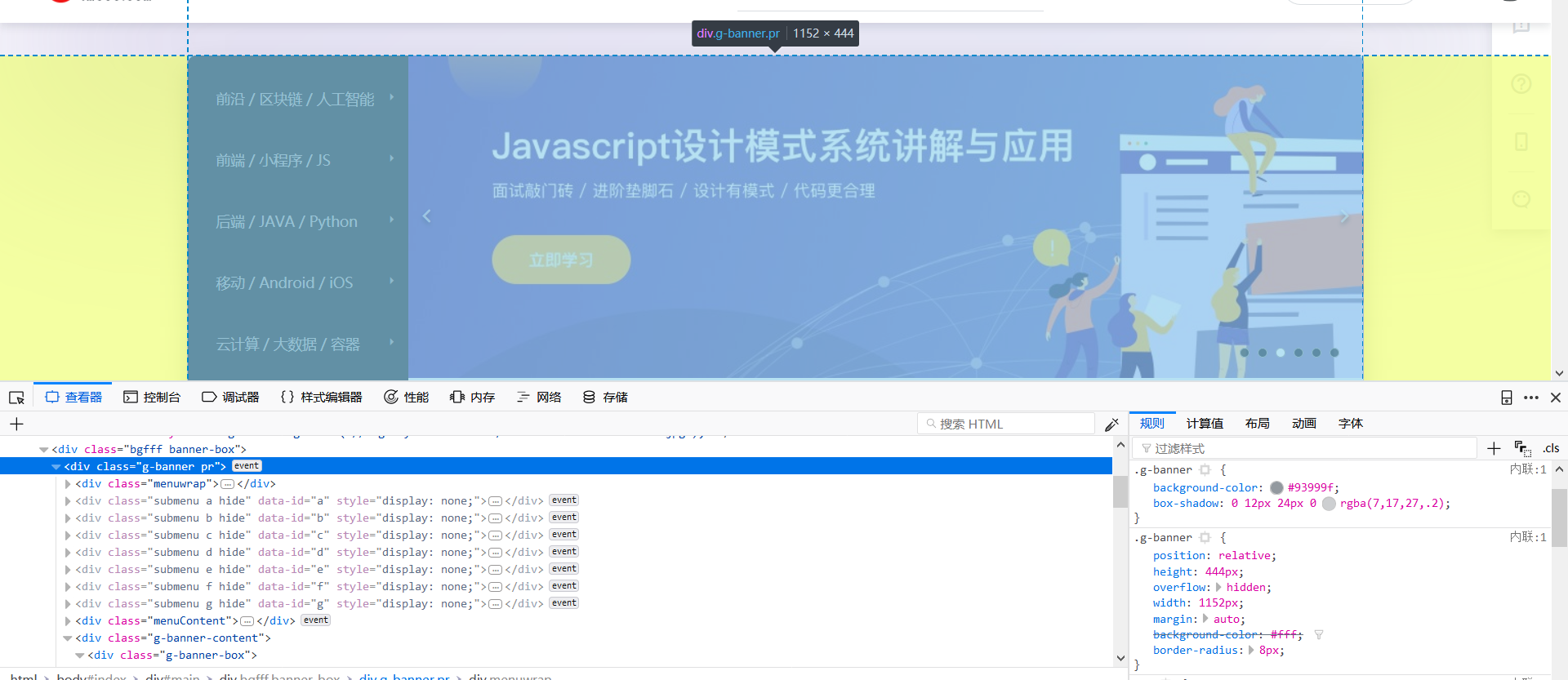
