1.下载插件
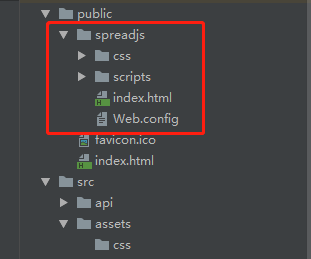
2.放到项目文件夹的public目录下面

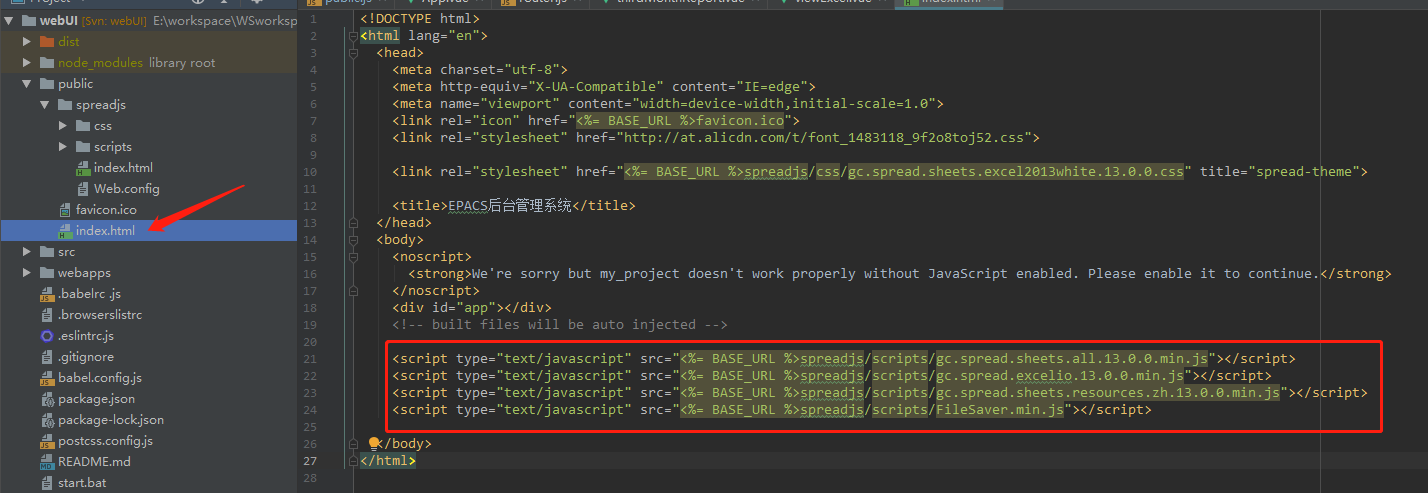
3.在项目根路径index.html中全局引入Spread插件的JS和CSS

<script type="text/javascript" src="<%= BASE_URL %>spreadjs/scripts/gc.spread.sheets.all.13.0.0.min.js"></script> <script type="text/javascript" src="<%= BASE_URL %>spreadjs/scripts/gc.spread.excelio.13.0.0.min.js"></script> <script type="text/javascript" src="<%= BASE_URL %>spreadjs/scripts/gc.spread.sheets.resources.zh.13.0.0.min.js"></script> <script type="text/javascript" src="<%= BASE_URL %>spreadjs/scripts/FileSaver.min.js"></script>
4.在vue文件中使用
<template> <div class="app-container pull-auto"> <basic-container> <div class="filter-container crud-menu"> <div class="crud-menu_left"> <input type="file" class="form-control" id="upload_file" name="upload_file" accept=".xlsx" style="display: none;" @change='changeExcel'> <Input placeholder="请选择文件..." v-model="fileName" id="upload_file_tmp" style=" 250px" onclick="upload_file.click();" readonly/> <Button type="primary" icon="md-arrow-round-up" @click="selectExcel">浏览</Button> <Button type="primary" icon="md-arrow-round-down" @click="saveExcel">导出</Button> <Button type="primary" icon="ios-egg" @click="saveTemplate">保存模板</Button> </div> </div> <div ref="excelView" id="excelView" :style="spreadStyle"></div> </basic-container> </div> </template> <style scoped> </style> <script> import axios from '@/router/axios' export default { data () { return { fileName: "", excelIo: {}, spread: {}, spreadStyle: { '100%', height: '430px' } }; }, mounted () { this.spread = new GC.Spread.Sheets.Workbook(document.getElementById("excelView"), {sheetCount: 1}); this.excelIo = new GC.Spread.Excel.IO(); }, methods: { //上传EXCEL upExcel(){ var excelFile = document.getElementById("upload_file").files[0]; this.excelIo.open(excelFile, (json) => { var workbookObj = json; this.spread.fromJSON(workbookObj); }, function (e) { alert('文件读取失败,仅支持xlsx类型'); }); }, //选择文件 selectExcel(){ upload_file.click(); }, changeExcel(){ var excelFile = document.getElementById("upload_file").files[0]; this.fileName = document.getElementById("upload_file").files[0].name; this.upExcel(); }, //保存EXCEL saveExcel(){ //生成时间戳 var fileName = new Date().getTime() + '.xlsx'; var