后台数据库选择的是MongoDB,支持json格式数据的存储。
sc 为数据库,content:用于存储新闻的数据信息 ;user用户存放用户信息 ;lunbo用户存放轮播图片信息

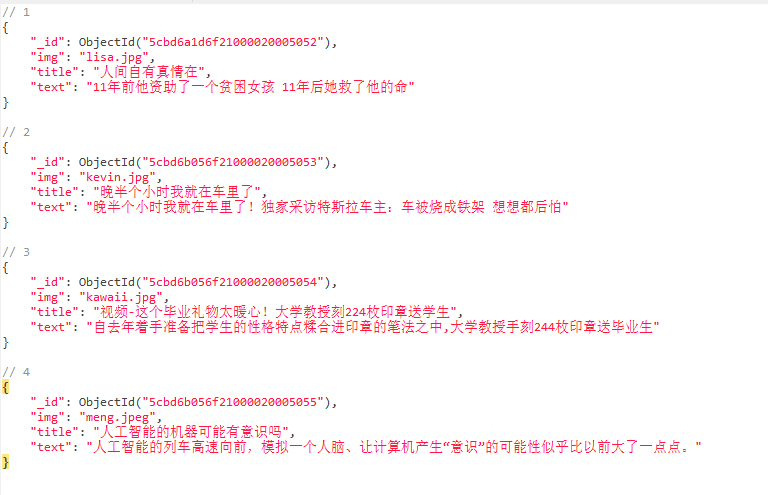
其中content数据记录如下:

创建setting文件 后台数据库连接对象:
import pymongo
client=pymongo.MongoClient(host="127.0.0.1",port=27017)
mongoDB=client["sc"]
前端页面的数据传递:
以body中的图文列表为例:
<!--图文列表-->
<ul class="mui-table-view" id="con_list">
</ul>
在不确定子节点数的情况下,会去后台数据库查询,得到的结果遍历取值:
<script type="text/javascript" charset="utf-8">
mui.init();
mui.plusReady(function () {
mui.post('http://192.168.1.114:9527/get_list',{ #向后台发送ajax post请求 提交的参数为空
},function(data){ #后端数据以json格式返回 此次是json格式的列表
for (var i = 0; i < data.length; i++) { #遍历取值
// console.log(JSON.stringify(data[i]))
create_item(data[i]) #依次取出列表中的每条记录 以参数形式传递给 方法
}
},'json'
);
})
mui.plusReady会在程序启动的时候自动加载并执行
function create_item (content) {
var li=document.createElement("li") #创建元素 添加属性
li.className="mui-table-view-cell mui-media";
var a=document.createElement("a")
var img =document.createElement("img")
img.className="mui-media-object mui-pull-left";
img.src="http://192.168.1.114:9527/get_photo/"+content.img; #发送get请求获取当前图片地址
var div =document.createElement("div")
div.className="mui-media-body";
div.innerText=content.title
var p =document.createElement("p")
p.className="mui-ellipsis"
p.innerText=content.text
li.appendChild(a); #追加子节点元素
a.appendChild(img);
a.appendChild(div);
div.appendChild(p);
document.getElementById("con_list").appendChild(li) #并到父元素里面去
}
</script>
后端flask框架的部分代码:
from flask import Flask,request,jsonify,send_file
from setting import mongoDB
import os
app=Flask(__name__)
@app.route('/get_list',methods=["POST"]) def get_list(): res=list(mongoDB.content.find({},{"_id":0})) # {"_id":0}表示除去当前字段数据 不显示 因为object _id 不可以被json 所以去除 return jsonify(res) @app.route('/get_photo/<filename>') def get_photo(filename): path=os.path.join("photo",filename) return send_file(path)
if __name__ == '__main__':
app.run("0.0.0.0",9527,debug=True,)
实现效果图:

