一、概念----是做什么的能干什么
Fancytree是一个Javascript控件,它依赖于:
<script src="jquery.js"></script>
<script src="jquery-ui.min.js"></script>
<link href="ui.fancytree.min.css" rel="stylesheet" />
<script src="jquery.fancytree-all.min.js"></script>
具有以下几个亮点功能:
1) 支持Tree Table
2) checkbox选择框有三种状态,并可以disable掉checkbox选择框
3) 丰富的示例展示和代码展示、详尽的介绍文档、丰富的事件支持
4) 节点可编辑、拖拽、过滤、全选、统计子节点、延迟加载、皮肤设置、事件钩子支持、右键菜单、树内部可加入多种控件。
二、入门步骤
1)最简陋、基本的树
2)Fancytree所有配置项—名称、类型 的介绍
3)Fancytree的事件的大体使用介绍
4)Fancytree的属性、方法、参数的使用介绍
5)FancytreeNode 的属性、方法、参数的使用介绍
6)JS调取Fancytree、FancytreeNode对象和属性
7)Fancytree的事件钩子使用
1) 最简陋的树

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>fancyTreeTest</title>
<script src="jquery.js"></script>
<script src="jquery-ui.min.js"></script>
<link href="ui.fancytree.min.css" rel="stylesheet" />
<script src="jquery.fancytree-all.min.js"></script>
<script type="text/javascript">
$(function () {
//Create the tree inside the <div id="tree"> element.与zTree类似
// 基础配置,返回数据包括
$("#tree")
.fancytree({
source: [
{ "title": "Node 1", "key": "1" },
{
"title": "Folder 2",
"key": "2",
"folder": true,
"children": [
{ "title": "Node 2.1", "key": "3" },
{ "title": "Node 2.2", "key": "4" }
]
}
]
});
});
</script>
</head>
<body>
[...]
<!-- show tree -->
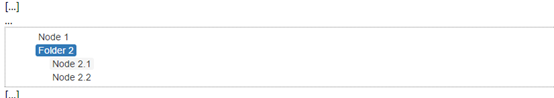
<div id="tree">...</div>
[...]
</body>
运行结果为

如果将以上的 body换为
<body>
[...]
<!-- show tree -->
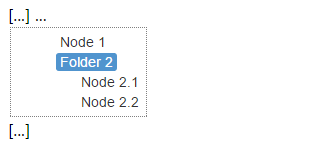
<table id="tree">...</table>
[...]
</body>
运行结果为

最简单的树就完成了。
2)Fancytree所有配置项—名称、类型 的介绍。这些属性也就是说可以在
$("#tree").fancytree({
})之中添加的属性。
|
Name |
Type |
Description |
|
activeVisible |
Boolean |
Make sure that the active node is always visible, i.e. its parents are expanded (default: true). |
|
ajax |
object |
Default options for ajax requests |
|
aria |
Boolean |
(default: false) Add WAI-ARIA attributes to markup |
|
autoActivate |
Boolean |
Activate a node when focused with the keyboard (default: true) |
|
autoCollapse |
Boolean |
Automatically collapse all siblings, when a node is expanded (default: false). |
|
autoScroll |
Boolean |
Scroll node into visible area, when focused by keyboard (default: false). |
|
checkbox |
Boolean |
Display checkboxes to allow selection (default: false) |
|
clickFolderMode |
Integer |
Defines what happens, when the user click a folder node. |
|
1:activate, 2:expand, 3:activate and expand, 4:activate/dblclick expands (default: 4) |
||
|
debugLevel |
Integer |
0..2 (null: use global setting $.ui.fancytree.debugInfo) |
|
defaultKey |
function |
callback(node) is called for ner nodes without a key. Must return a new unique key. (default null: generates default keys like that: "_" + counter) |
|
enableAspx |
Boolean |
Accept passing ajax data in a property named `d` (default: true). |
|
extensions |
String[] |
List of active extensions (default: []) |
|
focusOnSelect |
Boolean |
Set focus when node is checked by a mouse click (default: false) |
|
generateIds |
Boolean |
Add `id="..."` to node markup (default: false). |
|
icons |
Boolean |
Display node icons (default: true) |
|
idPrefix |
String |
