这个问题的本质是:v-repeat会产生子scope,这时你在控制器里拿值,相当于父scope里面取子scope的值,因为Angular.js中作用域是向上查找的,所以取不到。
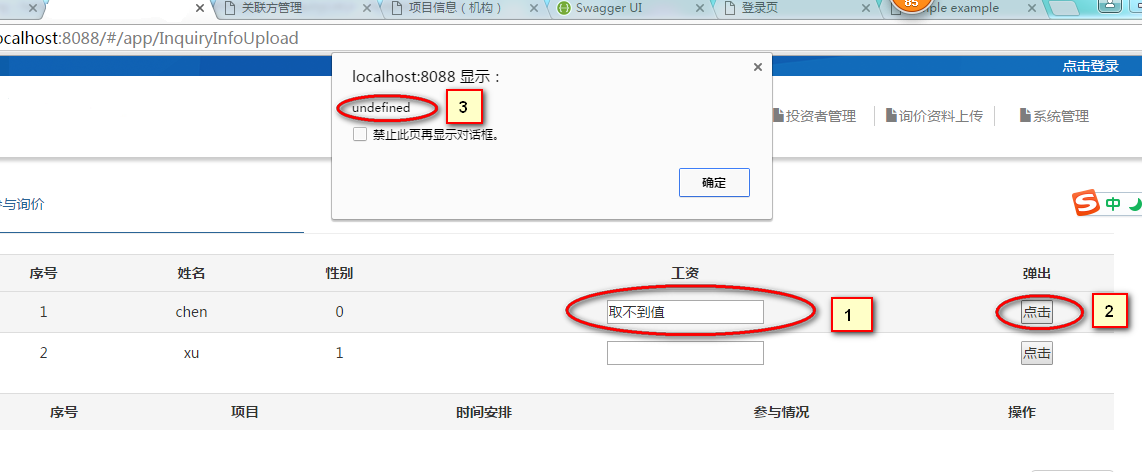
操作过程如下:

相关代码如下:
<table> <tr> <th>序号</th><th>姓名</th><th>工资</th><th>操作</th> </tr> <tr> <td>{{$index+1}}</td> <td>{{item.name}}</td> <td><input name="salary" ng-model="salary" /></td> <td><button ng-click="myAlert()">弹出工资</button></td> </tr> </table> <script> QryListCtrl.$inject = ['$scope', '$remote']; function QryListCtrl($scope, $remote){ $scope.myAlert = function(){ alert($scope.salary); } } </script>
解决方法:
<table> <tr> <th>序号</th><th>姓名</th><th>工资</th><th>操作</th> </tr> <tr> <td>{{$index+1}}</td> <td>{{item.name}}</td> <td><input name="salary" ng-model="$parent.salary" /></td> <td><button ng-click="myAlert()">弹出工资</button></td> </tr> </table>
原理:把子scope中的值通过 $parent属性传递给父scope即可。