在程序开发中,调试程序是最频繁的,那使用了webpack后,所有的代码都打包到了一起,这给调试带来了困难,但是webpack在设计时就已经考虑好了这点,它支持生产Source Maps来方便我们的调试。
Source Maps能够提供将压缩文件恢复到源文件原始位置的映射代码的方式,在Chrome和Firefox的开发工具既附带内置的Source Maps的支持。 Source Maps详细学习
在使用webpack时只要通过简单的devtool配置,webapck就会自动给我们生产source maps 文件,map文件是一种对应编译文件和源文件的方法,使调试变得简单。
在配置devtool时,webpack给我们提供了四种选项。
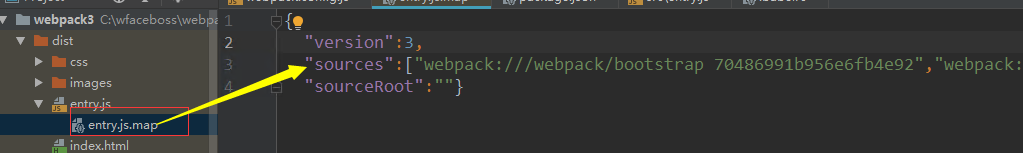
1.source-map:在一个单独文件中产生一个完整且功能完全的.map文件(能定位到具体某行某个位置)。这个文件具有最好的source map,但是它会减慢打包速度;
在webpack.config.js中的入口文件上方配置:
module.exports = {
devtool: 'eval-source-map', //配置调试
entry: "",
output: {}
}
打包后的结果:

2.cheap-module-source-map:在一个单独的文件中产生一个不带列映射的map(会告诉你具体某行出错,而不能具体到某行某个位置出错。),不带列映射提高了打包速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便。
在webpack.config.js中的入口文件上方配置:
module.exports = {
devtool: 'eval-source-map', //配置调试
entry: "",
output: {}
}
打包后结果:

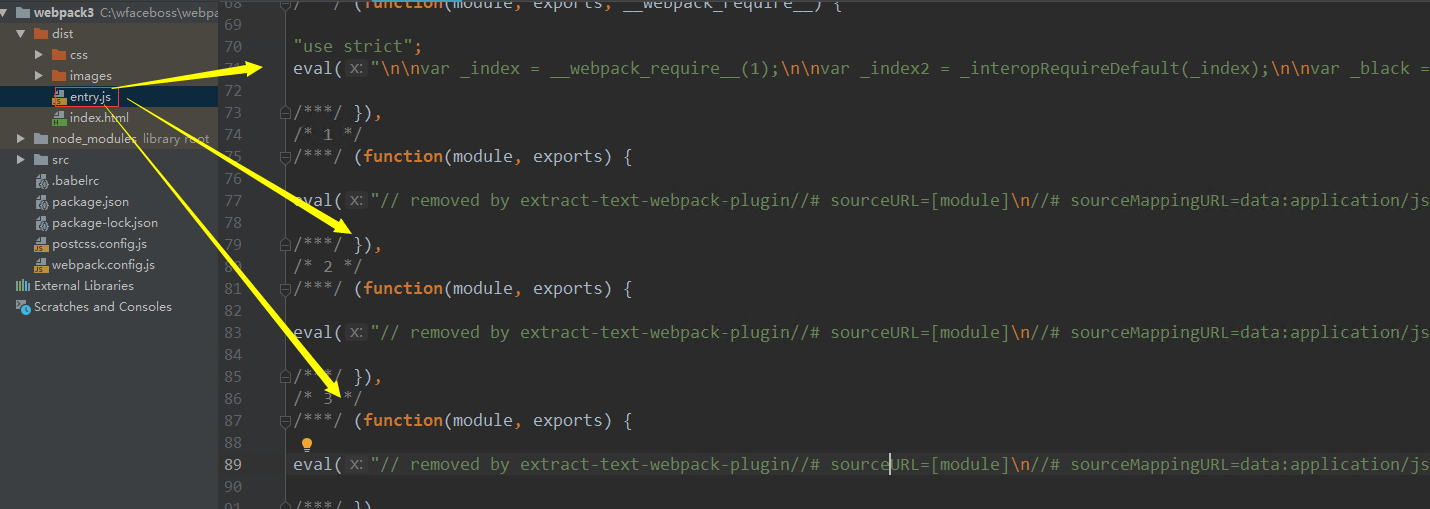
3.eval-source-map:使用eval打包源文件模块,在同一个文件中生产干净的完整版的sourcemap(能定位到具体某行某个位置),但是对打包后输出的JS文件的执行具有性能和安全的隐患。在开发阶段这是一个非常好的选项,在生产阶段则一定要不开启这个选项(生产时删除配置)
在webpack.config.js中的入口文件上方配置:
module.exports = {
devtool: 'eval-source-map', //配置调试
entry: "",
output: {}
}
打包后结果:

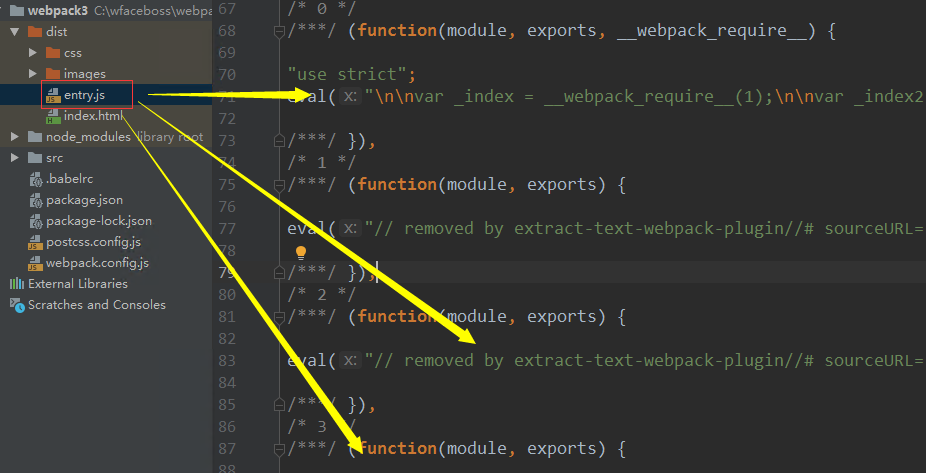
4.cheap-module-eval-source-map:这是在打包文件时最快的生产source map的方法,生产的 Source map 会和打包后的JavaScript文件同行显示,没有映射列(会告诉你具体某行出错,而不能具体到某行某个位置出错。),和eval-source-map选项具有相似的缺点。
在webpack.config.js中的入口文件上方配置:
module.exports = {
devtool: 'cheap-module-eval-source-map', //配置调试
entry: "",
output: {}
}
打包后结果:

四种打包模式,有上到下打包速度越来越快,不过同时也具有越来越多的负面作用,较快的打包速度的后果就是对执行和调试有一定的影响。
注意:如果大型项目可以使用source-map,如果是中小型项目使用eval-source-map就完全可以应对,需要强调说明的是,source map只适用于开发阶段,上线前记得修改这些调试设置。
最后,在打包上线时,注意需要删除devtool配置。