一、简要介绍
css3最喜欢的新属性之一便是flex布局属性,用六个字概括便是简单、方便、快速。
flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁、快速弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。目前已得到以下浏览器支持:

其中在webkit内核的浏览器中使用时,必须加上-webkit-前缀,以下不再重复说明。
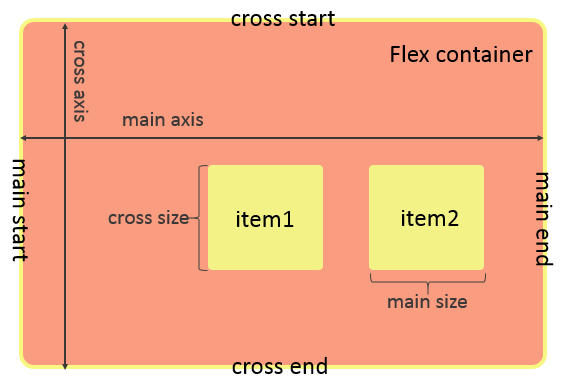
下图为flex的相关概念的示意图

使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与右边框的交点,称为main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向上占据的宽度称为cross size。
此外,需注意使用flex容器内元素,即flex item的float,clear、vertical-align属性将失效。
二、属性概览
首先要有个容器,并设置display:flex;display:-webkit-flex;
该容器有以下六个属性:
flex-direction (元素排列方向)
row, row-reverse, column, column-reverse
flex-wrap (换行)
nowrap, wrap, wrap-reverse
flex-flow (以上两者的简写)
flex-direction || flex-wrap
justify-content (水平对齐方式)
flex-start, flex-end, center, space-between, space-around
align-items (垂直对齐方式)
stretch, flex-start, flex-end, center, baseline
align-content (多行垂直对齐方式)
stretch, flex-start, flex-end, center, space-between, space-around
容器中的项目属性:
order 排列顺序,数值,默认0,数字越小越排在前面
"integer"
flex-grow 定义放大比例,默认0,即如果存在剩余空间,也不放大。数字1就是放大一倍,以此类推。。
"number"
flex-shrink 定义缩小比例,默认1,如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
"number"
flex-basis 定义项目占据的主轴空间,默认auto。会根据flex-direction定义的主轴(水平或者垂直),定义项目本来的大小,跟width或者height一样。
flex 推荐,以上三个的缩写,默认 0 1 auto
"flex-grow" "flex-shrink" "flex-basis"
align-self 单个项目有与其他项目不一样的对齐方式,可覆盖align-items
"auto","flex-start","flex-end","center","baseline","stretch"
下图是关于flex的属性总结表,后面会详细介绍每个属性的意义和用法

三、容器属性详述
1. flex-direction (主轴方向)
决定主轴的方向,即项目排列的方向,有四个可能的值:row(默认)|row-reverse|column|column-reverse
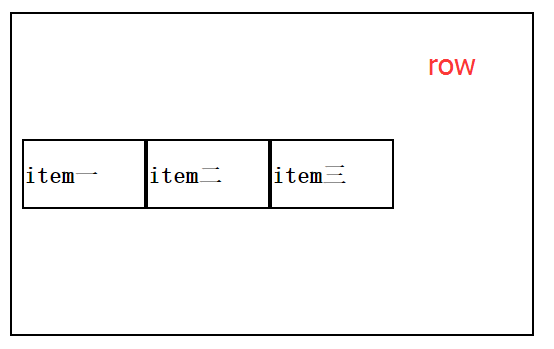
row: 主轴为水平方向,项目沿主轴从左至右排列(默认值)
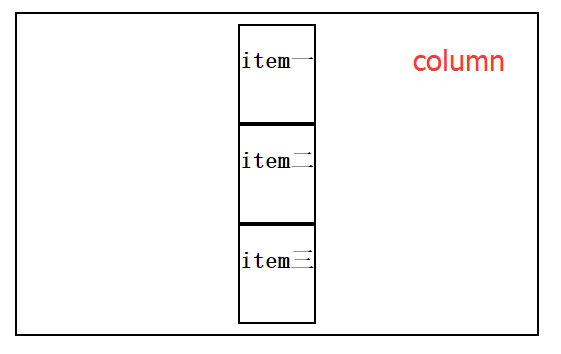
column: 主轴为竖直方向,项目沿主轴从上至下排列
row-reverse: 主轴水平,项目从右至左排列,与row反向
column-reverse:主轴竖直,项目从下至上排列,与column反向


