表单可以获取客户端的输入信息(数据);
1.表单结构
<form> 用户名:<input type="text" name="username"/> 密 码:<input type="password" name="pwd"/> 性 别:<input type="radio" name="radio1"/>男 <input type="radio" name="radio1"/>女 爱 好:<input type="checkbox" name="check1"/>美食 <input type="checkbox" name="check1"/>打游戏 <input type="checkbox" name="check1"/>看电影 <input type="checkbox" name="check1"/>购物 地 址:<select name="city"> <option value="bj">北京</option> <option value="tj">天津</option> <option value="cq">重庆</option> </select> 简 介:<textarea rows="10"cols="80" name="content"></textarea> <input type="submit" value="提交"/> </
form
>
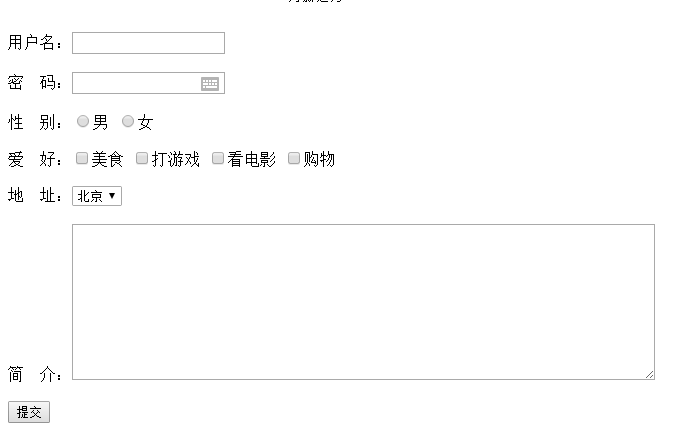
输出为

2.表单属性
<form name="" action="****.php" method=post"></form>
name="" --- 表单的识别名称,一个页面中可能有多个表单,可以通过表单的识别名称来辨认用户提交的是哪个表单的数据;
action="" --- 表示在哪个程序里对数据进行处理,action的值为空表示对表单中的数据处理的程序就在当前的文档;
method="" --- 把表单中的数据传递到服务器的方法,有get方法和post方法,get方法是默认的传递数据的方法,通过地址来传递,传递的数据体现在地址栏中,不能传递敏感的数据(例如:密码),不能传递大量的数据,每次只能传递1024,不能上传附件;post方法是直接传递数据给文件的处理程序,不体现在地址栏,相对安全,可以传递海量数据,可以传递附件;
3.控件的属性
表单里有各种各样的控件,如:单行文本框、密码框、单选按钮、复选框、下拉列表、多行文本框、按钮、文件域等等;
①单行文本框
<input type="text" name="username" size="30" maxlength="20" />
name=" " --- 单行文本的识别名称,把输入框中的数据提交到文件处理程序,name的值可以是自定义的有意义的名称,命名规则开头是字母或者下划线,后面可以是字母、数字、下划线;
size=" " --- 输入框的宽度,以字符为单位;
maxlength=" " --- 是最多允许输入的字符数,如果超出范围输入不进去,一个汉字为两个字符;
value=" " --- 设置输入框的初始值(输入框中默认的数据信息);
②密码框
<input type="password" name="pwd" size="" maxlength="" />
name=" " --- 密码框的识别名称;
size=" " --- 输入框的宽度,以字符为单位;
maxlength=" " --- 是最多允许输入的字符数,如果超出范围输入不进去,一个汉字为两个字符;
readonly =" readonly" --- 只读属性,只能选中不能更改,选用;
disabled="disabled" --- 禁止属性,既不能选中也不能修改;
③单选按钮
<input type="radio" name="sex" value="1" checked="checked" />男 <input type="radio" name="sex" value="0" />女
name="" --- 单选按钮组的识别名称;
value="" --- 单选按钮的初始值,代表当前的按钮,必须要写;
④复选框
爱好:<input type="checkbox" name="aihao" value="1" checked="checked" />旅游 <input type="checkbox" name="aihao" value="2" />美食 <input type="checkbox" name="aihao" value="2" />游戏
name="" --- 复选框组的识别名称;
value="" --- 设置每个复选框的初始值,代表当前复选框,必须要写;
⑤多行文本框(双标签)
<textarea rows="10" cols="80" name=""></textarea>
rows="" --- 多行文本框的行数;
cols="" --- 文本框每行可输入的字符数,一个汉字为两个字符;
name="" --- 多行文本框的识别名称;
⑥下拉列表(双标签)
<select name="city"> <option >---选择所在城市---</option> <option value="bj">北京</option> <option value="tj">天津</option> <option value="cq">重庆</option> </select>
name="" --- 下拉列表的识别名称;
value="" --- 选项option的初始值,可写可不写,但是推荐写;
⑦文件域
<input type="file" name="filename" />
name="" --- 文件域的识别名称;
*在文件域中不设置value的值,而是通过单击按钮来选择文件,被选择的文件就是value的值;
⑧按钮
<input type="button" value="按钮" /> //普通按钮,没有任何功能,必须结合程序实现功能 <input type="submit" value="提交" /> //提交按钮 <input type="reset" value="重置" /> //重置按钮 <input type="image" src="图片路径" value="可以不写" /> //图片按钮