(default: "ft_") |
|
imagePath |
String |
Path to a folder containing icons (default: null, using 'skin/' subdirectory). |
|
keyboard |
Boolean |
Support keyboard navigation (default: true). |
|
keyPathSeparator |
String |
(default: "/") |
|
minExpandLevel |
Integer |
2: top-level nodes are not collapsible (default: 1) |
|
quicksearch |
Boolean |
navigate to next node by typing the first letters (default: false) |
|
scrollOfs: |
object |
optional margins for node.scrollIntoView() (default: {top: 0, bottom: 0}) |
|
scrollParent: |
jQuery |
scrollable container for node.scrollIntoView() (default: $container) |
|
selectMode |
Integer |
1:single, 2:multi, 3:multi-hier (default: 2) |
|
source |
any |
Used to Initialize the tree. |
|
strings |
object |
Translation table |
|
tabbable |
Boolean |
Add tabindex='0' to container, so tree can be reached using TAB |
|
titlesTabbable |
Boolean |
Add tabindex='0' to node title span, so it can receive keyboard focus |
|
toggleEffect |
object |
Animation options, false:off (default: { effect: "blind", options: {direction: "vertical", scale: "box"}, duration: 200 }) |
3)Fancytree的事件的大体使用介绍
<script>
$.ui.fancytree.debugLevel = 1; // silence debug output
function logEvent(event, data, msg) {
// var args = $.isArray(args) ? args.join(", ") :
msg = msg ? ": " + msg : "";
$.ui.fancytree.info("Event('" + event.type + "', node=" + data.node + ")" + msg);
}
$(function () {
$("#tree")
.fancytree({
checkbox: true,
// --- Tree events -------------------------------------------------
blurTree: function (event, data) {
logEvent(event, data);
},
create: function (event, data) {
logEvent(event, data);
},
init: function (event, data, flag) {
logEvent(event, data, "flag=" + flag);
},
focusTree: function (event, data) {
logEvent(event, data);
},
restore: function (event, data) {
logEvent(event, data);
},
// --- Node events -------------------------------------------------
activate: function (event, data) {
logEvent(event, data);
var node = data.node;
// acces node attributes
$("#echoActive").text(node.title);
if (!$.isEmptyObject(node.data)) {
// alert("custom node data: " + JSON.stringify(node.data));
}
},
beforeActivate: function (event, data) {
logEvent(event, data, "current state=" + data.node.isActive());
// return false to prevent default behavior (i.e. activation)
// return false;
},
beforeExpand: function (event, data) {
logEvent(event, data, "current state=" + data.node.isExpanded());
// return false to prevent default behavior (i.e. expanding or collapsing)
// return false;
},
beforeSelect: function (event, data) {
// console.log("select", event.originalEvent);
logEvent(event, data, "current state=" + data.node.isSelected());
// return false to prevent default behavior (i.e. selecting or deselecting)
// if( data.node.isFolder() ){
// return false;
// }
},
blur: function (event, data) {
logEvent(event, data);
$("#echoFocused").text("-");
},
click: function (event, data) {
logEvent(event, data, ", targetType=" + data.targetType);
// return false to prevent default behavior (i.e. activation, ...)