2. flex-wrap (item换不换行)
默认情况下,item排列在一条线上,即主轴上,flex-wrap决定当排列不下时是否换行以及换行的方式,可能的值nowrap(默认)|wrap|wrap-reverse
nowrap: 自动缩小项目,不换行(默认值)
wrap: 换行,且第一行在上方
wrap-reverse:换行,第一行在下面

3. flex-flow (是flex-direction和flex-wrap的简写形式)
flex-flow:<flex-direction> || <flex-wrap>; 默认值为row nowrap,即横向排列 不换行。
4.justify-content (item在主轴上的对齐方式 )
可能的值有flex-start(默认),flex-end,center,space-between,space-around。当主轴沿水平方向时,具体含义为
flex-start:左对齐(默认值)
flex-end:右对齐
center:居中对齐
space- between:两端对齐
space-around:沿轴线均匀分布

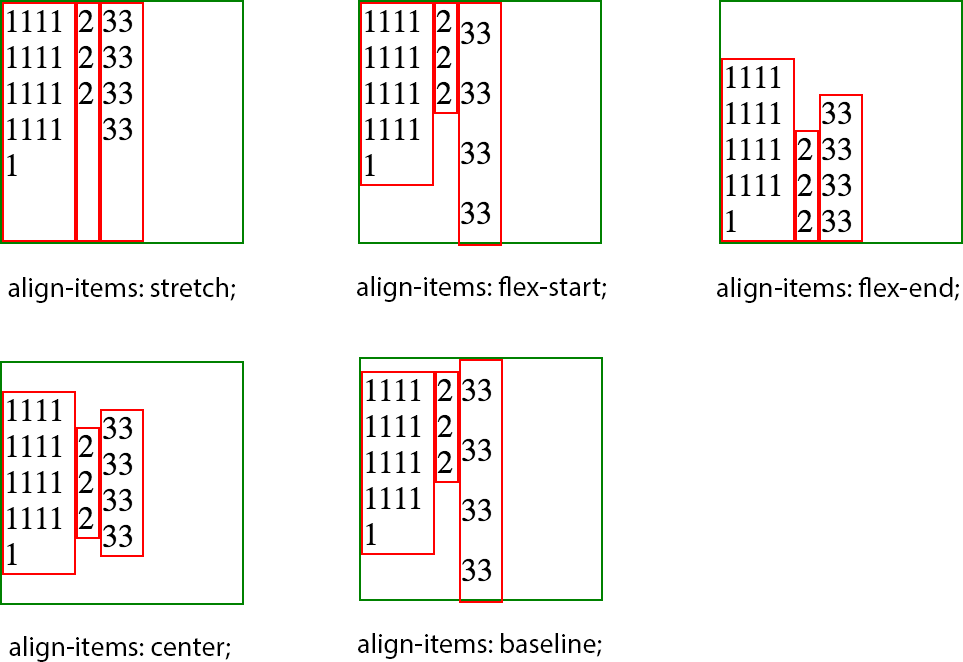
5.align-items(item在交叉轴上的对齐方式)
可能的值有flex-start|flex-end|center|baseline|stretch,默认值为stretch当主轴水平时,其具体含义为
flex-start:顶端对齐
flex-end: 底部对齐
center: 竖直方向上居中对齐
baseline: item第一行文字的底部对齐
stretch: 当item未设置高度时,item将和容器等高对齐(默认值)

