前端性能调优方法同样适用于H5。
1、H5前端性能知识点
学习前端性能,必须对HTTP协议有所了解。

1.1 浏览器渲染引擎
浏览器是Html解析和页面最终展示的工具。
浏览器的主要功能:将用户选择的web资源呈现出来,需要从服务器请求资源,并将其显示在浏览器窗口中,资源的格式通常是HTML,也包括PDF、image及其它格式。在浏览器组成部分中,渲染引擎是用户直接相关,呈现用户所需页面的部分。
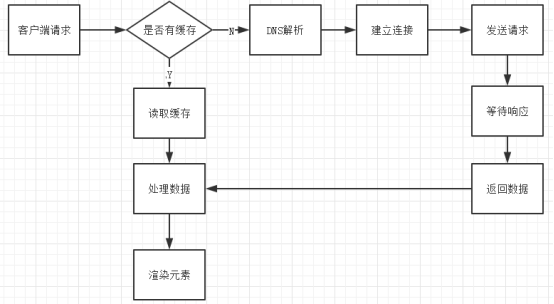
浏览器内核[渲染引擎]:作用是将页面转变成可视化的图像结果。渲染引擎工作流:

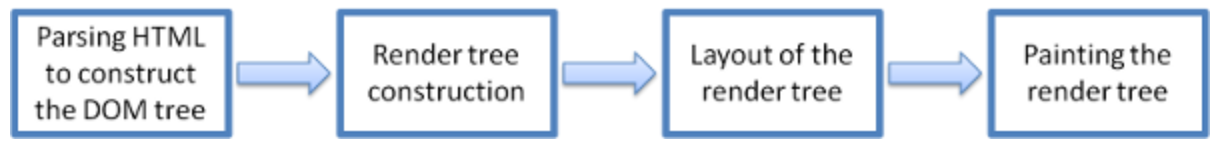
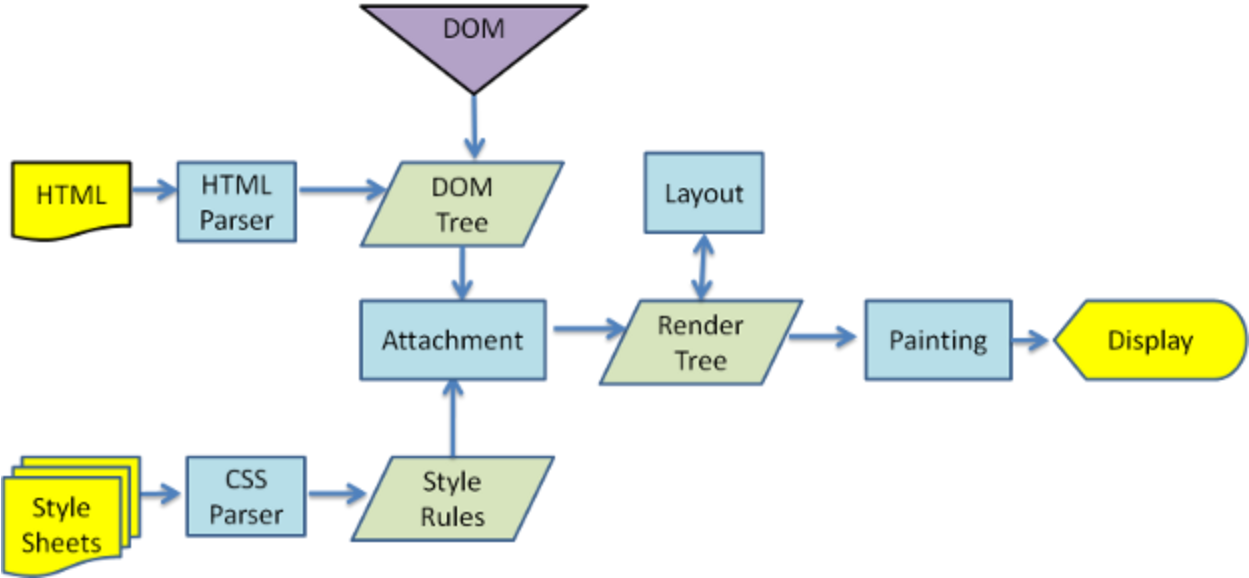
第一步,解析HTML构建DOM树:从html标签的解析开始,将各种标签解析为dom树中的各个节点,标签和dom树种的节点是一一对应关系。
第二步,构建渲染树:将CSS和style标签中的样式信息解析为渲染树,渲染树由一些包含有颜色和大小等属性的矩形组成,将按照正确的顺序显示到屏幕上。
第三步,渲染树布局:确定每个节点在屏幕上的确切显示位置。
第四步,渲染树绘制:遍历渲染树并用UI后端层将每一个节点绘制出来。

H5页面执行过程:[页面加载耗时:firstPaint、DomContentLoaded(首屏页面可见)、OnLoad(首屏加载完成)]
- 1.解析HTML结构
- 2.加载外部脚本和样式表文件。
- 3.解析并执行脚本代码。//部分脚本会阻塞页面的加载。
- 4.DOM树构建完成。//DOMContentLoaded事件。
- 5.加载图片等外部文件。
- 6.页面加载完毕。//load事件
1.2 测试关注指标
- HTTP相关
http请求个数。解决方案:CSS精灵、图片地图、js css合并。
2.组件是否压缩。解决方案:压缩方法、压缩对象、图片格式和大小是否合适、CSS放在顶部、JS放在底部、js & CSS压缩、是否添加缓存、避免非200返回值、使用CDN。
- 时间相关[耗时]
1.白屏时间:用户首次看到网页有内容的时间,即第一次渲染流程完成时间。
2.首屏时间:用户看到第一屏,即整个网页顶部大小为当前窗口的区域,显示完整的时间。尽量让它满足一秒钟法则。
3.首资源下载时间:从开始下载到第一个资源均下载完成的时间,不包括页面绘制时间。
4.总资源下载时间:从开始下载到所有资源均下载完成的时间,不包括页面绘制时间。
5.用户可操作时间:从页面开始加载到用户操作可响应的时间。
- WebView相关[内存/流量、CPU]
在android和IOS上测试H5性能,测试员还应该关注因加载H5而引起的app常规性能指标。
1.内存:加载页面前后内存变化,可间接反映H5中资源数量和大小,如dom数量,图片大小。