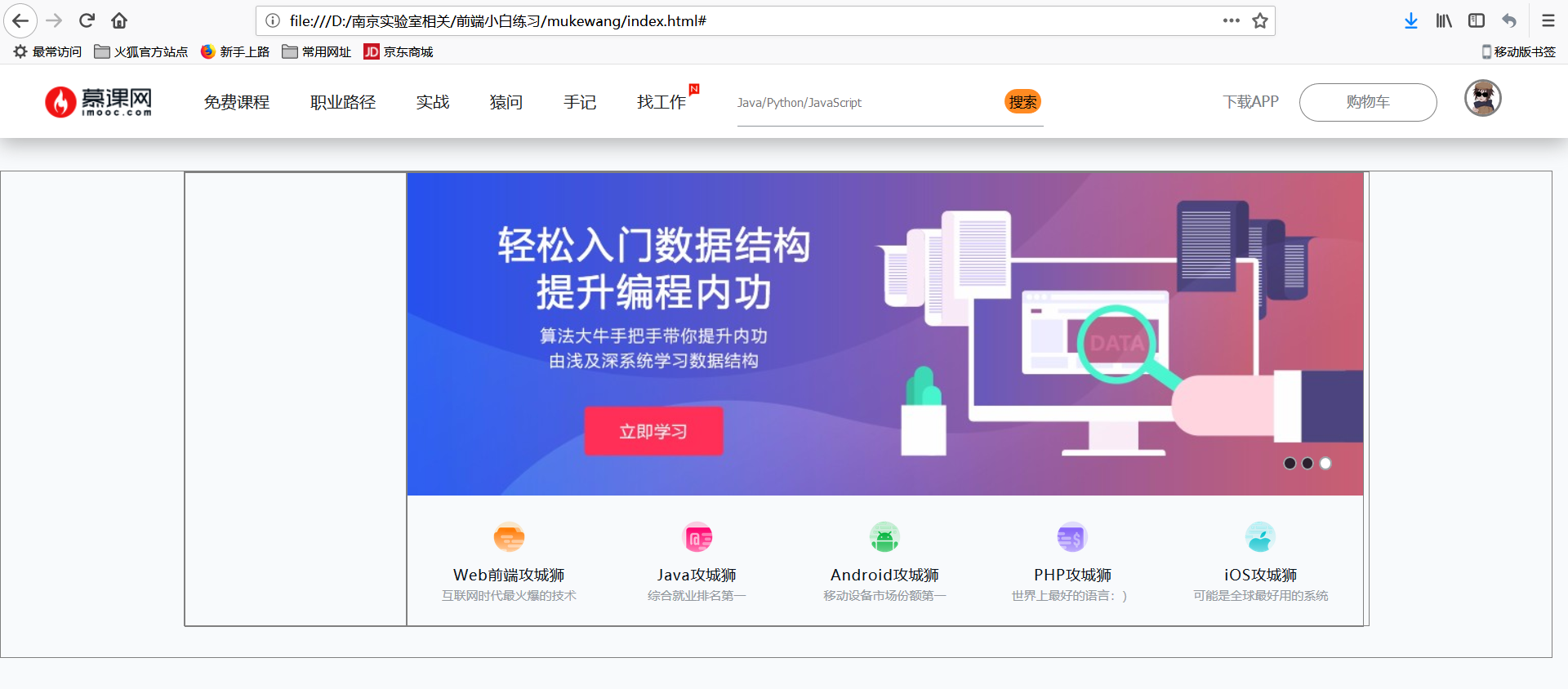
慕课网的轮播图挺好看的

