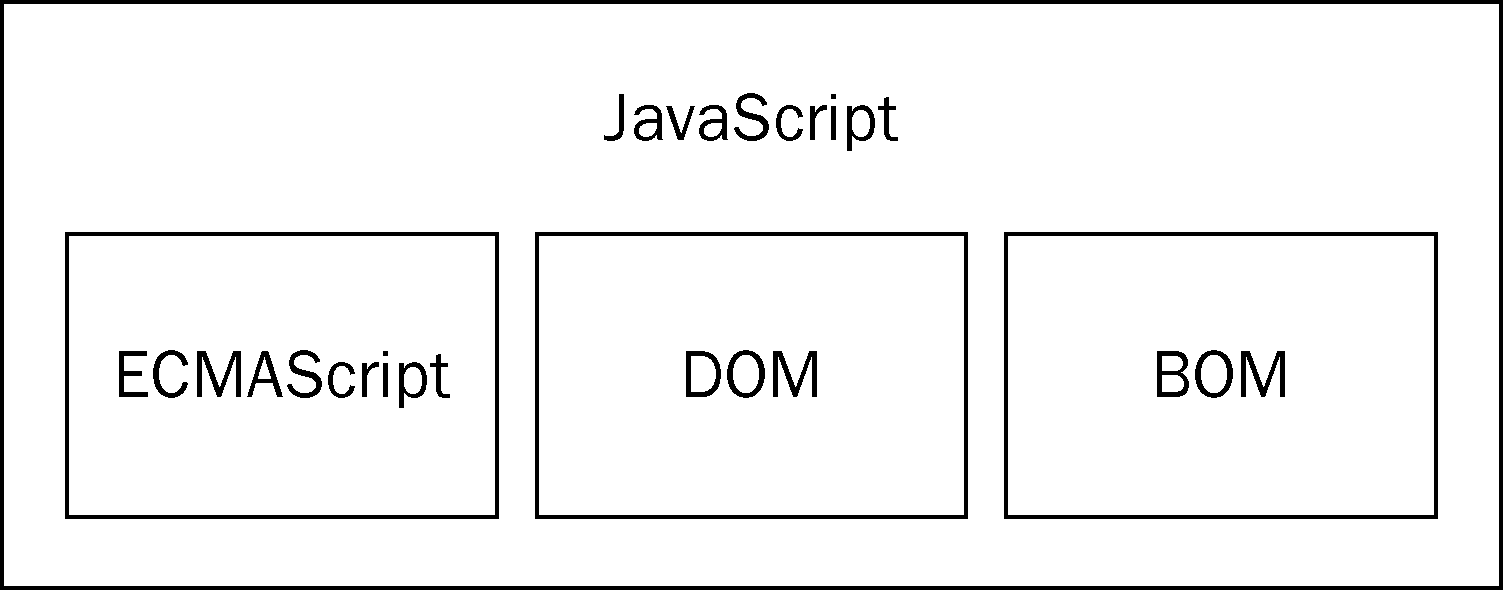
JavaScript 是一种专为与网页交互而设计的脚本语言,由下列三个不同的部分组成:
ECMAScript,由 ECMA-262 定义,提供核心语言功能;
文档对象模型(DOM),提供访问和操作网页内容的方法和接口;
浏览器对象模型(BOM),提供与浏览器交互的方法和接口。
媒体类型(通常称为 Multipurpose Internet Mail Extensions 或 MIME 类型 )是一种标准,用来表示文档、文件或字节流的性质和格式。
2.1.2 延迟脚本
defer
2.1.3 异步脚本
async
XHTML
可扩展超文本标记语言,即 XHTML(Extensible HyperText Markup Language),是将 HTML 作为XML 的应用而重新定义的一个标准。
DOM (Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。
编码方式
没有重载
将函数看成指针。
在函数里嵌套函数
比较函数
函数内部属性
在函数内部,有两个特殊的对象:arguments 和 this。
arguments:它是一个类数组对象,包含着传入函数中的所有参数。
虽然 arguments 的主要用途是保存函数参数,但这个对象还有一个名叫 callee 的属性,该属性是一个指针,指向拥有这个 arguments 对象的函数。
callee
this
caller
函数的属性:
1.lenght:参数的个数
2.prototype
apply():接收两个参数:1.作用域 2.数组
call():扩展作用域
第五章主要讲述了函数的属性、对象和属性类型