2.CPU:当页面中资源样式复杂,强调视觉效果时,测试员可观察CPU占用率来反映H5绘制质量。如果CPU长期处于高占用率,可考虑降低高计算量的视觉效果等手段。
3.FPS(流畅度):帧率尤其在有视频和动画效果的H5中,测试员应该重点关注,防止严重的卡顿流出。
2、前端性能优化方法
2.1 减少HTTP请求数:
1)合并图片:图片多的时候,针对相对稳定的图片,可以通过减少图片数量,合并为一张大图,从而减少HTTP请求数。其次,可以通过增加缓存来提示技能。合并大图可以使用CSS Sprites技术来做处理。
2)合并压缩CSS样式表和JS脚本:工具可以通过Minify、YUI Compressor等。
3)去掉不必要的请求:残留的无效连接,这些无效连接对页面并没有实际作用。可以通过firebug工具去查看。
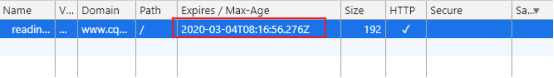
4)充分利用缓存:主要关注客户端的缓存信息。
如果当前时间小于(<)expires,浏览器会从缓存中直接获取相关的数据信息或HTML文件;如果当前时间>expires,浏览器会向服务器发送请求来获取相关数据信息。

2.2 图片优化
1) 尽可能地使用PNG格式的图片,相对来说大小较小。
2)对于不同的图片格式,上线前做一次优化。比如PNG可以通过工具Pngcrush来优化,JPG格式的图片可以使用Jpgtran来优化,GIF格式的图片可以使用Gifsicle来优化。
3)图片的延迟加载,也称赖加载。
2.3 使用CDN:Content Delivery Network,内容分发网络。基本思路:尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输得更快、更稳定。通过在网络各处防止节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息,将用户的请求重新导向离用户最近的服务节点。
2.4 开启GZIP:可理解为压缩,比较普遍的数据压缩格式,用于压缩使用Internet传输的所有文本类资源,如HTML、CSS、JS等。
2.5 样式表和JS文件的优化:位置存放。CSS样式表文件放到页面的头部;JS文件放到页面的尾部。
2.6 使用无cookie域名:当发送一个请求的时候,同时还要请求一张静态的图片和发送cookie时,服务器对于这些cookie不会做任何使用,也就是说这些cookie没有什么用,没必要随请求一同发送。
2.7 前端代码结构优化:计算的逻辑放到后端进行,前端只负责展示,同时对后端提供数据的接口进行拆分,不要都挤到一个接口里。
2.8 其他优化方法:
1)避免CSS@imort。可以用http://www.feedthebot.com/tools/css-delivery/来检测当前页面是否有CSS@import.
