一、动态路由
在某些情况下,一个页面的 path 路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa 或 /user/bbbb,除了有前面的 /user 之外,后面还跟上了用户的 ID
这种 path 和 Component 的匹配关系,称之为动态路由(也是路由传递数据的一种方式)
1、在 vue-router 的路由路径中使用“动态路径参数”(dynamic segment) :
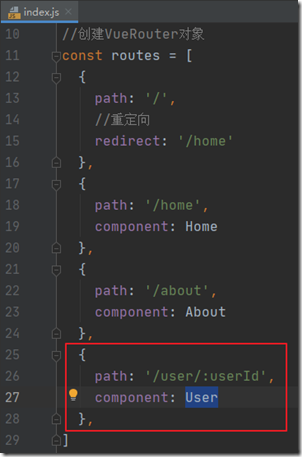
新添加了一个user组件,在index.js中配置user组件的路由映射,
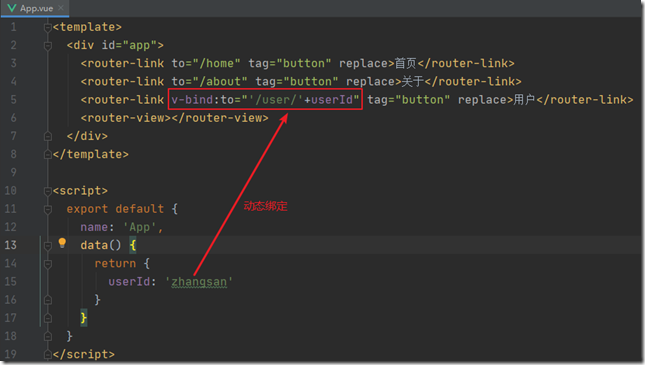
2、在APP组件中手动绑定一个用户 ID,这样路由的路径中就能显示出用户id:
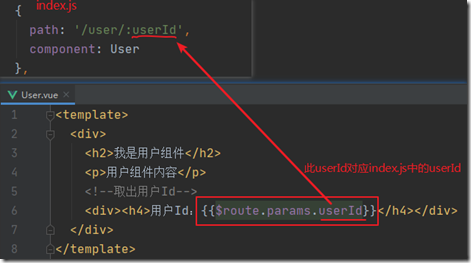
3、还可以在user组件中,显示出用户id:
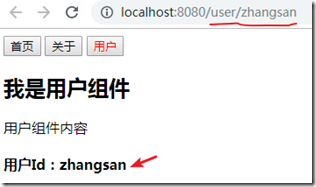
4、效果:
二、路由的懒加载
1、认识路由的懒加载
当打包构建应用时,Javascript 包会变得非常大,影响页面加载,如果我们能把不同路由对应的组件分割成不同的代码块,
然后当路由被访问的时候才加载对应组件,这样就更加高效了;
为了实现这种效果,我们可以使用路由的懒加载;
路由懒加载的主要作用就是将路由对应的组件打包成一个个的 js 代码块,只有在这个路由被访问到的时候,才加载对应的组件;
2、懒加载的三种方式
(1)结合 Vue 的异步组件和 Webpack 的代码分析
const Home = resolve => { require.ensure(['../components/Home.vue'], () => { resolve(require('../components/Home.vue')) })};(2)AMD写法
const About = resolve => require(['../components/About.vue'], resolve);
(3)在ES6中,可以用更加简单的写法来组织 Vue 异步组件和 Webpack 的代码分割