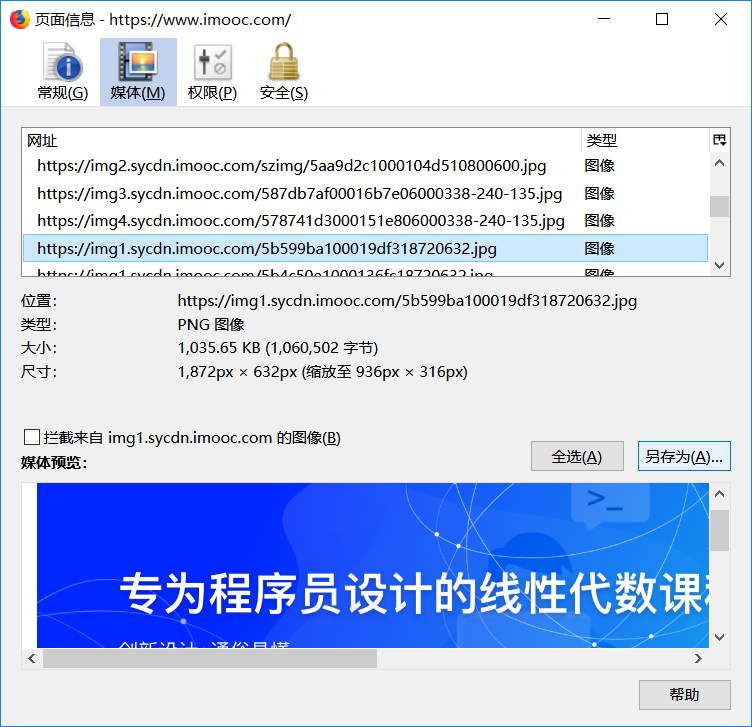
火狐拿图片真的方便


整个区域大小

设置大致轮廓
为什么会这样呢。因为左侧div沾满了一行了,下一个div肯定换行
既然父元素制定了高度了,子元素全部浮动即可

浮动了还是不行

果然是父元素容不下了
现在好了

大致轮廓出来了
再把图片放上去

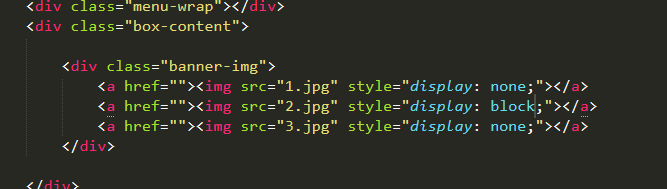
经典的轮播实现方式!

一个div,放多张图片。
第一张,是在合适的位置的。
第二张开始就在下一行了,因为位置被占。
只要在js里面定时,轮流将他们设置block 和 none即可
这里设置第二张显示


快凌晨1点了。休息了
本来在轮播和小点那里还有不少内容的。。。但是网崩了,提交之后什么都没有了。。。
直接上源码好了


OK了
再加上切换图片逻辑,并且轮播的时候应该自动切换小点,完事了

html
<div class="box-content"> <!-- 图片区 --> <div id="banner-img"> <a href=""><img src="1.jpg" style="display: block;"></a> <a href=""><img src="2.jpg" style="display: none;"></a> <a href=""><img src="3.jpg" style="display: none;"></a> </div> <!-- 小点区 --> <div id="dots"> <span class="dot-active"></span> <span class="dot-native"></span> <span class="dot-native"></span> </div> </div>
CSS
.box-content{ height: 444px; width: 936px; border: 1px solid gray; float: left; position: relative; } #banner-img{ width: 936px; height: 316px; } #banner-img a img{ width: 936px; height: 316px; } #dots{ position: absolute; right: 30px; top: 275px; } .dot-active{ display: inline-block; height: 10px; width: 10px; border-radius: 50%; background-color: #fff; border: 2px solid rgba(7,17,27,.4); } .dot-native{ display: inline-block; height: 10px; width: 10px; border-radius: 50%; background-color: rgba(7,17,27,.8); border: 2px solid rgba(255,255,255,.6); }
JS
// 拿父控件 const banner = document.getElementById('banner-img'); // 通过父控件找下面的元素 const imgs = banner.getElementsByTagName('img'); console.log(imgs); //全局变量,用于记录当前页面的值 var current = 0; function changeImg(){ console.log(current); // 将除了自己以外的全部设为none //此时current应该是none的 for(let i=0;i<3;i++){ if (i!=current) { imgs[i].style.display="none"; } } //全部消除了之后再设置 imgs[current].style.display="block" } //存放interval的id var result ; console.log('hello'); // 添加hover事件,取消轮播 banner.addEventListener('mouseover',()=>{ console.log('mouseover'); clearInterval(result); },true); banner.addEventListener('mouseout',()=>{ //定时轮播 result= setInterval(()=>{ // 超过2之后要从头开始 if (current==3) { current=0; } //console.log(current); changeImg(); changeDot(current); current++; },1000); },true); var dots = document.getElementById('dots').getElementsByTagName('span'); function changeDot(index){ // 先取消全部 for(let j=0;j<3;j++){ dots[j].className = 'dot-native'; } dots[index].className = 'dot-active'; } for(let i=0;i<3;i++){ let temp = dots[i]; // 每个按钮的操作 temp.addEventListener('click',()=>{ changeDot(i); //切换图片 current=i; changeImg(); }); } //定时轮播 result= setInterval(()=>{ // 超过2之后要从头开始 if (current==3) { current=0; } //console.log(current); changeImg(); changeDot(current); current++; },1000);
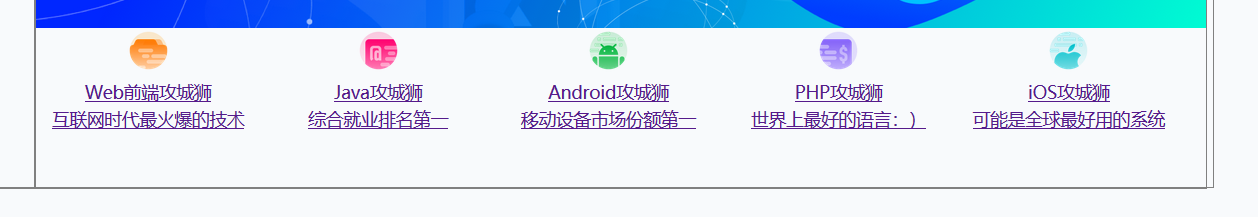
实现一下下面的区域