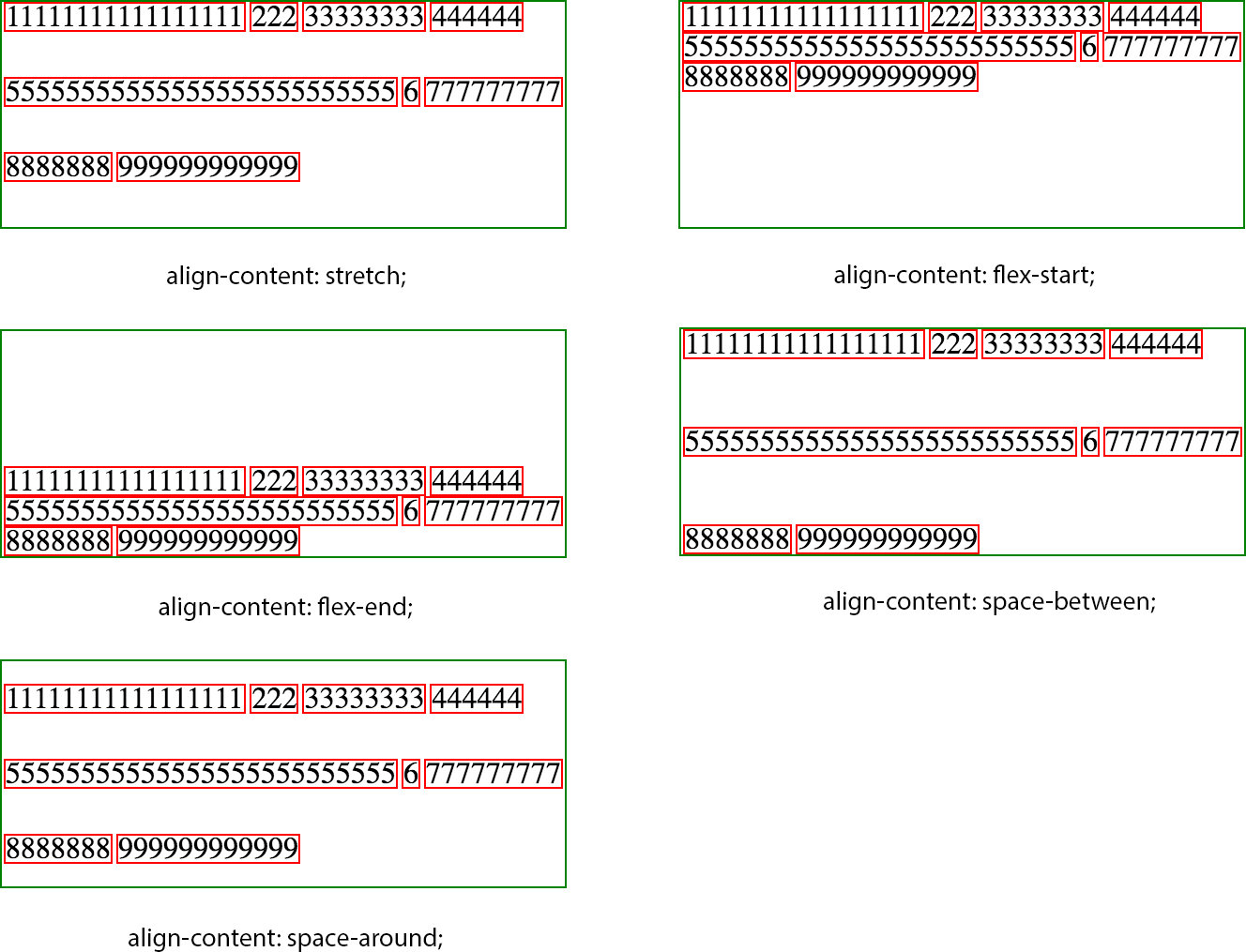
6.align-content(多行item在交叉轴上的对齐方式)
该属性定义了当有多根主轴时,即item不止一行时,多行在交叉轴轴上的对齐方式。默认值为stretch
注意当有多行时,定义了align-content后,align-items属性将失效。
align-content可能值含义如下(假设主轴为水平方向):
flex-start: 左对齐
flex-end: 右对齐
center: 居中对齐
space- between:两端对齐
space-around: 沿轴线均匀分布
stretch: 各行将根据其flex-grow值伸展以充分占据剩余空间(默认值)