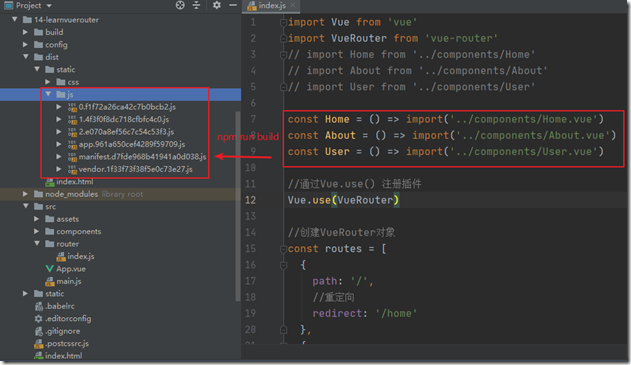
const Home = () => import('../components/Home.vue')
效果:
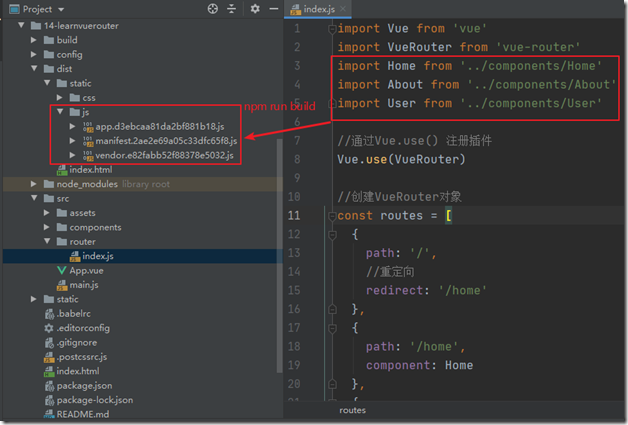
不使用路由懒加载时:
使用路由懒加载:
三、路由嵌套
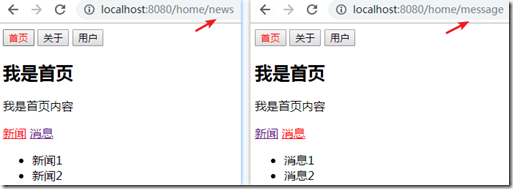
嵌套路由是一个很常见的功能 ,比如在 home 页面中,我们希望通过 /home/news 和 /home/message 访问一些内容,
一个路径映射一个组件,访问这两个路径也会分别渲染两个组件;
路径和组件的关系如下:
实现嵌套路由有两个步骤:
创建对应的子组件,并且在路由映射中配置对应的子路由
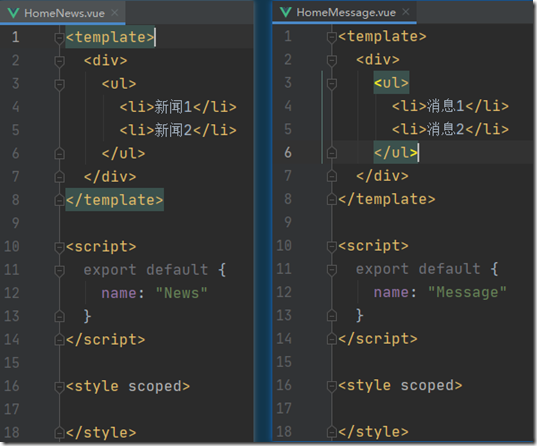
定义两个子组件:
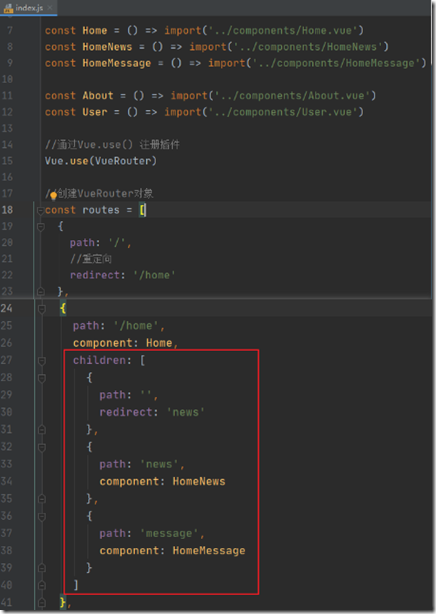
配置子组件的路由:
在父组件(Home)内部显示子组件:
效果:
四、路由的参数传递
1、准备工作
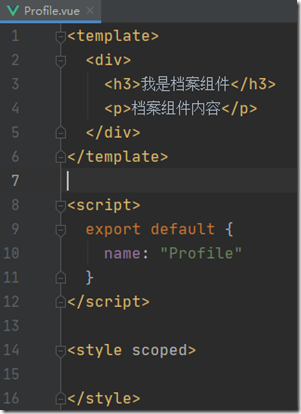
添加Profile组件:
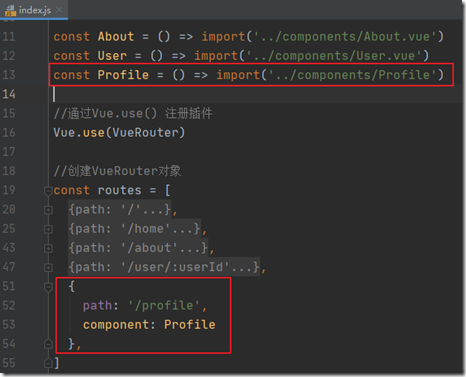
配置路由映射:
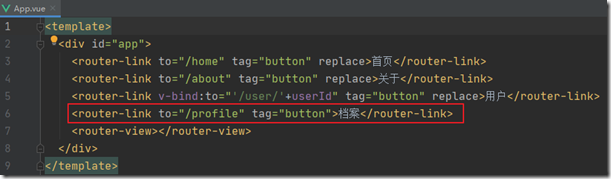
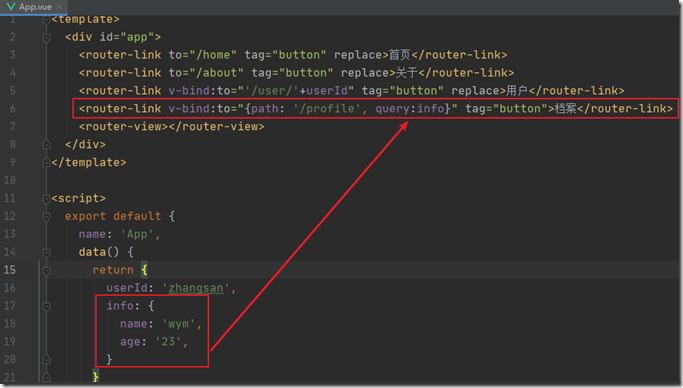
添加router-link:
2、参数传递的方式
传递参数主要有两种类型: params 和 query
- params
- 配置路由格式:
/router/:id - 传递的方式:在 path 后面跟上对应的值
- 传递后形成的路径:
/router/123,/router/abc
- query
- 配置路由格式:
/router - 传递的方式:对象中使用 query 的 key 作为传递方式
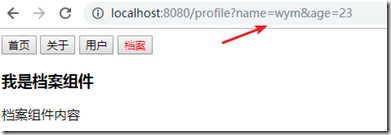
- 传递后形成的路径:
/router?id=123,/router?id=abc
(1)query的传递方式