//return false;
},
collapse: function (event, data) {
logEvent(event, data);
},
createNode: function (event, data) {
// Optionally tweak data.node.span or bind handlers here
logEvent(event, data);
},
dblclick: function (event, data) {
logEvent(event, data);
// data.node.toggleSelect();
},
deactivate: function (event, data) {
logEvent(event, data);
$("#echoActive").text("-");
},
expand: function (event, data) {
logEvent(event, data);
},
focus: function (event, data) {
logEvent(event, data);
$("#echoFocused").text(data.node.title);
},
keydown: function (event, data) {
logEvent(event, data);
switch (event.which) {
case 32: // [space]
data.node.toggleSelected();
return false;
}
},
keypress: function (event, data) {
// currently unused
logEvent(event, data);
},
lazyLoad: function (event, data) {
logEvent(event, data);
// return children or any other node source
data.result = { url: "ajax-sub2.json" };
// data.result = [
// {title: "A Lazy node", lazy: true},
// {title: "Another node", selected: true}
// ];
},
loadChildren: function (event, data) {
logEvent(event, data);
},
loadError: function (event, data) {
logEvent(event, data);
},
postProcess: function (event, data) {
logEvent(event, data);
// either modify the ajax response directly
data.response[0].title += " - hello from postProcess";
// or setup and return a new response object
// data.result = [{title: "set by postProcess"}];
},
removeNode: function (event, data) {
// Optionally release resources
logEvent(event, data);
},
renderNode: function (event, data) {
// Optionally tweak data.node.span
// $(data.node.span).text(">>" + data.node.title);
logEvent(event, data);
},
renderTitle: function (event, data) {
// NOTE: may be removed!
// When defined, must return a HTML string for the node title
logEvent(event, data);
// return "new title";
},
select: function (event, data) {
logEvent(event, data, "current state=" + data.node.isSelected());
var s = data.tree.getSelectedNodes().join(", ");
$("#echoSelected").text(s);
}
})
.bind("fancytreeactivate",
function (event, data) {
// alternative way to bind to 'activate' event
logEvent(event, data);
})
.on("mouseenter mouseleave",
".fancytree-title",
function (event) {
// Add a hover handler to all node titles (using event delegation)
var node = $.ui.fancytree.getNode(event);
node.info(event.type);
});
$("#btnSelect")
.click(function (event) {
var node = $("#tree").fancytree("getActiveNode");
node.setSelected(!node.isSelected());
});
$("#btnRemove")
.click(function (event) {
var node = $("#tree").fancytree("getActiveNode");
node.remove();
});
});
</script>
4)Fancytree的属性、方法、参数的使用介绍
Properties:
|
Type |
Name |
Description |
|
options |
|
|
|
rootNode |
|
|
|
activeNode |
|
|
|
focusNode |
|
|
|
jQueryObject |
$div |
|
|
object |
widget |
|
|
object |
ext |
|
|
object |
data |
|
|
object |
options |
|
| string |
_id |
|
|
string |
statusClassPropName |
|
|
string |
ariaPropName |
|
|
string |
nodeContainerAttrName |
|
|
string |
$container |
|
|
lastSelectedNode |
|
Methods:
|
Return Type |
Name and Arguments |
Details |
|
FancytreeNode |
activateKey(key) Activate node with a given key and fire focus and activate events. A prevously activated node will be deactivated. If activeVisible option is set, all parents will be expanded as necessary. Pass key = false, to deactivate the current node only. |
|
|
$.Promise |
applyPatch(patchList) (experimental) |
|
|
void |
changeRefKey(oldRefKey, newRefKey) [ext-clones] Replace a refKey with a new one. |
|
|
void |
clearCookies() [ext-persist] Remove persistence cookies of the given type(s). Called like $("#tree").fancytree("getTree").clearCookies("active expanded focus selected"); |
|
|
void |
clearFilter() [ext-filter] Reset the filter. |
|
|
integer |
count() Return the number of nodes. |
|
|
void |
debug(msg) Write to browser console if debugLevel >= 2 (prepending tree name) |
|
|
integer |
filterBranches(filter, opts={autoExpand: false}) [ext-filter] Dimm or hide whole branches. |
|
|
integer |
filterNodes(filter, opts={autoExpand: false, leavesOnly: false}) [ext-filter] Dimm or hide nodes. |
|
|
FancytreeNode |
