微信小程序不支持外联阿里图标,必须下载放入小程序的本地文件中。
步骤一:下载项目图标

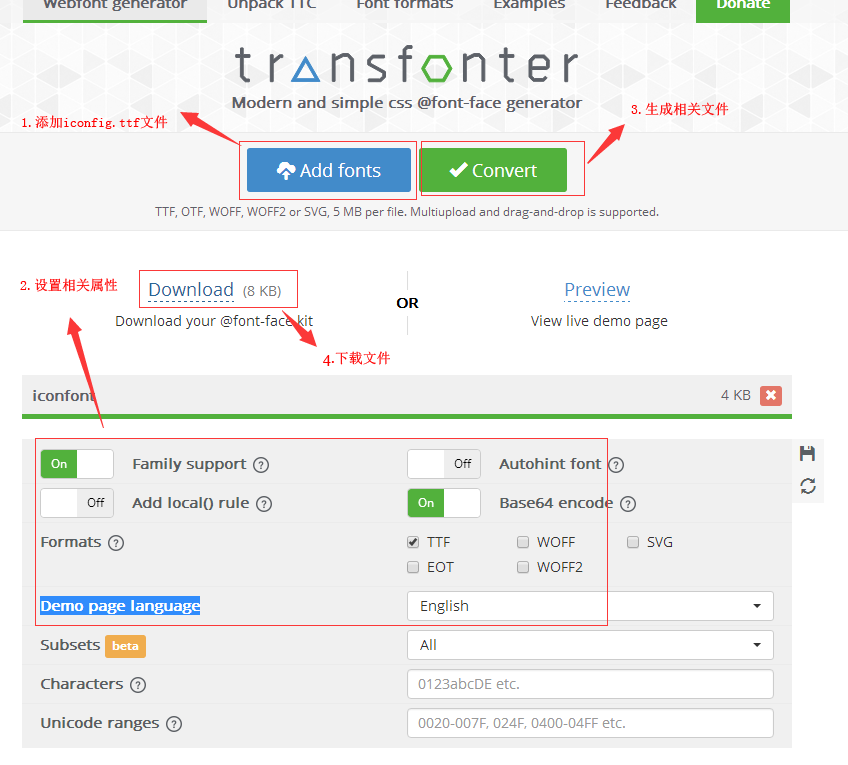
步骤二:转换iconfont.ttf文件(小程序的wxss文件的font-face的url不接受http地址作为参数,但可以接受base64,因此需将字体文件下载后,转换为base64。用网址https://transfonter.org/转换)

转换成功后会得到三个文件demo.html、iconfont.ttf、stylesheet.css。
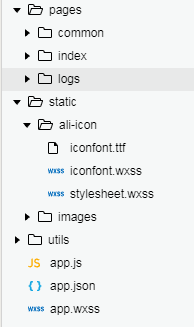
步骤三:把转换成功的文件放入微信小程序
这是我项目的部署文件 static(静态文件,存放images、css)

把stylesheet.css改成stylesheet.wxss
建立一个文件iconfont.wxss(等下会有用,不建立关系也不大,看自己需求)
iconfont.wxss代码
@import "stylesheet.wxss"; @font-face { font-family: 'iconfont'; src: url('/lib/iconfont.eot'); src: url('iconfont.eot?#iefix') format('embedded-opentype'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'), url('iconfont.svg#iconfont') format('svg'); } .iconfont{ font-family: "iconfont" !important; font-size: 12px; font-style: normal; } .icon-home:before{content:'e613';} .icon-home1:before{content:'e7a3';} .icon-gouwuche:before{content:'e60c';} .icon-gouwuche1:before{content:'e602';} .icon-huiyuan:before{content:'e664';} .icon-huiyuan1:before{content:'e714';} .icon-daifukuan:before{content:'e610';} .icon-yiwancheng:before{content:'e616';} .icon-daifahuo:before{content:'e61d';} .icon-daishouhuo:before{content:'e663';}
建立这个文件的目的是把 阿里图标所有相关文件都在这个文件里处理,其他文件只需要调用这个confont.wxss即可
项目调用
index.wxss调用
/* 阿里图标样式*/ @import "/static/ali-icon/iconfont.wxss";
index.wxml调用
<text class="iconfont icon-gouwuche"></text>
注意:微信小程序使用阿里图标的时候会报错,应该是不兼容问题;不过并不影响正常使用图标。