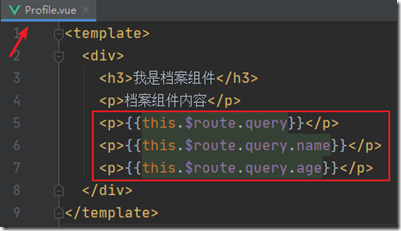
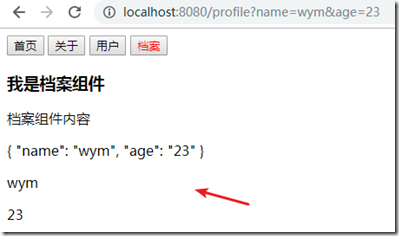
获取参数:
五、route和router的区别
router 为 VueRouter 实例,想要导航到不同 URL,则使用 router.push 方法 ;
$route 为当前 router 跳转对象,里面可以获取 name、path、query、params 等;
六、Vue-router导航守卫
在一个 SPA 应用中,如何改变网页的标题呢?
普通的修改方式:在每一个路由对应的组件 .vue 文件中,通过 mounted 声明周期函数,执行对应的代码进行修改,
但是当页面比较多时,需要在多个页面执行类似的代码,所以这种方式不容易维护;
更好的办法是使用导航守卫;
1、什么是导航守卫
导航守卫主要用来监听路由的进入和离开,vue-router 提供了 beforeEach 和 afterEach 的钩子函数,它们会在路由即将改变前和改变后触发;
2、导航守卫使用
我们可以利用 beforeEach 来完成标题的修改:
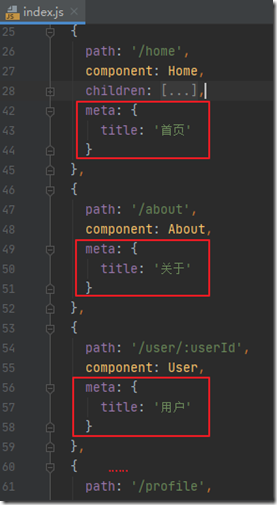
(1)利用 meta 来定义标题
index.js
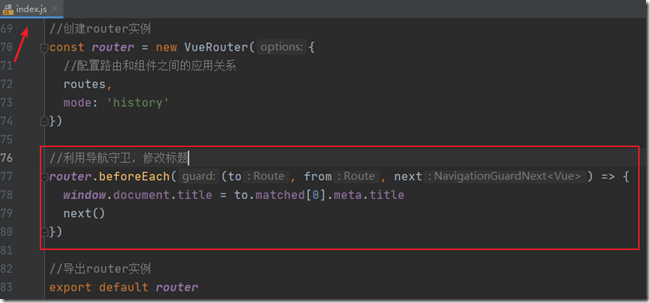
(2)利用导航守卫(前置钩子),修改标题
index.js
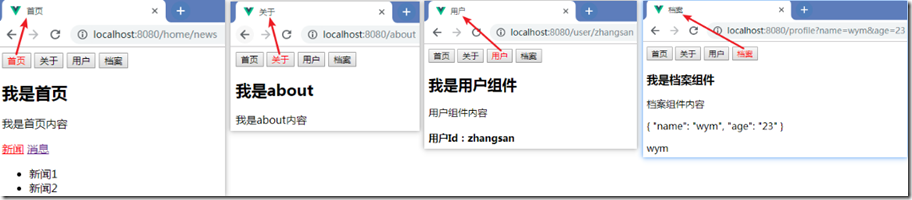
效果:
导航钩子的三个参数解析:
to:即将要进入的目标的路由对象
from:当前导航即将要离开的路由对象
next:调用该方法后,才能进入下一个钩子
3、导航守卫补充
https://router.vuejs.org/zh/guide/advanced/navigation-guards.html
如果是后置钩子,也就是afterEach,不需要主动调用 next() 函数 ;
上面使用的导航守卫(前置钩子、后置钩子),被称之为全局守卫,除此之外,还有路由独享的守卫、组件内的守卫;
七、keep-alive
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染.