findNextNode(match, startNode) Find the next visible node that starts with `match`, starting at `startNode` and wrap-around at the end. |
|
|
void |
generateFormElements(selected=true, active=true, opts) Generate INPUT elements that can be submitted with html forms. In selectMode 3 only the topmost selected nodes are considered, unless `opts.stopOnParents: false` is passed. |
|
|
FancytreeNode |
getActiveNode() Return the currently active node or null. |
|
|
FancytreeNode | null |
getFirstChild() Return the first top level node if any (not the invisible root node). |
|
|
FancytreeNode |
getFocusNode() Return node that has keyboard focus or null. |
|
|
FancytreeNode | null |
getNodeByKey(key, searchRoot) Return node with a given key or null if not found. |
|
|
FancytreeNode[] | null |
getNodesByRef(refKey, rootNode) [ext-clones] Return all nodes with a given refKey (null if not found). |
|
|
void |
getPersistData() [ext-persist] Return persistence information from cookies Called like $("#tree").fancytree("getTree").getPersistData(); |
|
|
FancytreeNode |
getRootNode() Return the invisible system root node. |
|
|
FancytreeNode[] |
getSelectedNodes(stopOnParents=false) Return an array of selected nodes. |
|
|
boolean |
hasFocus() Return true if the tree control has keyboard focus |
|
|
void |
info(msg) Write to browser console if debugLevel >= 1 (prepending tree name) |
|
|
FancytreeNode | null |
isEditing() [ext-edit] Check if any node in this tree in edit mode. |
|
|
$.Promise |
loadKeyPath(keyPathList, callback) Make sure that a node with a given ID is loaded, by traversing - and loading - its parents. This method is ment for lazy hierarchies. A callback is executed for every node as we go. |
|
|
void |
reactivate() Re-fire beforeActivate and activate events. |
|
|
$.Promise |
reload(source) Reload tree from source and return a promise. |
|
|
void |
render(force=false, deep=false) Render tree (i.e. create DOM elements for all top-level nodes). |
|
|
void |
setFocus(flag=true) |
|
|
Array | object |
toDict(includeRoot=false, callback(node)) Return all nodes as nested list of NodeData. |
|
|
boolean |
visit(fn) Call fn(node) for all nodes. |
|
|
void |
warn(msg) Write warning to browser console (prepending tree info) |
5)FancytreeNode 的属性、方法、参数的使用介绍
new FancytreeNode(parent, obj)
Creates a new FancytreeNode
Parameters:
|
Name |
Type |
Description |
|
parent |
|
|
|
obj |
|
Properties:
|
Type |
Name |
Description |
|
tree |
The tree instance |
|
|
parent |
The parent node |
|
|
string |
key |
Node id (must be unique inside the tree) |
|
string |
title |
Display name (may contain HTML) |
|
object |
data |
Contains all extra data that was passed on node creation |
|
FancytreeNode[] | null | undefined |
children |
Array of child nodes. |
|
boolean |
expanded |
Use isExpanded(), setExpanded() to access this property. |
|
string |
extraClasses |
Addtional CSS classes, added to the node's `<span>` |
|
boolean |
folder |
Folder nodes have different default icons and
click behavior. |
|
string |
statusNodeType |
null or type of temporarily generated system node like 'loading', or 'error'. |
|
boolean |
lazy |
True if this node is loaded on demand, i.e. on first expansion. |
|
boolean |
selected |
Use isSelected(), setSelected() to access this property. |
|
string |
tooltip |
Alternative description used as hover banner |
Methods:
|
Return Type |
Name and Arguments |
Details |
|
FancytreeNode |
addChildren(children, insertBefore) Append (or insert) a list of child nodes. |
|
|
FancytreeNode |
addNode(node, mode=child) Append or prepend a node, or append a child node. This a convenience function that calls addChildren() |
|
|
FancytreeNode |
appendSibling(node) Append new node after this. This a convenience function that calls addNode(node, 'after') |
|
|
$.Promise |
applyPatch(patch) Modify existing child nodes. |
|
|
$.Promise |
collapseSiblings() Collapse all sibling nodes. |
|
|
FancytreeNode |
copyTo(node, mode=child, map) Copy this node as sibling or child of `node`. |
|
|
int |
countChildren(deep=true) Count direct and indirect children. |
|
|