前端index页面代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">新闻</h1>
</header>
<!--图片轮播-->
<div class="mui-content">
<div id="slider" class="mui-slider">
<div id="lunbo" class="mui-slider-group mui-slider-loop">
额外增加的一个节点(循环轮播:第一个节点是最后一张轮播)
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="http://192.168.1.114:9527/get_lb/1.jpg">
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="http://192.168.1.114:9527/get_lb/4.jpg">
</a>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
</div>
<!--图文列表-->
<ul class="mui-table-view" id="con_list">
</ul>
<!--尾部选项卡-->
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" id="index">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item" id="email">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item" id="setting">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<script type="text/javascript" charset="utf-8">
mui.init();
mui.plusReady(function () {
mui.get('http://192.168.1.114:9527/get_lunbo',{
},function(data){
for (var i = 0; i < data.length; i++) {
creat_lunbo(data[i])
}
},'json'
);
mui.post('http://192.168.1.114:9527/get_list',{
},function(data){
for (var i = 0; i < data.length; i++) {
// console.log(JSON.stringify(data[i]))
create_item(data[i])
}
},'json'
);
})
document.getElementById('index').addEventListener('tap',function () {
mui.openWindow({
"url":"login.html",
"id":"login.html",
styles:{
top:"0px",
bottom:"50px"
},
});
})
document.getElementById('setting').addEventListener('tap',function () {
mui.openWindow({
"url":"a.html",
"id":"a.html",
styles:{
top:"0px",
bottom:"50px"
},
})
})
document.getElementById('email').addEventListener('tap',function () {
mui.toast('你点击了邮件')
var a_page = plus.webview.getWebviewById("a.html");
mui.fire(a_page,'show',{name:"kevin"})
})
document.addEventListener("spk",function(data){
console.log(data.detail.song);
})
function creat_lunbo (photo) {
// <div class="mui-slider-item">
// <a href="#">
// <img src="http://192.168.1.114:9527/get_lb/1.jpg">
// </a>
// </div>
var div=document.createElement("div")
div.className="mui-slider-item";
var a=document.createElement("a")
var img=document.createElement("img")
img.src="http://192.168.1.114:9527/get_lb/"+photo.img;
div.appendChild(a)
a.appendChild(img)
document.getElementById("lunbo").appendChild(div)
}
function create_item (content) {
var li=document.createElement("li")
li.className="mui-table-view-cell mui-media";
var a=document.createElement("a")
var img =document.createElement("img")
img.className="mui-media-object mui-pull-left";
img.src="http://192.168.1.114:9527/get_photo/"+content.img;
var div =document.createElement("div")
div.className="mui-media-body";
div.innerText=content.title
var p =document.createElement("p")
p.className="mui-ellipsis"
p.innerText=content.text
li.appendChild(a);
a.appendChild(img);
a.appendChild(div);
div.appendChild(p);
document.getElementById("con_list").appendChild(li)
}
</script>
</body>
</html>
flask框架代码:

from flask import Flask,request,jsonify,send_file
from setting import mongoDB
import os
app=Flask(__name__)
@app.route('/login',methods=["POST"])
def login():
user_info=request.form.to_dict()
mdb=mongoDB.user.find_one({"username": user_info["user"], "password":user_info["pwd"]})
if mdb:
return jsonify({'status':200,'msg':"欢迎你,{0}!".format(user_info["user"])})
return jsonify({'status':201,'msg':"用户名或者密码错误!"})
@app.route('/get_list',methods=["POST"])
def get_list():
res=list(mongoDB.content.find({},{"_id":0}))
return jsonify(res)
@app.route('/get_photo/<filename>')
def get_photo(filename):
path=os.path.join("photo",filename)
return send_file(path)
@app.route('/get_lunbo',methods=["POST","GET"])
def get_lunbo():
res=list(mongoDB.lunbo.find({},{"_id":0}))
print(jsonify(res))
return jsonify(res)
@app.route('/get_lb/<filename>')
def get_lb(filename):
path=os.path.join("lunbo",filename)
return send_file(path)
if __name__ == '__main__':
app.run("0.0.0.0",9527,debug=True,)