json = this.spread.toJSON(); this.excelIo.save(json, (blob) => { saveAs(blob, fileName); }, function (e) { console.log(e); }); }, //保存模板 saveTemplate(){ //生成时间戳 var fileName = new Date().getTime() + '.json'; var json = this.spread.toJSON(); var jsontext = JSON.stringify(json); //前台保存 saveAs(new Blob([jsontext], {type: "text/plain;charset=utf-8"}), fileName); //保存后台 let formData = new FormData(); var thefile = document.getElementById("upload_file").files[0]; formData.append("file", thefile); formData.append("fileName", thefile.name); axios.post('/admin/excelup/doImport', formData).then(function (response) { alert("模板保存成功"); }).catch(function (error) { alert("上传失败"); console.log(error); }); } } } </script>
若需要显示请求得到的excel而非从本地打开
<template ><!--xmlns="http://www.w3.org/1999/html" xmlns:v-on="http://www.w3.org/1999/xhtml"--> <div class="app-container pull-auto"> <div :style='{height: winHeight}'> <div style=" 250px; margin: 10px 0"> <el-button type="primary" @click='reload'>刷新数据</el-button> </div> <div ref="excelView" id="excelView" :style="spreadStyle"></div> </div> </div> </template>
<script> export default { data () { return { fileName: "", excelIo: {}, spread: {}, spreadStyle: { '98%', height: '100%' }, signInfo: '', winHeight: '750', }; }, created(){ const windiwHight = document.documentElement.clientHeight || document.body.clientHeight // 可视屏幕高度 this.winHeight = windiwHight - 120 +'px' }, mounted () { var defaultStyle = new GC.Spread.Sheets.Style();
// 在mounted中声明 spread 和excelIo ,避免了改变某个参数后再次请求数据渲染界面的问题,若在 openExcel方法中声明会在该excel下方再生成一个excel const spread = new GC.Spread.Sheets.Workbook(document.getElementById("excelView")); const excelIo = new GC.Spread.Excel.IO(); this.spread = spread this.excelIo = excelIo this.openExcel() }, methods: { reload(){ window.location.reload() }, openExcel(){ let spread = this.spread let excelIo = this.excelIo const excelFilePath = "需要请求的地址......"; const xhr = new XMLHttpRequest(); xhr.open('GET', excelFilePath, true); xhr.responseType = 'blob'; xhr.onload = function(e) { if (this.status == 200) { const blob = this.response; excelIo.open(blob, function (json) { spread.fromJSON(json); }, function (e) { alert(e.errorMessage); }, {}); } }; xhr.send(); }, } </script>