
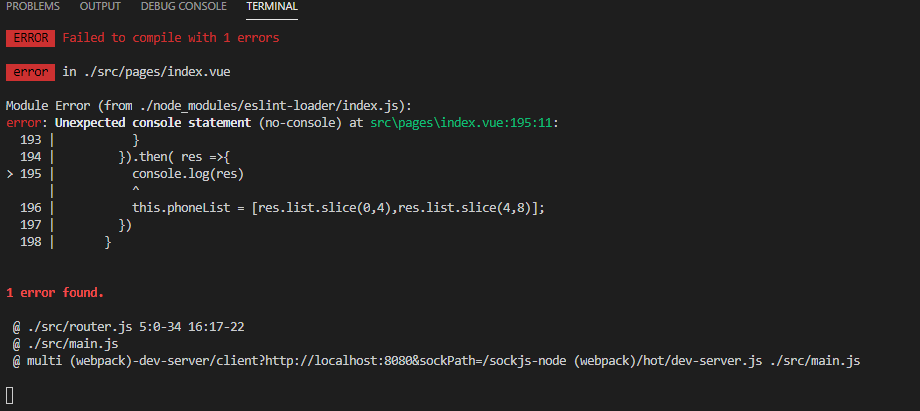
因为vue文件中输入了
console.log(res)
解决方法
第一步:初始化并重新安装eslint
npm init -y
npm install eslint --save-dev
第二步:进入node_modules下的bin目录,并初始化eslint
cd ./node_modules/.bin/
eslint --init
第三步:设置配置选项,除选择vue.js外,其他都选择默认项或者y或者Y,如下仅仅到选择vue.js步骤
? How would you like to use ESLint? To check syntax and find problems ? What type of modules does your project use? JavaScript modules (import/export) ? Which framework does your project use? Vue.js
第四步:最重要的一步,将node_modules目录下的bin目录里面的.eslintrc.js文件拷贝到项目根目录下
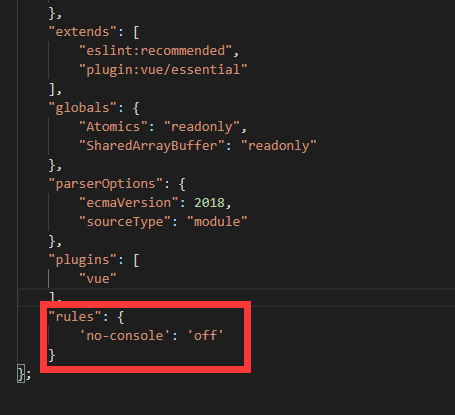
第五步:修改.eslintrc.js
module.exports = { "env": { "browser": true, "es6": true }, "extends": [ "eslint:recommended", "plugin:vue/essential" ], "globals": { "Atomics": "readonly", "SharedArrayBuffer": "readonly" }, "parserOptions": { "ecmaVersion": 2018, "sourceType": "module" }, "plugins": [ "vue" ], "rules": { 'no-console': 'off' } };

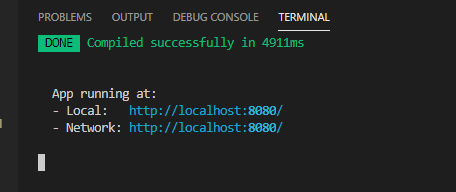
启动项目 npm run serve

完美解决啦!!!!!!!!!!!!!