一个a标签


图片居中,文字居中,hover的时候,图片和文字整体上移。有意思
先把内容放上去

奇怪

官网的图片是这样的
怎样把它切成5分用作不同的背景图呀?
感觉玄机在这里
第一张 【0】

第二张 【2】

三 【3】

四 【1】 用的是第一张图

五 【4】

可以看到序列是
0 -36 -72 -108 -144
就每次偏移36px
看看这个属性是怎样定位的

其实就是固定好x值 center 图片中心
然后通过y值的偏移去选图片
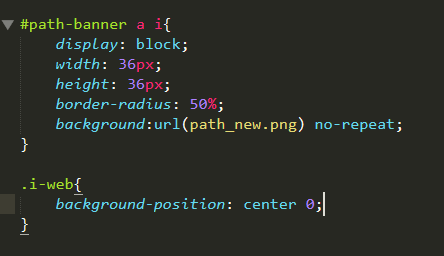
自己实现一下

不能直接指定src,会导致背景超大
所以不用img,要用i标签
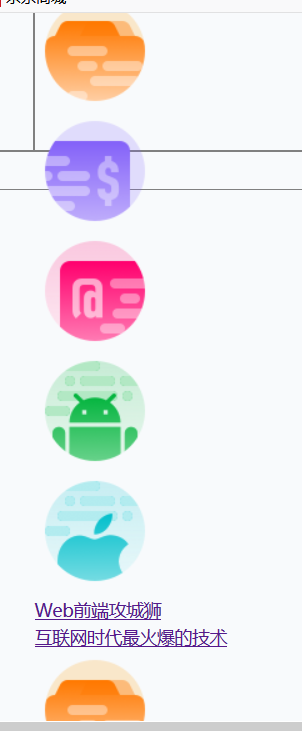
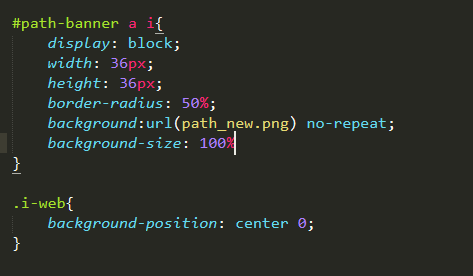
好像不行



要加上一个size
这个可以规定背景图的尺寸

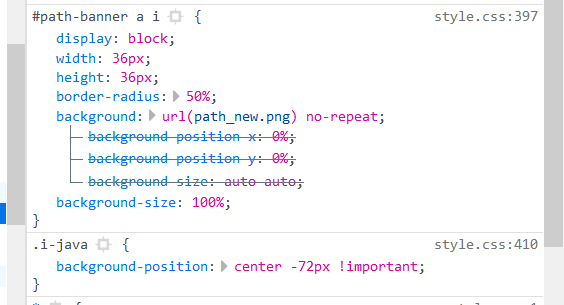
很迷,只能在上面的选择器使用size,放到下面就无效了
而且图片的position也没起到效果

类排在后面。且无效,可能是前面的冲突了,直接加import试试!