2)优化DNS查找。设置Apache的httpd.conf配置文件中的HostnameLookups为off,从而减少DNS查询次数。
3)移除重复脚本。
4)合理使用Etag。
5)Favicon.icon一定不能忘。
6)避免非200的返回。
3、前端性能测试
在实施测试活动时,需考虑被测对象的前端性能与并发性能。
web前端性能通过关注页面容量、资源数量、传输压缩、本地缓存和请求数量等几个方面。
1)页面容量:用户每次请求的响应数据都需要经过下载,本地浏览器渲染后展示。很多公司都有相应的页面设计规范,如“非首页静态页面含图片字节不超过60KB、全尺寸banner不超过14KB、竖边广告130×300 25KB”等。因此在实际测试过程中需关注页面元素的大小,以确保这些元素确实根据页面设计标准进行。操作方法:打开IE浏览器,进入对应的网页,点击右键->属性。
2)资源数量:在服务器传输过程中,如果资源文件太多,同样会降低网络的传输速度,因此坚决杜绝无效资源文件在服务器与客户端之间传输。测试工程师需确认每一个资源是否确实需要,并杜绝在过程中出现404错误的访问问题。可以通过工具xenu或httpwatch检查链接是否有404.
3)本地缓存:通常会将动态的业务响应转化成静态文件传输至客户端并写入缓存,当用户再次访问时,可根据实际情况从本地Cache文件读取,以此加快访问感受,减轻服务器压力。测试工程师可通过测试工具检测本地缓存设置对访问速度的影响。可以通过工具hattpwatch进行浏览查看。
4)请求数量:请求数量减少的优势:减少DNS请求所耗费的时间、减少服务器压力、减少HTTP请求头。因此测试工程师在实际测试时可关注程序员是否按照规范切实减少了相关请求的数量,从而优化系统前端性能。
4、前端性能工具网址
一般常用的工具有:firebug、Chrome开发者工具、HttpWatch、Yslow、PageSpeed.随着前端性能的发展,也有很多前端性能测试的服务,如Gtmetrix等。平台工具:Page Speed、PCAP Web Performance Analyzer、WebPagetest。
https://developers.google.com/speed/pagespeed/insights/
webpagetest测试结果分析:https://blog.csdn.net/qq_24373725/article/details/80091044
5、前端性能测试对比结果模板
1)对比测试数据记录
此表为最基础的,可以根据实际情况自行扩展
|
对比网站 |
URL |
Total time(s) |
Total bytes sent |
Total bytes received |
Total requests |
现象 |
|
|
|
|
|
|
|
|
2)对比测试结果分析
根据测试数据的对比结果进行分析
3)优化建议
根据分析结果给出一定的优化建议