在CSS1和CSS2中对伪类和伪选择器没有做出很明显的区别定义,而二者在语法是一样的,都是以:开头,这造成很多人会将某些伪元素误认为是伪类,如:before,:after;而在CSS3给出的定义中,二者区别更为明显,也更容易理解。
一、定义
- 伪类
The pseudo-class concept is introduced to permit selection based on information that lies outside of the document tree or that cannot be expressed using the other simple selectors.
解读:伪类用于选择DOM树之外的信息,或是不能用简单选择器进行表示的信息。前者包含那些匹配指定状态的元素,比如:visited,:active;后者包含那些满足一定逻辑条件的DOM树中的元素,比如:first-child,:first-of-type,:target。
- 伪元素
Pseudo-elements create abstractions about the document tree beyond those specified by the document language.
解读:伪元素为DOM树没有定义的虚拟元素。不同于其他选择器,它不以元素为最小选择单元,它选择的是元素指定内容。比如::before表示选择元素内容的之前内容,也就是"";::selection表示选择元素被选中的内容。
二、语法
在CSS3中,伪类与伪元素在语法上也有所区别,伪元素修改为以::开头。但因为历史原因,浏览器对以:开头的伪元素也继续支持,但建议规范书写为::开头。
三、伪类/伪元素一览表
-
伪类

注意:p:first-child表示选择的元素既要是p标签,同时要是其父元素的第一个子元素,不要错误认为是表示p元素的第一个子元素;同理,p:first-of-type表示选择的元素要是p标签,同时要是其父元素的第一个p标签元素;其他类似的伪类含义相似。
-
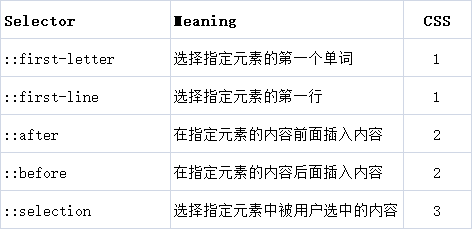
伪元素

参考链接
[1] [w3schools.com](https://www.w3schools.com/css/css_pseudo_elements.asp);
[2] [CSS3伪类和伪元素的特性和区别](https://www.cnblogs.com/ihardcoder/p/5294927.html);
[2] https://www.cnblogs.com/ammyben/p/8012747.html