OK


应该是上面选择器优先级高,所以导致后面没效果
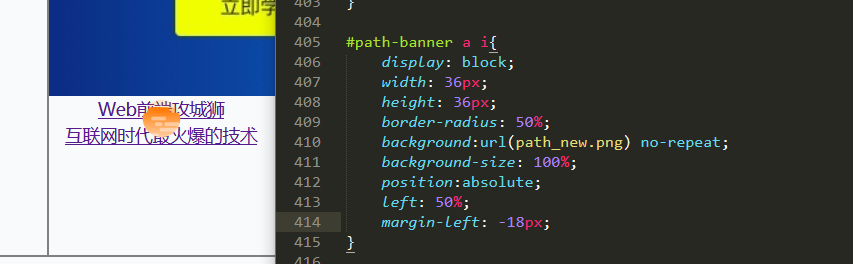
完事!

绝对定位会导致元素脱离文档流

不要用这种方法
还有没有方法让元素居中呢?
有,将元素设为inline-block,父元素text-alingn center即可

完事

text-aling center 和 inline-block 很好用!
提高文字和图片的方法就是,将a这一块,相对定位,把自己提高即可。
调pading和margin很容易产生布局问题!
完事!

发现了这个问题
直接层级999即可

OK

现在整个网站是这样子了

把这个弄好就完事了!

一个item是一个div,里面有个a

好了

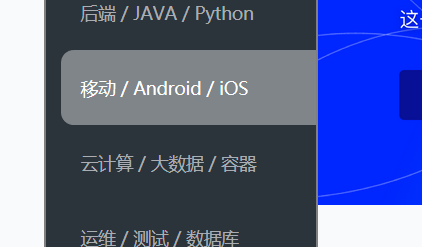
接下来添加hover

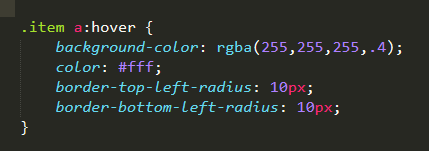
hover是这样的,里面的元素左边框要圆角
完事了!