void |
debug(msg) Write to browser console if debugLevel >= 2 (prepending node info) |
|
|
void |
discard() Deprecated. |
|
|
void |
editCreateNode(mode='child', init) [ext-edit] Create a new child or sibling node and start edit mode. |
|
|
void |
editEnd(applyChanges=false) [ext-edit] Stop inline editing. |
|
|
void |
editStart() [ext-edit] Start inline editing of current node title. |
|
|
FancytreeNode[] |
findAll(match) Find all nodes that contain `match` in the title. |
|
|
FancytreeNode |
findFirst(match) Find first node that contains `match` in the title (not including self). |
|
|
void |
fixSelection3AfterClick() Fix selection status, after this node was (de)selected in multi-hier mode. This includes (de)selecting all children. |
|
|
void |
fixSelection3FromEndNodes() Fix selection status for multi-hier mode. Only end-nodes are considered to update the descendants branch and parents. Should be called after this node has loaded new children or after children have been modified using the API. |
|
|
void |
fromDict(dict) Update node data. If dict contains 'children', then also replace the hole sub tree. |
|
|
FancytreeNode[] | undefined |
getChildren() Return the list of child nodes (undefined for unexpanded lazy nodes). |
|
|
FancytreeNode[] | null |
getCloneList(includeSelf=false) [ext-clones] Return a list of clone-nodes or null. |
|
|
FancytreeNode | null |
getFirstChild() Return the first child node or null. |
|
|
int |
getIndex() Return the 0-based child index. |
|
|
string |
getIndexHier() Return the hierarchical child index (1-based, e.g. '3.2.4'). |
|
|
string |
getKeyPath(excludeSelf=false) Return the parent keys separated by options.keyPathSeparator, e.g. "id_1/id_17/id_32". |
|
|
FancytreeNode | null |
getLastChild() Return the last child of this node or null. |
|
|
int |
getLevel() Return node depth. 0: System root node, 1: visible top-level node, 2: first sub-level, ... . |
|
|
FancytreeNode | null |
getNextSibling() Return the successor node (under the same parent) or null. |
|
|
FancytreeNode | null |
getParent() Return the parent node (null for the system root node). |
|
|
FancytreeNode[] |
getParentList(includeRoot=false, includeSelf=false) Return an array of all parent nodes (top-down). |
|
|
FancytreeNode | null |
getPrevSibling() Return the predecessor node (under the same parent) or null. |
|
|
boolean | undefined |
hasChildren() Return true if node has children. Return undefined if not sure, i.e. the node is lazy and not yet loaded). |
|
|
boolean |
hasFocus() Return true if node has keyboard focus. |
|
|
void |
info(msg) Write to browser console if debugLevel >= 1 (prepending node info) |
|
|
boolean |
isActive() Return true if node is active (see also FancytreeNode#isSelected). |
|
|
boolean |
isChildOf(otherNode) Return true if node is a direct child of otherNode. |
|
|
boolean |
isClone() [ext-clones] Return true if this node has at least another clone with same refKey. |
|
|
boolean |
isDescendantOf(otherNode) Return true, if node is a direct or indirect sub node of otherNode. |
|
|
Boolean |
isEditing() [ext-edit] Check if this node is in edit mode. |
|
|
boolean |
isExpanded() Return true if node is expanded. |
|
|
boolean |
isFirstSibling() Return true if node is the first node of its parent's children. |
|
|
boolean |
isFolder() Return true if node is a folder, i.e. has the node.folder attribute set. |
|
|
boolean |
isLastSibling() Return true if node is the last node of its parent's children. |
|
|
boolean |
isLazy() Return true if node is lazy (even if data was already loaded) |
|
|
boolean |
isLoaded() Return true if node is lazy and loaded. For non-lazy nodes always return true. |
|
|
boolean |
isLoading() Return true if children are currently beeing loaded, i.e. a Ajax request is pending. |
|
|
boolean |
isRootNode() Return true if this is the (invisible) system root node. |
|
|
boolean |
isSelected() Return true if node is selected, i.e. has a checkmark set (see also FancytreeNode#isActive). |
|
|
boolean |
isStatusNode() Return true if this node is a temporarily generated system node like 'loading', or 'error' (node.statusNodeType contains the type). |
