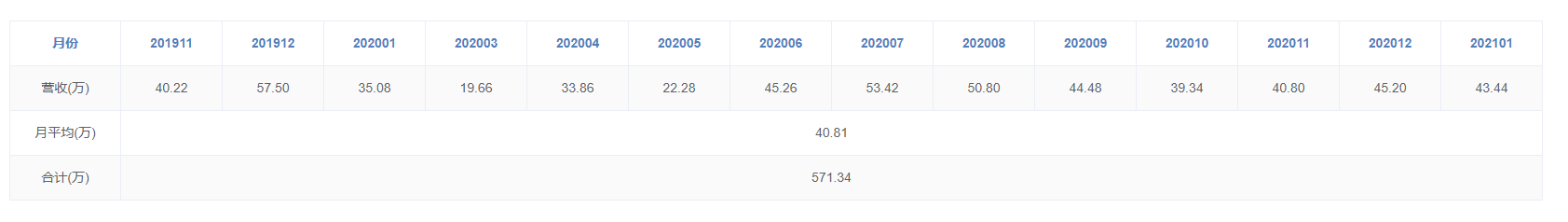
目标样式:

官网案例:
<el-table :data="tableData" :span-method="arraySpanMethod" border style=" 100%"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="amount1" sortable label="数值 1"> </el-table-column> <el-table-column prop="amount2" sortable label="数值 2"> </el-table-column> <el-table-column prop="amount3" sortable label="数值 3"> </el-table-column> </el-table> <script> export default { data() { return { tableData: [{ id: '12987122', name: '王小虎', amount1: '234', amount2: '3.2', amount3: 10 }, { id: '12987123', name: '王小虎', amount1: '165', amount2: '4.43', amount3: 12 }, { id: '12987124', name: '王小虎', amount1: '324', amount2: '1.9', amount3: 9 }, { id: '12987125', name: '王小虎', amount1: '621', amount2: '2.2', amount3: 17 }, { id: '12987126', name: '王小虎', amount1: '539', amount2: '4.1', amount3: 15 }] }; }, methods: { arraySpanMethod({ row, column, rowIndex, columnIndex }) { if (rowIndex % 2 === 0) { if (columnIndex === 0) { return [1, 2]; } else if (columnIndex === 1) { return [0, 0]; } } }, } }; </script>
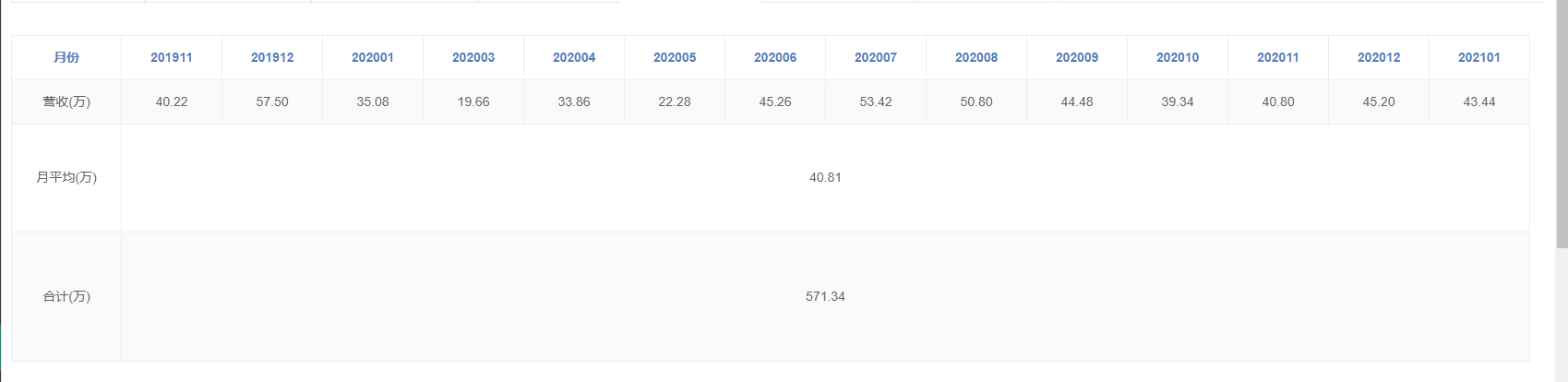
但是在项目会遇到这种情况:

合并的两行会出现高度不一致的情况
代码:
objectSpanMethod({ row, column, rowIndex, columnIndex }){ if (rowIndex === 2 || rowIndex === 3) { let len = Object.keys(row).length if(columnIndex !== 0){ return [1, len]; } } },
解决方法:
不需要合并的列的操作也需要写完整
代码:
objectSpanMethod({ row, column, rowIndex, columnIndex }){ if (rowIndex === 2 || rowIndex === 3) { let len = Object.keys(row).length if(columnIndex === 0){ return [1, 1]; }else if(columnIndex === 1){ return [1, len]; }else{ return [0, 0]; } } },