最后给整个大框设置圆角和阴影

可见,因为子元素的原因,父元素设置圆角看不见

只能分别给子元素加咯
光给元素还不行,图片也会吐出来

父子必须同时圆角

ok完事了

总的html 216行
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="./style.css">
<meta charset="utf-8">
</head>
<body>
<div id="header">
<!-- 这个把里面元素包起来,整体padding一定的距离 -->
<div id="nav">
<!-- 图标 -->
<div id="logo">
<a href="#">
<img src="./logo.png" title="慕课网">
</a>
</div>
<!-- 导航栏 -->
<!-- 其实div也可以,不过用li看起来意义更明确一点吧 -->
<ul id="nav-item">
<li><a href="#" class="a104">免费课程</a></li>
<li><a href="#" class="a104">职业路径</a></li>
<li><a href="#" class="a72">实战</a></li>
<li><a href="#" class="a72">猿问</a></li>
<li><a href="#" class="a72">手记</a></li>
<li><a href="#" class="a94">找工作
<i class="icn-new"></i>
</a>
</li>
</ul>
<!-- 搜索栏 -->
<div id="search">
<input type="text" class="search-input" placeholder="Java/Python/JavaScript">
<button class="search-button">搜索</button>
</div>
<!-- 购物车、消息、头像 -->
<div id="login-area">
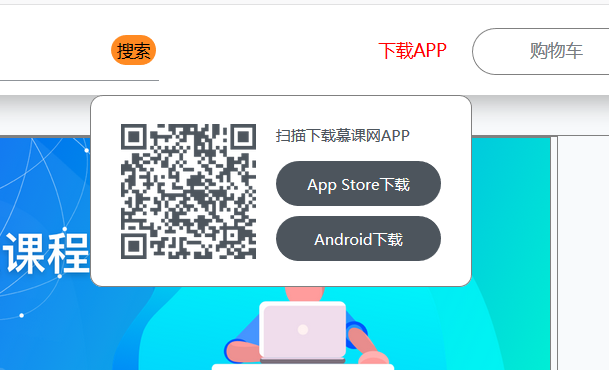
<!-- 下载APP -->
<div class="app-load">
<a href="#" class="app-load-tag">下载APP</a>
<div class="app-load-box">
<div class="app-load-box-container">
<img src="appload.png">
<div class="app-load-box-container-right">
<p>扫描下载慕课网APP</p>
<a href="#" class="load-icon">App Store下载</a>
<a href="#" class="load-icon">Android下载</a>
</div>
</div>
</div>
</div>
<!-- 购物车 -->
<div class="shop-cart">
<a href="#">购物车</a>
</div>
<div class="user-card">
<div class="user-card-item">
<div class="user-img">
<a href="#" ><img src="user.jpg"></a>
</div>
<div class="user-info">
<img src="user.jpg" class="info-img">
<div class="info-desc">
<p class="info-desc-name">VZBlank</p>
<p class="info-desc-work">前端工程师</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="container">
<div class="banner">
<div class="box">
<div class="menu-wrap">
<div class="menuContent">
<div class="item">
<a href="#">
<span class="group">前沿 / 区块链 / 人工智能</span>
</a>
</div>
<div class="item">
<a href="#">
<span class="group">前端 / 小程序 / JS</span>
</a>
</div>
<div class="item">
<a href="#">
<span class="group">后端 / JAVA / Python</span>
</a>
</div>
<div class="item">
<a href="#">
<span class="group">移动 / Android / iOS</span>
</a>
</div>
<div class="item">
<a href="#">
<span class="group">云计算 / 大数据 / 容器</span>
</a>
</div>
<div class="item">
<a href="#">
<span class="group">运维 / 测试 / 数据库</span>
</a>
</div>
<div class="item">
<a href="#">
<span class="group">UI设计 / 3D动画 / 游戏</span>
</a>
</div>
</div>
</div>
<div class="box-content">
<!-- 图片区 -->
<div id="banner-img">
<a href=""><img src="1.jpg" style="display: block;"></a>
<a href=""><img src="2.jpg" style="display: none;"></a>
<a href=""><img src="3.jpg" style="display: none;"></a>
</div>
<!-- 小点区 -->
<div id="dots">
<span class="dot-active"></span>
<span class="dot-native"></span>
<span class="dot-native"></span>
</div>
<div id="path-banner">
<a href="#">
<i class="i-web"></i>
<p class="p1">Web前端攻城狮</p>
<p class="p2">互联网时代最火爆的技术</p>
</a>
<a href="#">
<i class="i-java"></i>
<p class="p1">Java攻城狮</p>
<p class="p2">综合就业排名第一</p>
</a>
<a href="#">
<i class="i-android"></i>
<p class="p1">Android攻城狮</p>
<p class="p2">移动设备市场份额第一</p>
</a>
<a href="#">
<i class="i-php"></i>
<p class="p1">PHP攻城狮</p>
<p class="p2">世界上最好的语言:)</p>
</a>
<a href="#">
<i class="i-ios"></i>
<p class="p1">iOS攻城狮</p>
<p class="p2">可能是全球最好用的系统</p>
</a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js.js"></script>
</body>
</html>
CSS 509行