|
|
boolean |
isTopLevel() Return true if this a top level node, i.e. a direct child of the (invisible) system root node. |
|
|
boolean |
isUndefined() Return true if node is lazy and not yet loaded. For non-lazy nodes always return false. |
|
|
boolean |
isVisible() Return true if all parent nodes are expanded. Note: this does not check whether the node is scrolled into the visible part of the screen. |
|
|
void |
lazyLoad() Deprecated. |
|
|
$.Promise |
load(forceReload=false) Load all children of a lazy node if neccessary. The *expanded* state is maintained. |
|
|
$.Promise |
makeVisible(opts) Expand all parents and optionally scroll into visible area as neccessary. Promise is resolved, when lazy loading and animations are done. |
|
|
void |
moveTo(targetNode, mode, map) Move this node to targetNode. |
|
|
$.Promise |
navigate(where, activate=true) Set focus relative to this node and optionally activate. |
|
|
void |
remove() Remove this node (not allowed for system root). |
|
|
void |
removeChild(childNode) Remove childNode from list of direct children. |
|
|
void |
removeChildren() Remove all child nodes and descendents. This
converts the node into a leaf. |
|
|
void |
render(force=false, deep=false) This method renders and updates all HTML
markup that is required to display this node in its current state. · It should only be neccessary to call this method after the node object was modified by direct access to its properties, because the common API methods (node.setTitle(), moveTo(), addChildren(), remove(), ...) already handle this. · FancytreeNode#renderTitle and FancytreeNode#renderStatus are implied. If changes are more local, calling only renderTitle() or renderStatus() may be sufficient and faster. · If a node was created/removed, node.render() must be called on the parent. |
|
|
void |
renderStatus() Update element's CSS classes according to node state. |
|
|
void |
renderTitle() Create HTML markup for the node's outer <span> (expander, checkbox, icon, and title). |
|
|
boolean |
reRegister(key, refKey) [ext-clones] Update key and/or refKey for an existing node. |
|
|
void |
resetLazy() Remove all children, collapse, and set the lazy-flag, so that the lazyLoad event is triggered on next expand. |
|
|
void |
scheduleAction(mode, ms) Schedule activity for delayed execution (cancel any pending request). scheduleAction('cancel') will only cancel a pending request (if any). |
|
|
$.Promise |
scrollIntoView(effects=false, options=null) |
|
|
$.Promise |
setActive(flag=true, opts) Activate this node. |
|
|
$.Promise |
setExpanded(flag=true, opts) Expand or collapse this node. Promise is resolved, when lazy loading and animations are done. |
|
|
void |
setFocus(flag=true) Set keyboard focus to this node. |
|
|
void |
setSelected(flag=true) Select this node, i.e. check the checkbox. |
|
|
void |
setStatus(status, message, details) Mark a lazy node as 'error', 'loading', or 'ok'. |
|
|
void |
setTitle(title) Rename this node. |
|
|
void |
sortChildren(cmp, deep=false) Sort child list by title. |
|
|
NodeData |
toDict(recursive=false, callback) Convert node (or whole branch) into a plain object. The result is compatible with node.addChildren(). |
|
|
void |
toggleExpanded() Flip expanded status. |
|
|
void |
toggleSelected() Flip selection status. |
|
|
boolean |
visit(fn, includeSelf=false) Call fn(node) for all child nodes. |
|
|
$.Promise |
visitAndLoad(fn, includeSelf=false) Call fn(node) for all child nodes and
recursively load lazy children. |
|
|
boolean |
visitParents(fn, includeSelf=false) Call fn(node) for all parent nodes,
bottom-up, including invisible system root. |
|
|
void |
warn(msg) Write warning to browser console (prepending node info) |
6)JS调取Fancytree、FancytreeNode对象和属
//获取Id为tree的Fancytree对象
$("#tree").fancytree("getTree")
//获取tree的根节点
$("#tree").fancytree("getRootNode")
//访问每个节点并把节点展开
$("#tree").fancytree("getRootNode").visit(function(node) {
node.setExpanded(true);
})
备注:1)参考大牛:http://wwwendt.de/tech/fancytree/demo/
2)官方文档下载:http://wwwendt.de/tech/fancytree/demo/