1.原型是一个对象,其他对象可以通过它实现属性的继承
所有对象在默认的情况下都有一个原型,因为原型的本身也是对象,
所以一个类的真正原型是被类的内部[prototype]属性所指出。
每个函数都有一个属性叫做prototype,这个prototype的属性值是一个对象(属性的集合),默认的只有一个叫做constructor的属性,指向这个函数本身。
如上图,SuperType是是一个函数,右侧的方框就是它的原型。
注:上图来自 http://www.cnblogs.com/wangfupeng1988/p/3978131.html
2.什么可以称之为对象?
在JavaScript中一个对象:就是任何的无序的键值对的集合function var a={}
如果他不是一个主数据类型(undefined null boolean number string)其他的通通叫做对象。
JavaScript中的原型(prototype)是和函数(function紧密相连的)
var o={} 他不是有用function他有原型吗? 答:必须的
每一个通过new操作符生成出来的对象都持有一个属性__proto__,这个属性保存了创建他的构造函数的prototype的原型的引用。
类的扩展方式有两类共三种:
说明一下,是在原型链上层扩展出来的。
两类:分为是否是function定义的类分为两种。
由function定义的只有一种,不是有function定义的有两种。
(1)由function定义的类
function person() {}//定义一个空对象
person.prototype.name="我是一个在原型链上层扩展出来的";//属性扩展
person.prototype.showName=function () {
alert(this.name);//this表示调用本函数的一个具体实例化的类
}
new person().showName();//调用方式
(2)不是由function定义的类,有隐示扩展和显示扩展。
(2.1)第一种扩展方式,显示扩展,通过Object
Object.getPrototypeOf(cat).name="猫咪";//通过object获取原型链
(2.2)第二种扩展方式,隐示扩展,通过__proto__属性。
cat.__proto__.age=9;//我在上层《==》 cat.age=10;
(3)调用
cat.name+cat.age //猫咪 10
画图理解为:

梳理一下,类扩展方法
function person() { this.getName=function (str) { alert(str); } } person.prototype.getAge=function (age) { alert(age); }
1,实现一个空类继承function定义的类的属性.
方法为,让空类的对象所持有的原型的索引(__proto__)变成function类所持有的原型的索引(prototype)。
var b={};//空类 b.__proto__=per.prototype;//让空类 的对象所持有的原型的索引(__proto__)变成function类所持有的原型的索引(prototype) 原型链 上级对等 【此时为类的索引】 b.getAge(2);
2,简单方式实现继承
var b={};//空类 b.__proto__=new per();//指向per的per b.__proto__.constructor=b;//继承后构造函数发生了改变,改变构造函数指向b本身的构造函数
使用图梳理一下原理:
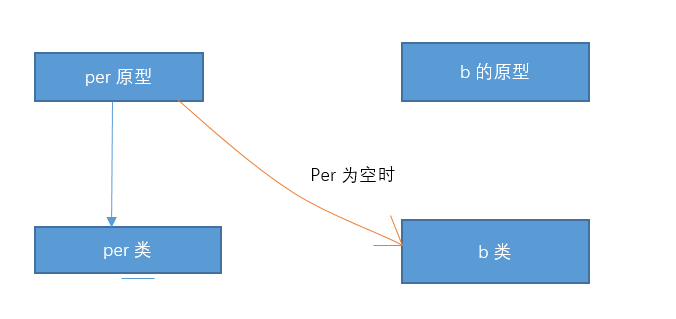
索引的变化:
(1)

(2)如果per是空对象的话,类b就完全变成类per.

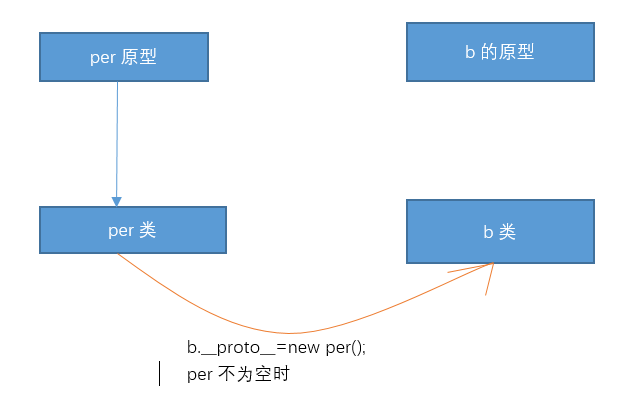
(3)当per不为空时,实质为,b.__proto__=new per();b类只接在per类后面。

此时b的构造函数是per的构造函数(b继承per而来的)
但是,我们需要的时b类自身的构造函数,可以使用以下方法实现继承后构造函数的改变。
b.__proto__.constructor=b;//只是改变构造函数
说明一下,此时为类b除去构造函数外继承与类per。