*{ margin: 0; padding: 0; } body{ /*直接不支持缩放*/ min-width: 1536px; background-color: #f8fafc!important; font: 14px/1.5 "PingFang SC","微软雅黑","Microsoft YaHei",Helvetica,"Helvetica Neue",Tahoma,Arial,sans-serif; } #header{ height: 72px; background: #fff; box-shadow: 0px 6px 20px 0px #88888899; } #nav{ padding-left: 20px; padding-right: 10px; } #logo{ height: 72px; margin-right: 20px; float: left; } #logo a{ width: 140px; height: 72px; display: block; } #logo a img{ width: 180px; height: 72px; } #nav-item{ float: left; /*去掉小圆点*/ list-style: none; } #nav-item li{ font-size: 16px; /*垂直居中*/ line-height: 72px; font-weight: 400; float: left; } #nav-item li a:hover{ color: red; } .a104{ color: #1c1f21; /*去掉下划线*/ text-decoration:none; /*为了设置宽高,必须block*/ display: block; width: 104px; height: 72px; /* padding-left: 15px; padding-right: 15px;*/ text-align: center; } .a72{ color: #1c1f21; /*去掉下划线*/ text-decoration:none; /*为了设置宽高,必须block*/ display: block; width: 72px; height: 72px; text-align: center; } .a94{ color: #1c1f21; /*去掉下划线*/ text-decoration:none; /*为了设置宽高,必须block*/ display: block; width: 64px; height: 72px; padding-left: 20px; padding-right: 10px; position: relative; } .icn-new{ width: 16px; height: 16px; display: block; background: url(new.png); position: absolute; right: 10px; top: 17px; } #search{ float: left; margin-top: 12px; margin-left: 24px; height: 48px; width: 300px; border-bottom: 1px solid #71777dc9; } .search-input{ border:0; outline: 0; line-height: 46px; /*框内字体*/ font-size: 12px; position: relative; top: 1.5px; float: left; width: 260px; } .search-button{ width: 36px; height: 24px; border-radius: 12px; background-color: #ff8a22; border: 0; outline: 0; position: relative; top: 12px; left: 2px; float: left; } .search-button:hover{ background-color: #93999f; } #login-area{ width: 343.333px; height: 72px; /*border: 1px solid gray;*/ float: right; } .app-load{ width: 90px; height: 72px; /*限制子元素绝对定位*/ position: relative; float: left; } .app-load-tag{ display: block; width: 60px; height: 72px; line-height: 72px; padding-left: 15px; padding-right: 15px; text-decoration: none; color: #787d82; } .app-load-tag:hover{ color: red; } .app-load:hover .app-load-box{ display: block; } .app-load-box{ display: none; width: 304px; height: 152px; border: 1px solid gray; border-radius: 10px; background-color: #fff; position: absolute; right: 0; font-size: 12px; color: #4D555D; z-index: 999; } .app-load-box-container{ width: 256px; height: 108px; padding-left: 24px; padding-right: 24px; padding-top: 22px; padding-bottom: 22px; } .app-load-box img{ width: 108px; height: 108px; } .app-load-box-container-right{ width: 132px; height: 108px; float: right; } .app-load-box-container-right p{ margin-bottom: 12px; } .load-icon{ text-align: center; display: block; color: #fff; width: 132px; height: 36px; margin-top: 8px; line-height: 36px; background-color: #4D555D; border-radius: 18px; text-decoration: none; } .shop-cart{ display: block; height: 36px; width: 133.333px; margin-bottom: 18px; margin-top: 18px; border: 1px solid gray; float: left; border-radius: 20px; } .shop-cart a{ display: block; width: 95.733px; height: 34.4px; padding-left: 19px; padding-right: 19px; text-decoration: none; text-align: center; line-height: 34.4px; color: #787d82; } .shop-cart:hover{ border: 3px solid red; } .shop-cart a:hover{ color: red; } .user-card{ width: 60px; height: 72px; float: left; /*border: 1px solid gray;*/ margin-left: 15px; } .user-card:hover .user-img{ border: 3px solid red; width: 50px; height: 50px; margin-top: 10px; } .user-card:hover .user-img img{ width: 50px; height: 50px; } .user-card:hover .user-info{ display: block; } .user-img{ width: 32px; height: 32px; margin-left: 12px; margin-top: 14px; margin-bottom: 7px; border: 3px solid gray; border-radius: 50%; } .user-img img{ width: 32px; height: 32px; border-radius: 50%; } .user-info{ display: none; width: 120px; height: 160px; border: 2px solid red; background-color: #fff; border-radius: 20px; float: right; } .info-img{ margin-top: 4px; margin-left: 8px; height: 100px; width: 100px; border-radius: 50px; border: 2px solid #ff2180; } .info-desc{ text-align: center; } .info-desc-name{ font-weight: 