四、flex item属性详述
item的属性在item的style中设置。item共有如下六种属性
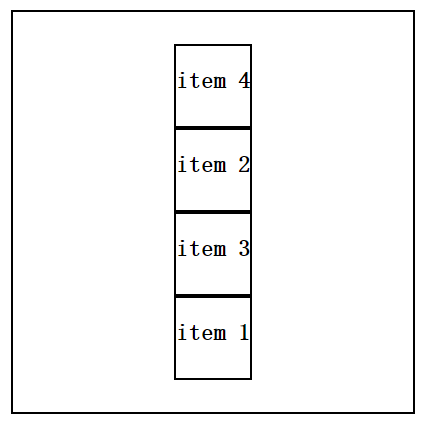
1. order
order的值是整数,默认为0,整数越小,item排列越靠前,如下图所示代码如下
<div class="wrap">
<div class="div" style="order:4"><h2>item 1</h2></div>
<div class="div" style="order:2"><h2>item 2</h2></div>
<div class="div" style="order:3"><h2>item 3</h2></div>
<div class="div" style="order:1"><h2>item 4</h2></div>
</div>
效果图为

2.flex-grow
定义了当flex容器有多余空间时,item是否放大。默认值为0,即当有多余空间时也不放大;可能的值为整数,表示不同item的放大比例,如
<div class="wrap">
<div class="div" style="flex-grow:1"><h2>item 1</h2></div>
<div class="div" style="flex-grow:2"><h2>item 2</h2></div>
<div class="div" style="flex-grow:3"><h2>item 3</h2></div>
</div>
即当有多余空间时item1、item2、和item3以1:2:3的比例放大。
3.flex-shrink
定义了当容器空间不足时,item是否缩小。默认值为1,表示当空间不足时,item自动缩小,其可能的值为整数,表示不同item的缩小比例。如果有一个项目的flex-shrink为0,其他都为1,空间不足时,前者不缩小。

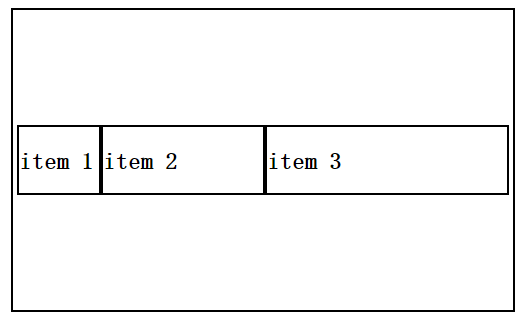
4.flex-basis
表示项目在主轴上占据的空间,默认值为auto。如下代码
<div class="wrap">
<div class="div" style="flex-basis:80px"><h2>item 1</h2></div>
<div class="div" style="flex-basis:160px"><h2>item 2</h2></div>
<div class="div" style="flex-basis:240px"><h2>item 3</h2></div>
</div>
其效果图为:

5.flex
flex属性是flex-grow、flex-shrink和flex-basis三属性的简写总和。
默认为flex: 0 1 auto
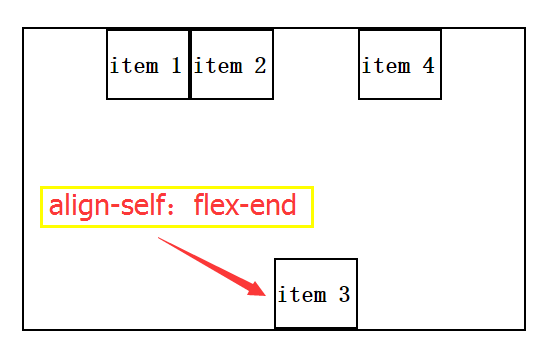
6. align-self
align-self属性允许item有自己独特的在交叉轴上的对齐方式,它有六个可能的值。默认值为auto
auto:和父元素align-self的值一致(默认值)
flex-start:顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:当item未设置高度时,item将和容器等高对齐


五、总结
- 容器可以理解为是项目的父元素。项目可以是块级元素,也可以是行内元素
- 容器和项目六大属性:
- 我们可以用容器属性控制项目的:方向、轴线转折方向、主轴对齐方式、交叉轴对齐方式、多根轴对齐方式
- 用项目属性控制:排列顺序、放大比例、缩小比例、默认项目本身大小、单个项目的对齐方式
大部分内容转自https://www.cnblogs.com/nuannuan7362/p/5823381.html