今年的元宵节遇到情人节,挺不自量力的,呵呵,开篇给各位讲个段子,早上一美女同学在空间发说说道:“开工大吉 起床啦,卖元宵,卖玫瑰,卖避孕套啦~有木有一起去发财的小伙伴?Let’s go…”,对于此种长相尚可然后又喜欢说调皮话的女生,博主不会放弃任何调侃机会,立马评论道:“记得叫上我哦,赚的钱都归你,然后卖不完的避孕套一起消灭掉,何如?”,没一会儿,此同学找我聊天,各种问,毕业这几年过得怎么样?处对象木?……。只可惜,博主已有对象,过得还算凑合,最主要的博主虽然有时候讲话喜欢带点色彩,但骨子里是个十足的正经人。在此情人节之际,呼吁单身的园友们如若有喜欢的女神要大胆的表白,勇敢追寻自己的幸福,祝正在阅读此文的你双节日快乐!!!╮(╯3╰)╭
转正题了哦!由于公司的在线保险业务越做越大,用户量骤增,各种奇葩用户,各种小白式操作,各种低智商……。此种情况下,有迫切需要在公司网站侧边栏加了一排QQ客服。
查了查资料,QQ客服有两种表现形式,第一种是官方标准的,第二种是自定义的。
官方标准的是一段部署代码,根据qq的在线状态自动调用腾讯相关的图标,比较简单不做详细介绍,参见地址:http://shang.qq.com/widget/consult.php
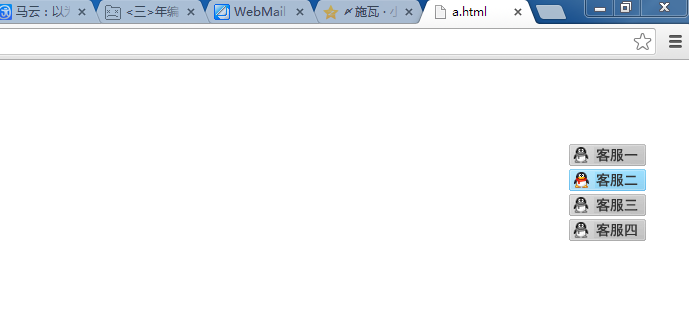
普通青年可以选择官方标准的部署代码,第二种是根据qq在线状态调用自定义的图片,so,想做文艺青年的请继续跟着节奏,且听我慢慢细说。先上个效果图如下:

部署代码操作步骤如下:
1) 申请代码
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=271569542&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:271569542:43 &r=0.4220318759840679" alt="点击这里给我发消息" title="点击这里给我发消息"></a>
2) 定义online数组,必须是online命名
<script>var online= new Array();</script>
3) 获取在线状态
<script>var online= new Array();</script>
可以获取多个,必须以冒号分隔,以冒号结尾,比如:
<script src="http://webpresence.qq.com/getonline?Type=1&271569542:78293657:123456:"></script>
online[0]=0,表示271569542离线
online[1]=1,表示78293657在线
online[2]=1,表示123456在线
填写号码的先后顺序,分别对应数组online的0、1、2
4) 添加代码
把src='http://wpa.qq.com/pa?p=1:80000805:1'替换为自己的图片,比如:
<script>if(online[0]==0){document.write('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=271569542&site=qq&menu=yes"><img border="0" src="http://xxxxx/outline.jpg" alt="点击这里给我发消息" title="点击这里给我发消息"></a>')}else{document.write('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=271569542&site=qq&menu=yes"><img border="0" src="http://xxxxx/online.jpg" alt="点击这里给我发消息" title="点击这里给我发消息"></a>')} </script>
完整代码示例如下(用到jquery和自定义图片,需下载源码文件然后替换自己的qq可演示):

<!DOCTYPE html> <html> <head> <style type="text/css"> .flay {display: block;position: fixed;right:10px; 112px;height: 240px;overflow: hidden;z-index: 100000;padding:76px 0 0 17px;} </style> <script src="jquery-1.4.4.min.js"></script> <script type="text/javascript"> var online = new Array(); </script> <script src="http://webpresence.qq.com/getonline?Type=1&465358715:2546980218:2510876943:1349144603:"></script> </head> <body> <div id="flay" class="flay" > </div> </body> <script> if (online[0] == 0) { $("#flay").append('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=373810510&site=qq&menu=yes"><img border="0" src="q1_g.png" alt="点击这里给我发消息" title="点击这里给我发消息"></a>') } else { $("#flay").append('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=373810510&site=qq&menu=yes"><img border="0" src="q1.png" alt="点击这里给我发消息" title="点击这里给我发消息"></a>') } if (online[1] == 0) { $("#flay").append('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=271569542&site=qq&menu=yes"><img border="0" src="q2_g.png" alt="点击这里给我发消息" title="点击这里给我发消息"></a>') } else { $("#flay").append('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=271569542&site=qq&menu=yes"><img border="0" src="q2.png" alt="点击这里给我发消息" title="点击这里给我发消息"></a>') } if (online[2] == 0) { $("#flay").append('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=271569542&site=qq&menu=yes"><img border="0" src="q3_g.png" alt="点击这里给我发消息" title="点击这里给我发消息"></a>') } else { $("#flay").append('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=271569542&site=qq&menu=yes"><img border="0" src="q3.png" alt="点击这里给我发消息" title="点击这里给我发消息"></a>') } if (online[3] == 0) { $("#flay").append('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=271569542&site=qq&menu=yes"><img border="0" src="q4_g.png" alt="点击这里给我发消息" title="点击这里给我发消息"></a>') } else { $("#flay").append('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=271569542&site=qq&menu=yes"><img border="0" src="q4.png" alt="点击这里给我发消息" title="点击这里给我发消息"></a>') } </script> </html>
如果您觉得此文对你有用,不要吝啬右边的推荐哦,大家的支持是我分享智慧的动力,同时欢迎朋友们和我微博互动交流:-)
正在看本人博客的这位童鞋,我看你气度不凡,谈吐间隐隐有王者之气,日后必有一番作为!旁边有“推荐”二字,你就顺手把它点了吧,相得准,我分文不收;相不准,你也好回来找我!

