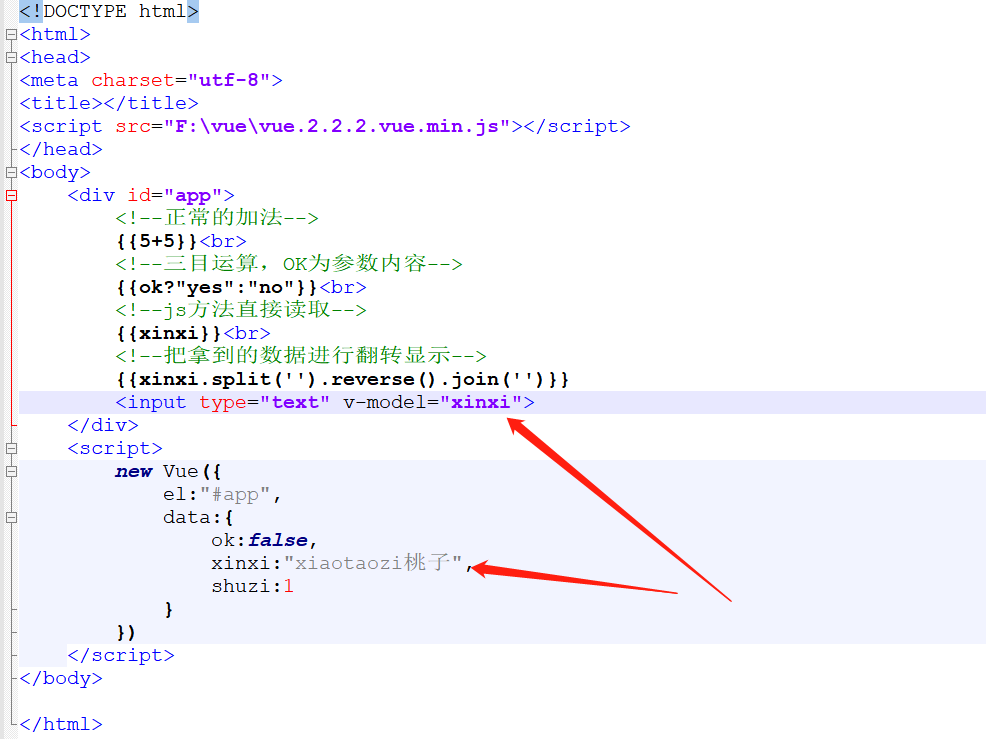
1.查看我们的代码编写

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="F:vuevue.2.2.2.vue.min.js"></script>
</head>
<body>
<div id="app">
<!--正常的加法-->
{{5+5}}<br>
<!--三目运算,OK为参数内容-->
{{ok?"yes":"no"}}<br>
<!--js方法直接读取-->
{{xinxi}}<br>
<!--把拿到的数据进行翻转显示-->
{{xinxi.split('').reverse().join('')}}
</div>
<script>
new Vue({
el:"#app",
data:{
ok:false,
xinxi:"xiaotaozi桃子",
shuzi:1
}
})
</script>
</body>
</html>
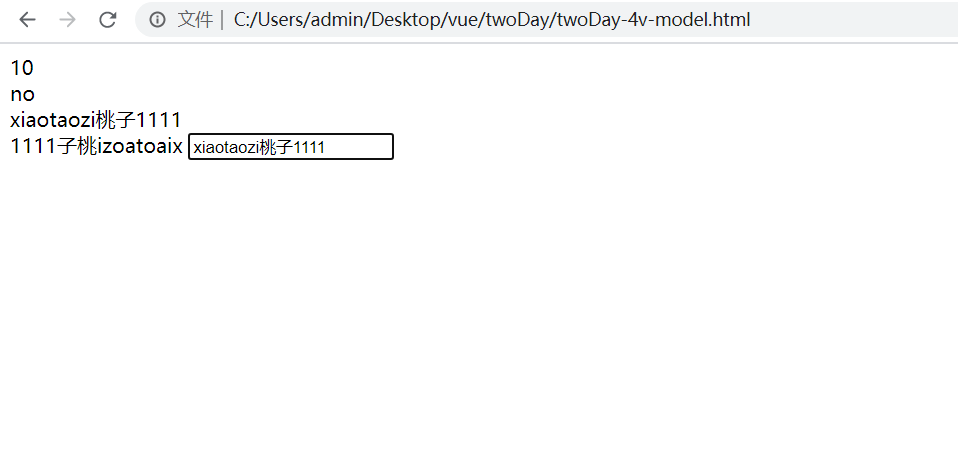
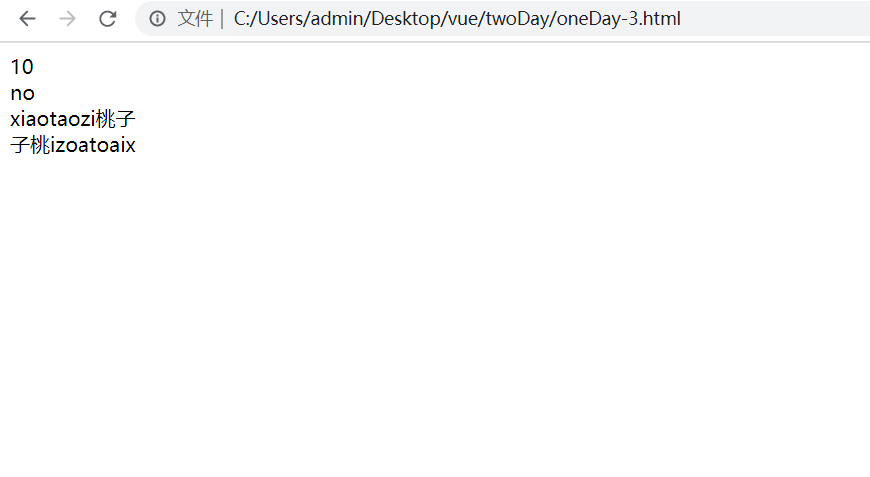
查看一下运行结果

来还是老规矩先查看一下代码的修改,然后查看结果