
<scroll-view scroll-x class="navbar" scroll-with-animation scroll-left="{{scrollLeft}}rpx">
<view class="nav-item" wx:for="{{tabs}}" wx:key="id" bindtap="tabSelect" data-id="{{index}}">
<view class="nav-text {{index==tabCur?'tab-on':''}}">{{item.name}}</view>
</view>
</scroll-view>
.navbar {
100%;
height: 90rpx;
/* 文本不换行 */
white-space: nowrap;
display: flex;
box-sizing: border-box;
border-bottom: 1rpx solid #eee;
background: #fff;
align-items: center;
/* 固定在顶部 */
position: fixed;
left: 0rpx;
top: 0rpx;
}
.nav-item {
padding-left: 25rpx;
padding-right: 25rpx;
height: 100%;
display: inline-block;
/* 普通文字大小 */
font-size: 28rpx;
}
.nav-text {
100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
letter-spacing: 4rpx;
box-sizing: border-box;
}
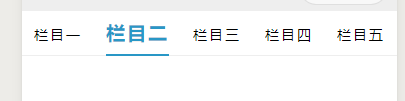
.tab-on {
color: #2997C6;
/* 选中放大 */
font-size: 38rpx !important;
font-weight: 600;
border-bottom: 4rpx solid #2997C6 !important;
}
Page({
data: {
tabCur: 0, //默认选中
tabs: [{
name: '栏目一',
id: 0
},
{
name: '栏目二',
id: 1
},
{
name: '栏目三',
id: 2
},
{
name: '栏目一',
id: 3
},
{
name: '栏目一',
id: 4
},
]
},
//选择条目
tabSelect(e) {
this.setData({
tabCur: e.currentTarget.dataset.id,
scrollLeft: (e.currentTarget.dataset.id - 2) * 200
})
}
})