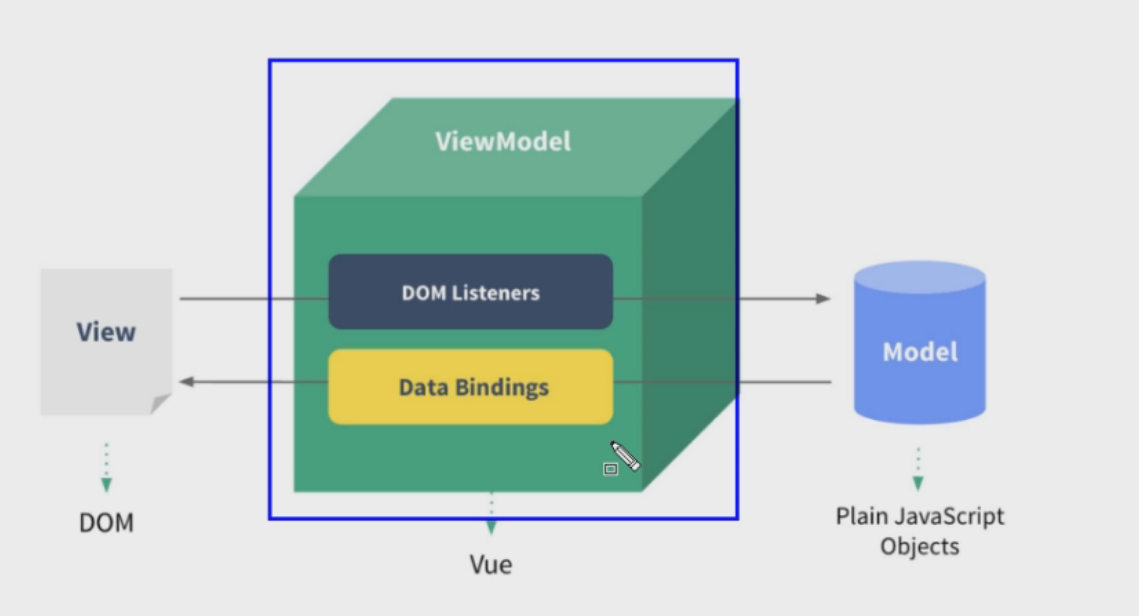
1.v-model双向绑定的实现原理,类似java中改变常量原值,然后其余变量去指定的地址的时候拿到最新的

2.把需要改变视图的数据初始化到Vue中,然后再通过修改Vue中的数据,从而实现对视图的更新
比如用户修改view中的数据,然后通过DOM Listeners监听到了之后从而修改到model中的数据,然后再通过Data Bindings再给view层

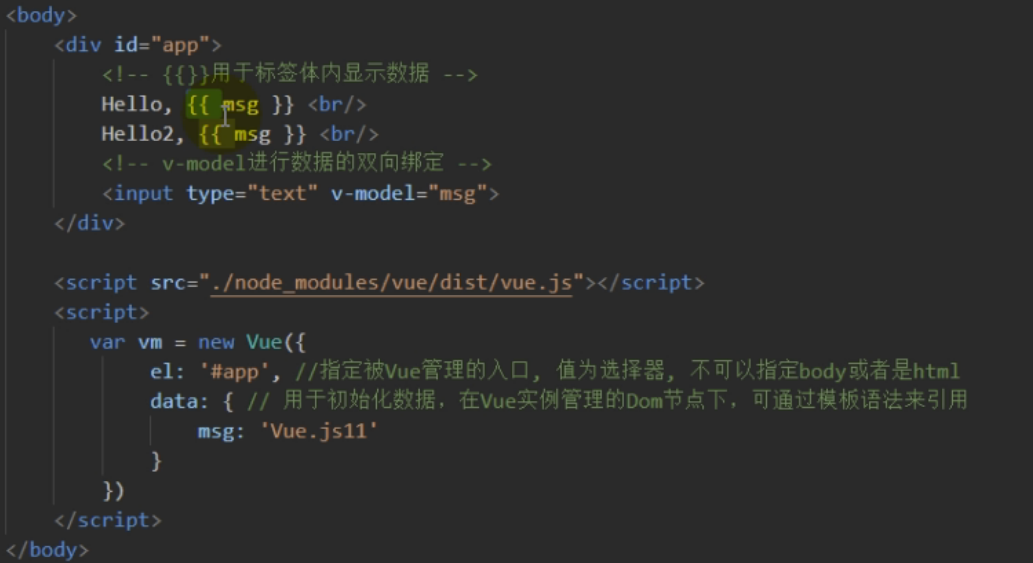
声明式编程:
按照Vue的特定语法进行声明开发,就可以实现对应功能,不需要我们直接操作Dom元素
命令式编程:
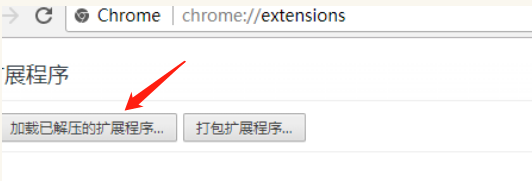
安装vue.js devtools插件,首先打开我们的vue官网,然后点击git下载zip文件包


然后把下载好的zip放到你需要的浏览器中

如果有不会下载zip的可以从此处下载,然后再直接拖拽到浏览器里面即可
下载地址:
链接:https://pan.baidu.com/s/1AXPm8z0NIfRhABjVOZCYGA
提取码:pl0m
