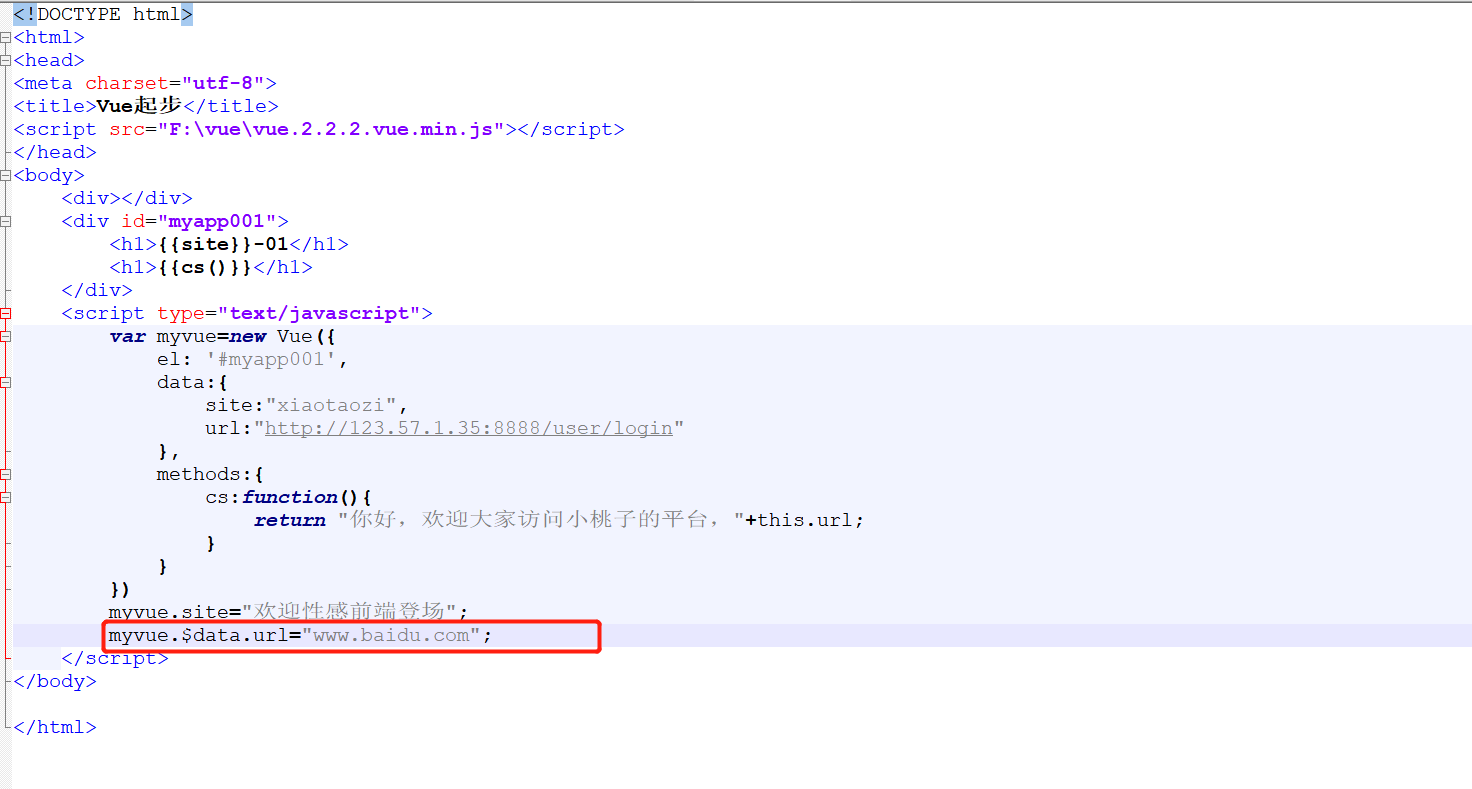
1.查看一下我们本身代码

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue起步</title>
<script src="F:vuevue.2.2.2.vue.min.js"></script>
</head>
<body>
<div></div>
<div id="myapp001">
<h1>{{site}}-01</h1>
<h1>{{cs()}}</h1>
</div>
<script type="text/javascript">
var myvue=new Vue({
el: '#myapp001',
data:{
site:"xiaotaozi",
url:"http://123.57.1.35:8888/user/login"
},
methods:{
cs:function(){
return "你好,欢迎大家访问小桃子的平台,"+this.url;
}
}
})
</script>
</body>
</html>
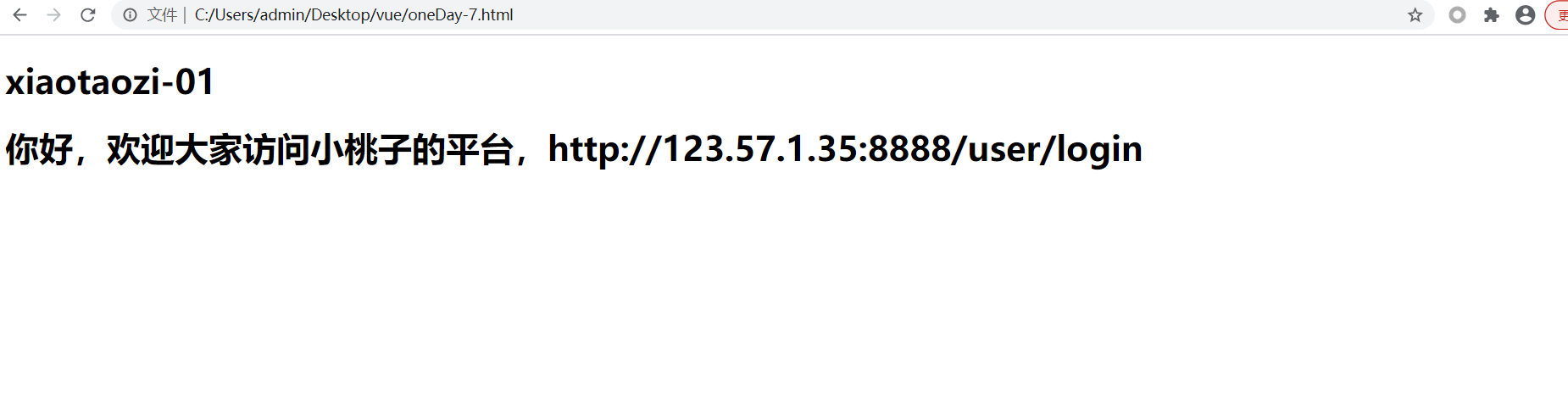
2.本身代码的效果