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:
<keep-alive> <router-view> <!-- 所有路径匹配到的试图组件都会被缓存! --> </router-view> </keep-alive>
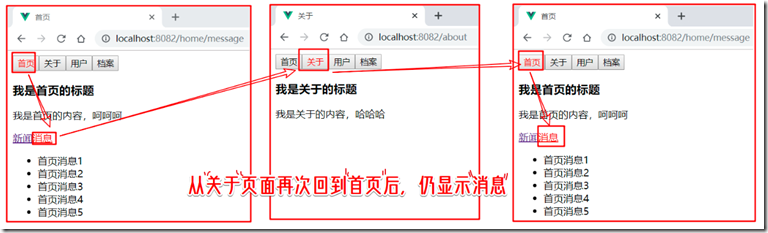
现在有这样一个需求:首页正正在显示的是被嵌套的消息路由,当我们点击其他页面,又重新点击首页时,让首页仍然显示被嵌套的消息路由:
1、
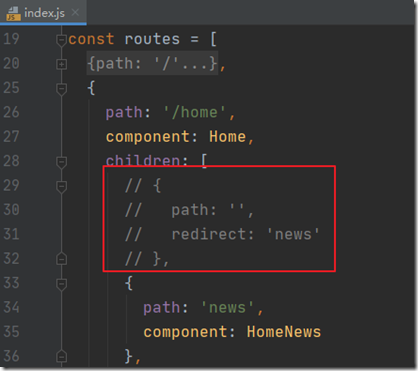
(1)先取消嵌套路由的默认路径
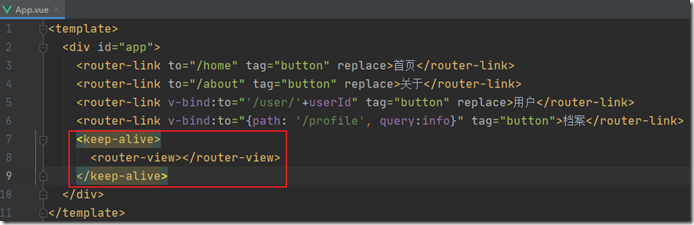
(2)在 App.vue 中使用 <keep-alive></keep-alive> 包裹 <router-view/>
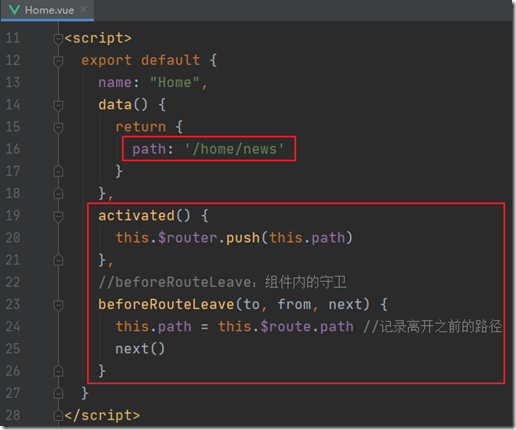
(3)在 Home.vue 中记录离开之前的路径
2、keep-alive其他属性
keep-alive 还有两个非常重要的属性:
- include - 字符串或正则表达,只有匹配的组件会被缓存
- exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
让部分组件不缓存:
让Profile和User不进行缓存
<keep-alive exclude="Profile,User"> <!--逗号后面不要有空格--> <router-view/> </keep-alive>