开发测试用例主要有三种方法。通常,测试开发者将需要所有的这三种技术。
录制
许多首次使用的用户从与网站互动录制测试用例开始。当第一次打开Selenium-IDE时,默认情况下录制按钮为ON。如果不希望Selenium-IDE自动开始录制,可以通过在选项>选项下打开此选项,然后取消选择“在打开时立即开始录制”。
在录制过程中,Selenium-IDE将根据您的操作自动将命令插入测试用例。通常情况下,这将包括:
- 单击链接 - click 或clickAndWait 命令
- 输入值 - type 命令
- 从下拉列表框中选择选项 - select 命令
- 点击复选框或单选按钮 - click 命令
这里有一些“陷阱”需要注意:
- 该type 命令可能需要点击网页上的其他一些区域来录制它。
- 在链接之后通常会记录一个click命令。经常需要将其更改为clickAndWait,以确保测试用例暂停,直到新页面完全加载。否则,在页面加载所有UI元素之前,测试用例将继续运行命令。这会导致意外的测试用例失败。
使用Context Menu添加验证和断言
测试用例还需要检查网页的属性。这需要断言 和验证 命令。这些命令的细节可以参考Selenium Commands的章节- “Selenese”
通过Selenium-IDE录制,转到显示测试应用程序的浏览器,并右键单击页面上的任意位置。将看到一个显示验证 和/或断言命令的上下文菜单。
第一次使用Selenium时,可能只列出一个Selenium命令。但是,当使用IDE时,你会发现其他命令将快速添加到此菜单中。Selenium-IDE将尝试预测当前网页上所选UI元素需要的命令以及参数。
让我们看看这是如何工作的。打开你选择的网页并在页面上选择一段文字。段落或标题将正常工作。现在,右键单击选定的文本。上下文菜单应该给你一个verifyTextPresent 命令,并且建议的参数应该是文本本身。
另外,请注意显示所有可用命令菜单选项。这将再次显示许多更多的命令以及建议的参数,用于测试当前选定的UI元素。
尝试更多的UI元素。尝试右键单击图像或用户控件,如按钮或复选框。你可能需要使用Show All Available Commands来查看verifyTextPresent 以外的选项。一旦你选择这些其他选项,更常用的选项将显示在主要的上下文菜单上。例如,为图像选择verifyElementPresent 应该稍后会导致该命令在下次选择图像并右键单击时在主上下文菜单上可用。
再次,这些命令将在有关Selenium命令的章节中详细介绍。但现在,请随时使用IDE将命令录制并选择到测试用例中,然后运行它。你可以通过简单地尝试IDE来了解很多关于Selenium命令的知识。
编辑
插入命令
Table View
在你想插入命令的测试用例中选择一个点。为此,在测试用例窗格中,左键单击要插入新命令的行。右键单击并选择插入命令; IDE将在你选择的行的前面添加一个空白行。现在使用命令编辑文本字段输入新命令及其参数。
Source View
在你想插入命令的测试用例中选择一个点。为此,在测试用例窗格中,在要插入新命令的命令之间左键单击,然后输入创建包含命令,第一个参数(如果需要)的3列行所需的HTML标记命令)和第二个参数(同样,如果需要定位一个元素)和第三个参数(同样,如果需要一个值)。例:
<tr> <td>Command</td> <td>target (locator)</td> <td>Value</td> </tr>
插入注释
可以添加注释以使测试用例更具可读性。测试用例运行时,这些注释将被忽略。
注释也可用于在测试中添加垂直空白(一个或多个空白行); 只是创建空的评论。一个空的命令在执行过程中会导致错误; 一个空的评论不会。
Table View
在你想插入评论的测试用例中选择一行。右键单击并选择插入注释。现在使用命令字段输入评论。您的评论将以紫色文本显示。
Source View
在你想插入评论的测试用例中选择一个点。添加HTML样式的评论,即<!-- your comment here -->。
编辑命令或注释
Table View
只需选择要更改的行并使用Command,Target和Value字段对其进行编辑。
Source View
由于源视图提供了所见即所得(WYSIWYG)编辑器的等价物,因此只需修改所需的命令行,参数或注释即可。
打开并保存测试用例
像大多数程序一样,在“文件”菜单下有“保存”和“打开”命令。但是,Selenium会区分测试用例和测试套件。
为了保存Selenium-IDE测试供以后使用,可以保存单个测试用例,也可以保存测试套件。如果测试套件的测试用例尚未保存,则会在保存测试套件之前提示保存它们。
当打开现有的测试用例或套件时,Selenium-IDE会在测试用例窗格中显示其Selenium命令。
运行测试用例
IDE允许运行测试用例的许多选项。可以一次运行一个测试用例,停止并启动它,一次运行一行,运行当前正在开发的一个命令,并且可以批量运行整个测试套件。在IDE中执行测试用例非常灵活。
运行一个测试用例
点击Run按钮运行当前显示的测试用例。
运行测试套件
单击Run All按钮以运行当前加载的测试套件中的所有测试用例。
停止并开始
暂停按钮可用于在运行时停止测试用例。此按钮的图标随即更改为指示“继续”按钮。要继续点击恢复。
停在中间
可以在测试用例中设置断点,使其停止在特定的命令上。这对调试测试用例很有用。要设置断点,请选择一个命令,右键单击,然后从上下文菜单中选择切换断点。
从中间开始
可以让IDE从测试用例中的特定命令开始运行。这也用于调试。要设置起点,请选择一个命令,右键单击,然后从上下文菜单中选择Set / Clear Start Point。
运行任何单一命令
双击任何一个命令自行运行它。编写单个命令时这很有用。它可以让你立即测试你正在构建的命令,当你不确定它是否正确时,可以双击它以查看它是否正确运行。这也可以从上下文菜单中获得。
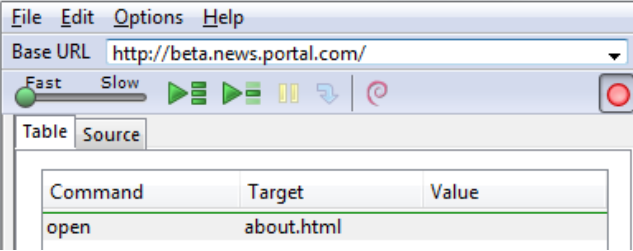
使用基本URL在不同域中运行测试用例
Selenium-IDE窗口顶部的基本URL字段对于允许测试用例跨不同域运行非常有用。假设名为http://news.portal.com的网站有一个名为http://beta.news.portal.com的内部测试网站。对于以open 语句开头的这些站点的任何测试用例,都应指定相对URL 作为open 的参数, 而不是绝对URL(从http:或https :)等协议开始)。然后,Selenium-IDE将通过将open 命令的参数附加到基本URL的值末尾来创建一个绝对URL。例如,下面的测试用例将针对http://news.portal.com/about.html运行: