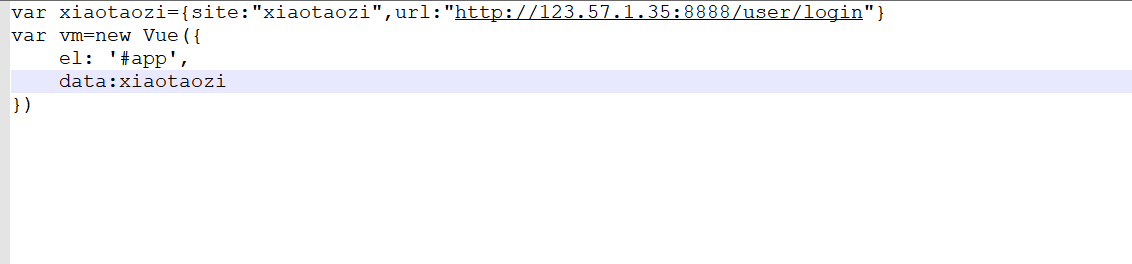
1.首先我们来看看主要内容,内容如下

var xiaotaozi={site:"xiaotaozi",url:"http://123.57.1.35:8888/user/login"}
var vm=new Vue({
el: '#app',
data:xiaotaozi
})
2.来编写我们的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue起步</title>
<script src="F:vuevue.2.2.2.vue.min.js"></script>
</head>
<body>
<div id="myapp001">
<h1>{{site}}</h1>
<h1>{{url}}</h1>
</div>
<script type="text/javascript">
var xiaotaozi={site:"xiaotaozi",url:"http://123.57.1.35:8888/user/login"}
var myvue=new Vue({
el: '#myapp001',
data:xiaotaozi
})
</script>
</body>
</html>

3.来查看我们的结果