1000; } .info-desc-work{ color: #787d82; } .banner{ width: 1519.2px; height: 476px; margin-top: 32px; border-radius: 1px; /*border: 1px solid gray;*/ } .box{ width: 1152px; height: 444px; margin: auto auto; border-radius: 10px; /*/border: 1px solid gray;*/ box-shadow: 0px 5px 20px 0px #93999F; } .menu-wrap{ height: 444px; width: 216px; /*border: 1px solid gray;*/ float: left; border-top-left-radius: 10px; border-bottom-left-radius: 10px; } .box-content{ height: 444px; width: 936px; /*border: 1px solid gray;*/ float: left; position: relative; border-top-right-radius: 10px; border-bottom-right-radius: 10px; } #banner-img{ width: 936px; height: 316px; } #banner-img a img{ width: 936px; height: 316px; border-top-right-radius: 10px; } #dots{ position: absolute; right: 30px; top: 275px; } .dot-active{ display: inline-block; height: 10px; width: 10px; border-radius: 50%; background-color: #fff; border: 2px solid rgba(7,17,27,.4); } .dot-native{ display: inline-block; height: 10px; width: 10px; border-radius: 50%; background-color: rgba(7,17,27,.8); border: 2px solid rgba(255,255,255,.6); } #path-banner{ width: 936px; height: 128px; margin: 0 auto; text-align: center; } #path-banner a{ display: inline-block; height: 128px; width: 180px; text-align: center; text-decoration: none; /*background-color: #fff;*/ } #path-banner a:hover { position: relative; top: -5px; } .p1{ font-size: 14px; color: #07111B; letter-spacing: 1px; margin-top: 4px; } .p2{ font-size: 12px; color: #93999F; line-height: 16px; margin-top: 2px; font-weight: 400; } #path-banner a i{ display: inline-block; width: 36px; height: 36px; border-radius: 50%; background:url(path_new.png) no-repeat; background-size: 100%; margin-top: 22px; } .i-web{ background-position: center 0 !important; } .i-java{ background-position: center -72px !important; } .i-android{ background-position: center -108px !important; } .i-php{ background-position: center -36px !important; } .i-ios{ background-position: center -144px !important; } .menu-wrap{ background-color: #2b333b; } .menuContent{ background-color: #2b333b; margin-top: 12px; overflow: hidden; } .item{ height: 60px; line-height: 60px; width: 216px; font-size: 14px; padding-left: 12px; } .item a { display: inline-block; height: 60px; width: 172px; color: rgba(255,255,255,.6); text-decoration: none; padding-left: 16px; padding-right: 16px; } .item a:hover { background-color: rgba(255,255,255,.4); color: #fff; border-top-left-radius: 10px; border-bottom-left-radius: 10px; }
JS 104行
// 拿父控件 const banner = document.getElementById('banner-img'); // 通过父控件找下面的元素 const imgs = banner.getElementsByTagName('img'); console.log(imgs); //全局变量,用于记录当前页面的值 var current = 0; function changeImg(){ console.log(current); // 将除了自己以外的全部设为none //此时current应该是none的 for(let i=0;i<3;i++){ if (i!=current) { imgs[i].style.display="none"; } } //全部消除了之后再设置 imgs[current].style.display="block" } //存放interval的id var result ; console.log('hello'); // 添加hover事件,取消轮播 banner.addEventListener('mouseover',()=>{ console.log('mouseover'); clearInterval(result); },true); banner.addEventListener('mouseout',()=>{ //定时轮播 result= setInterval(()=>{ // 超过2之后要从头开始 if (current==3) { current=0; } //console.log(current); changeImg(); changeDot(current); current++; },1000); },true); var dots = document.getElementById('dots').getElementsByTagName('span'); function changeDot(index){ // 先取消全部 for(let j=0;j<3;j++){ dots[j].className = 'dot-native'; } dots[index].className = 'dot-active'; } for(let i=0;i<3;i++){ let temp = dots[i]; // 每个按钮的操作 temp.addEventListener('click',()=>{ changeDot(i); //切换图片 current=i; changeImg(); }); } //定时轮播 result= setInterval(()=>{ // 超过2之后要从头开始 if (current==3) { current=0; } //console.log(current); changeImg(); changeDot(current); current++; },1000);
一共829行代码