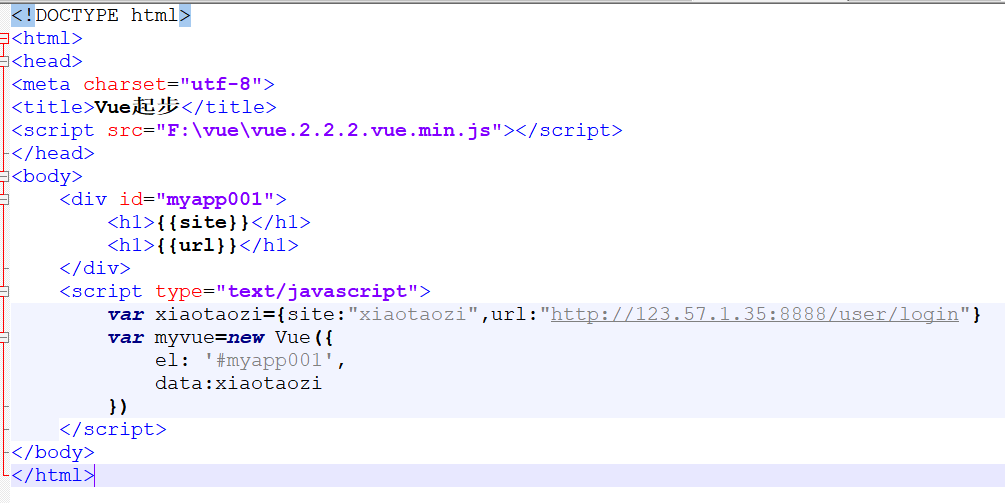
3.第一种修改

4.修改后效果

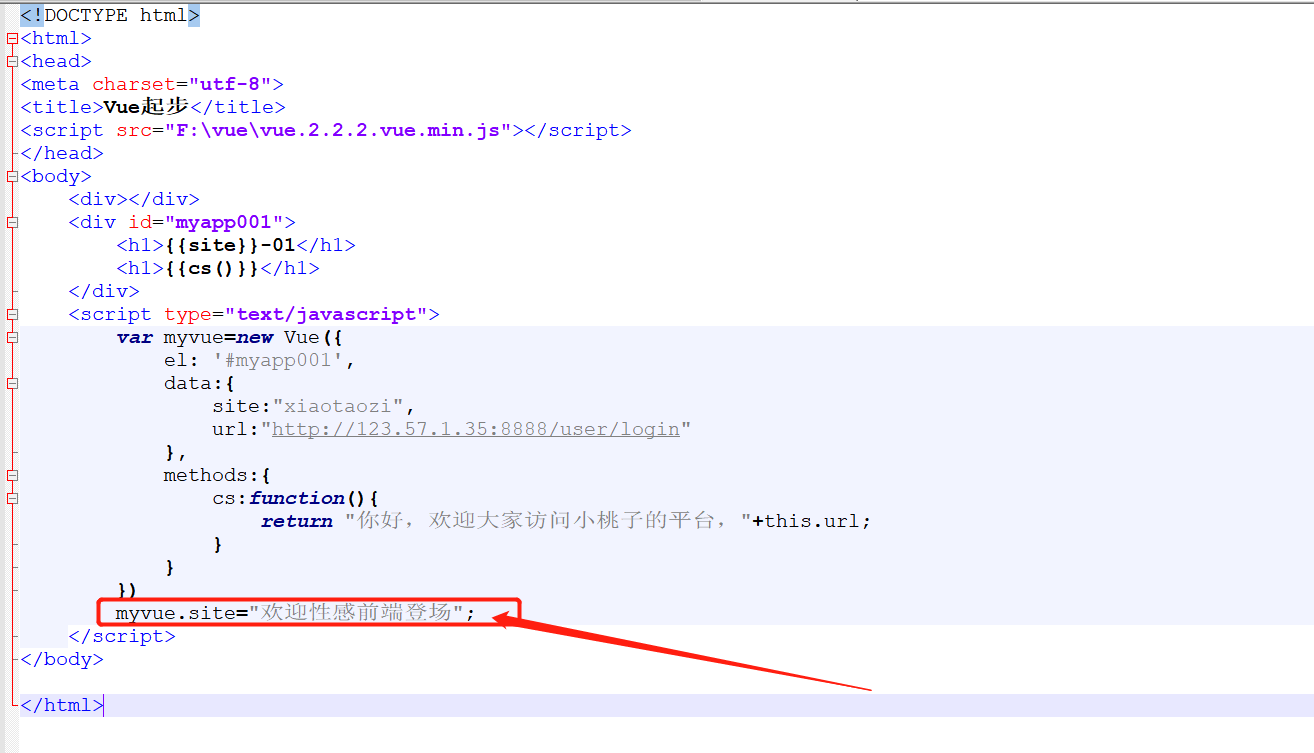
5.第二种修改

