1.首先把我们的空白文本内容拿过来
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="F:vuevue.2.2.2.vue.min.js"></script>
</head>
<body>
</body>
</html>
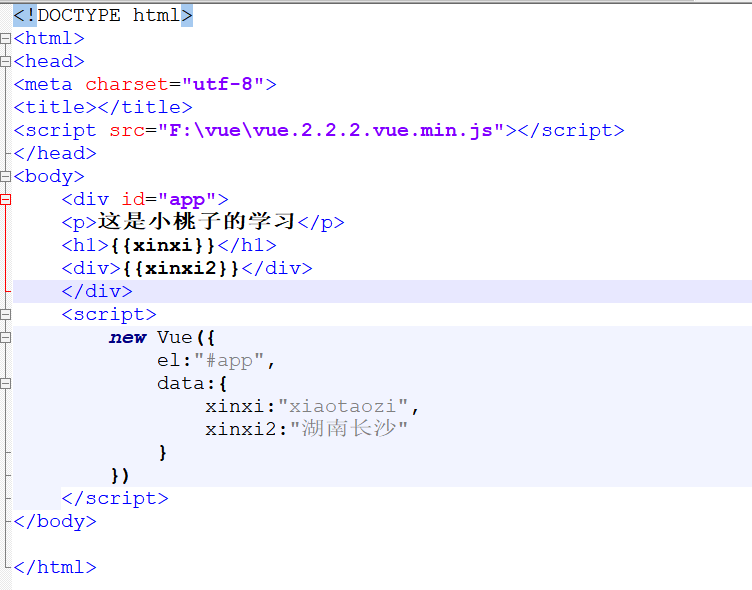
2.然后我们再在原有的空白文本上加入内容,看看html原本的添加方式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="F:vuevue.2.2.2.vue.min.js"></script>
</head>
<body>
<div id="app">
<p>这是小桃子的学习</p>
<h1>{{xinxi}}</h1>
<div>{{xinxi2}}</div>
</div>
<script>
new Vue({
el:"#app",
data:{
xinxi:"xiaotaozi",
xinxi2:"湖南长沙"
}
})
</script>
</body>
</html>
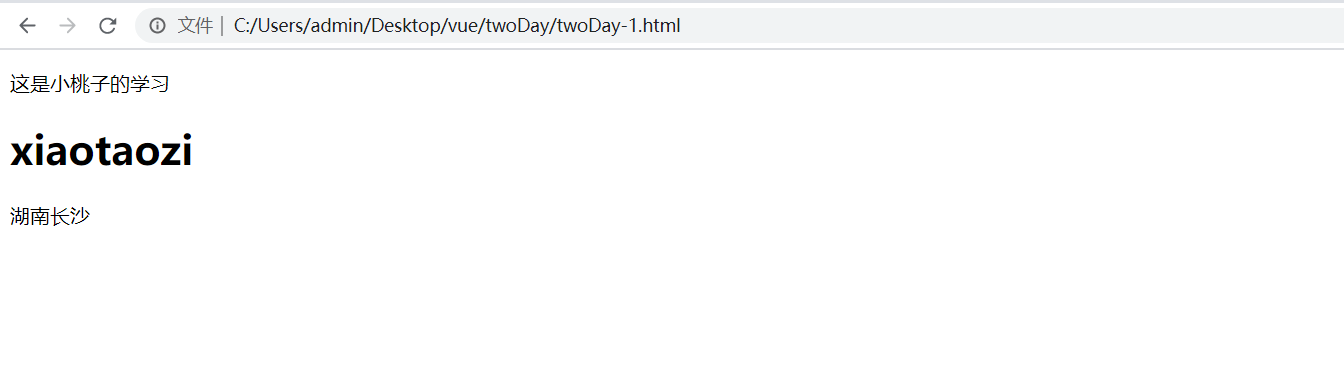
查看一下代码的效果

3.使用v-html标签