
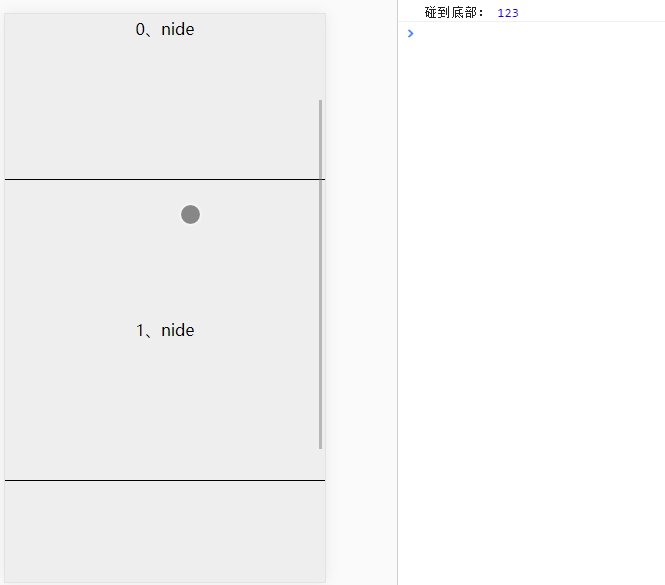
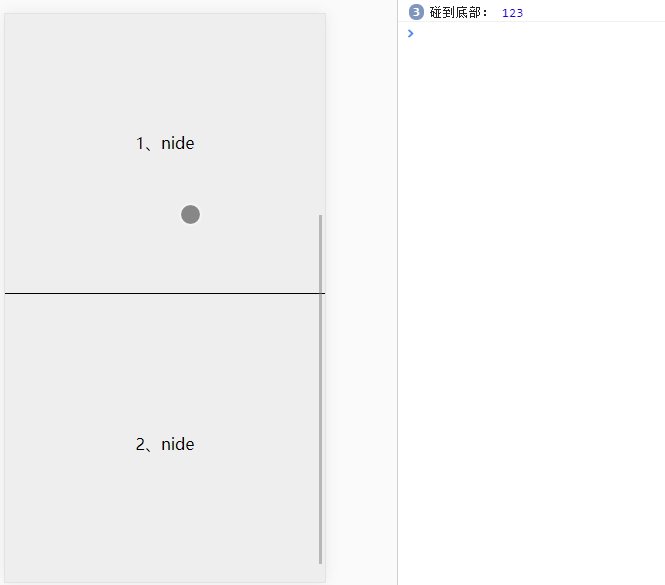
/** function __morebook(){ console.log(123) } ScrollBottom(function(){__morebook();}); **/ //如果直接写一个如下: // ScrollBottom 方法里有个参数x,x作为函数带参数。然后通过doFun去调用; // 为何doFun做为参数也调用了,是因为方法里有个setTimeOut; // 这样写的意义是什么呢?是将scrollBottom写成公用方法,可以通过任何方式点击或者滚动都可以调用; ScrollBottom(function(){console.log('碰到底部:',123)}) //点击: $("jsMoreTip").click(function () { __morebook() }); //滚动条到底部触发的事件 function ScrollBottom(x){ function __getScrollTop(){ var scrollTop = 0, bodyScrollTop = 0, documentScrollTop = 0; if(document.body){bodyScrollTop = document.body.scrollTop;} if(document.documentElement){documentScrollTop = document.documentElement.scrollTop;} scrollTop = (bodyScrollTop - documentScrollTop > 0) ? bodyScrollTop : documentScrollTop; return scrollTop; } function __getWindowHeight(){ var windowHeight = 0; if(document.compatMode == "CSS1Compat"){ windowHeight = document.documentElement.clientHeight; }else{ windowHeight = document.body.clientHeight; } return windowHeight; } function __getScrollHeight(){ var scrollHeight = 0, bodyScrollHeight = 0, documentScrollHeight = 0; if(document.body){bodyScrollHeight = document.body.scrollHeight;} if(document.documentElement){documentScrollHeight = document.documentElement.scrollHeight;} scrollHeight = (bodyScrollHeight - documentScrollHeight > 0) ? bodyScrollHeight : documentScrollHeight; return scrollHeight; } window.onscroll = function(){ if(__getScrollTop() + __getWindowHeight() == __getScrollHeight()) doFun(x) }; } function doFun(x){setTimeout(x,0)}