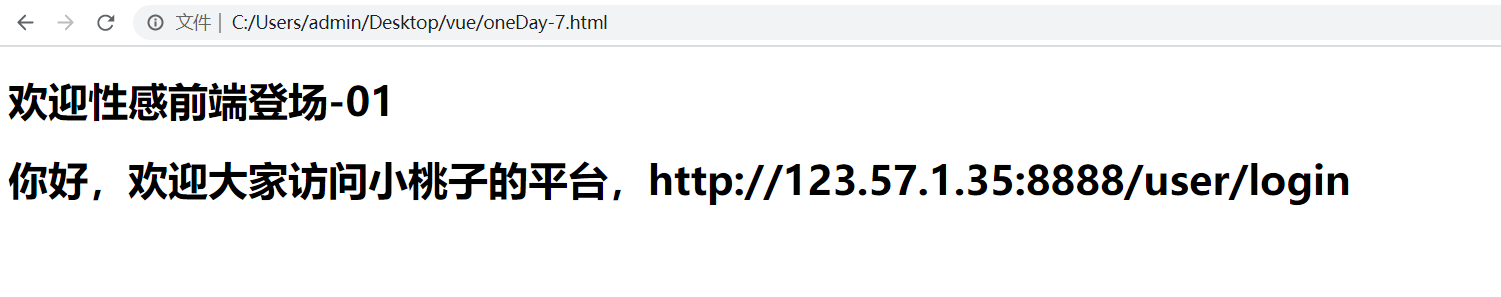
第二种修改之后效果

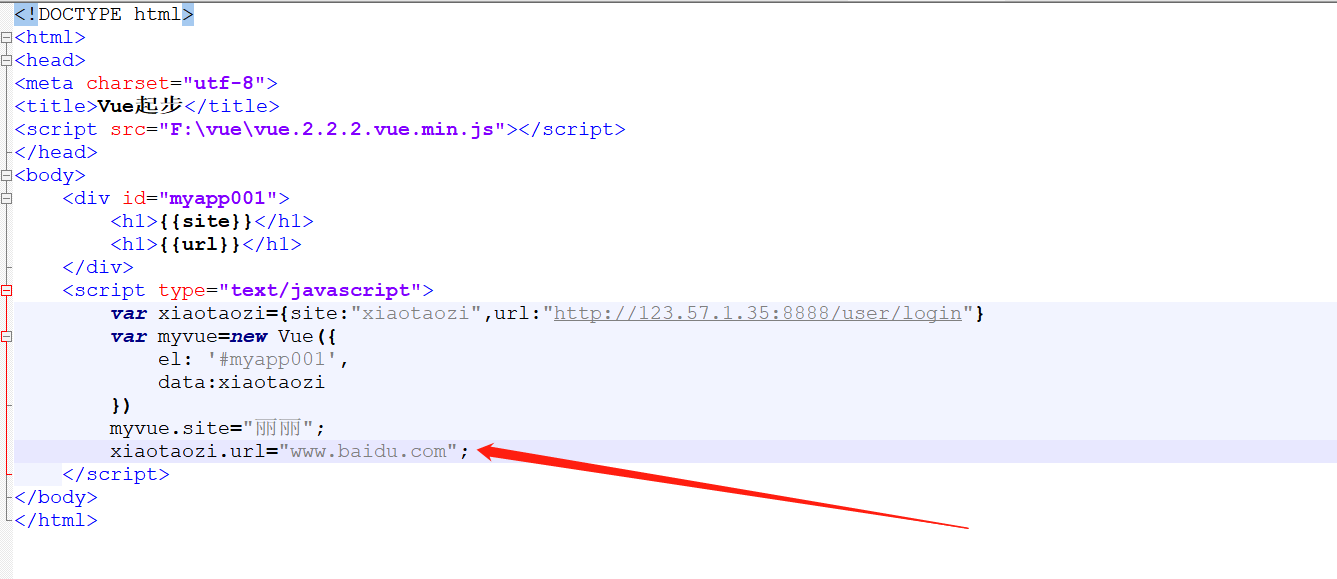
第三种修改方式

修改后

效果如下