ASP.NET MVC概念:
ASP.NET MVC 是微软官方提供的MVC模式,说白了,ASP.NET MVC知识开发ASP.NET Web
应用程序的一个框架而已,而且其只是一个表示层框架,同时也是微软的第一个开源项目。
使用ASP.NET开发web应用程序方式
- WebForm方式
- Asp.Net MVC 方式
注意:WebForm方式和Asp.Net MVC方式是使用asp.net开发web应用程序的两种并行方式,mvc(以下简称mvc)的目的并不是取代WebForm,而是web开发的另外一种选择而已。
MVC模式简介:
MVC模式是一种表现模式。它将web应用程序分成三个主要组件,即:视图(View)、控制器(Controller)和模型(Model)。
M:Model主要是存储或者是处理数据的组件
Model其实是实现业务逻辑层对实体类相应数据库操作,如CRUD(Create/Retrieve/Update/Delete)。它包括数据、验证规则、数据访问和业务逻辑等应用程序信息。
V:View是用户接口层组件。主要是将Model中的数据展示给用户。
C:Controller处理用户交互,从Model中获取数据并将数据传给指定的View
要点:
01.M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。
02.控制器隔离了业务逻辑和View耦合,使得业务逻辑和数据规则等很容易改变而不影响到前台页面。
03.View和Controller都可以直接请求Model,但是Model不依赖View和Controller
04.Controller可以直接请求View来显示具体页面,View不依赖Controller
第一个Asp.Net MVC程序
案例:下面我们通过向EFFirst数据库的Customer表中添加数据数据并且将所有用户信息展示到对应页面的方式,来书写第一个Asp.Net MVC应用程序.
Customer表结构:
CustId(客户编号):主键自动增长
CustName(客户姓名)
CustAddress(客户地址)
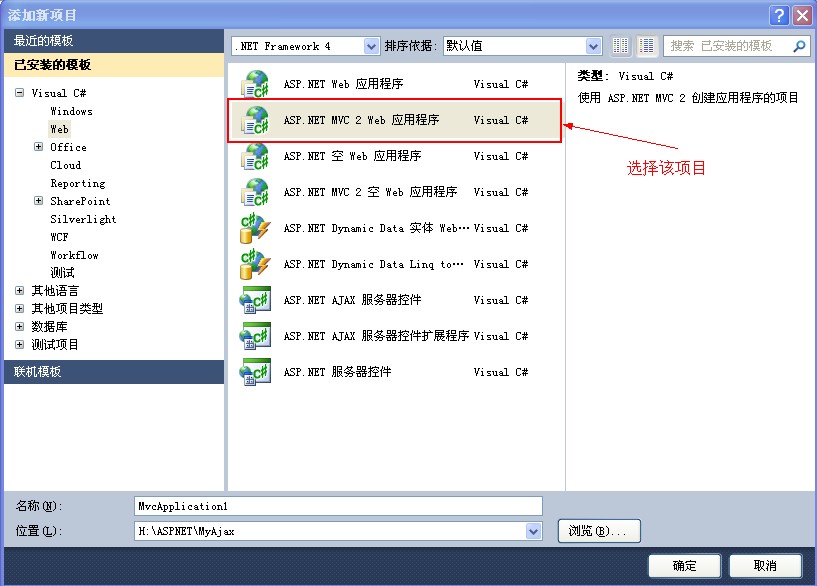
01.首先创建MVC2.0的项目
对解决方案点右键,新建项目,如下图

将项目名称命名为MyMVC,然后点击确定,如下图

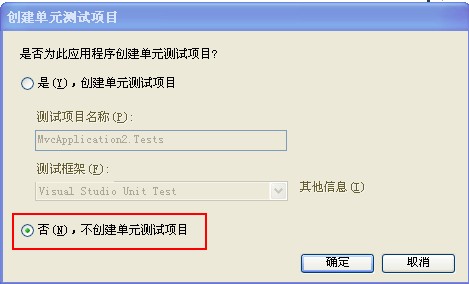
选择否,点击确定

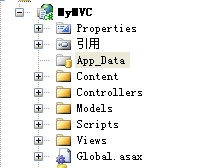
接下来对项目的目录结构进行剖析:
App_Data;在该文件夹下的文件是不同通过URL访问的,起到保护文件的作用
Content:项目用到的素材和样式等的文件夹,例如我们可以将Image文件夹和Css文件夹放到Content文件夹中。
Controllers:控制器存储文件夹
Models:模型存放文件夹
Scripts:js(javascript)文件存储文件夹
Views:视图存放文件夹
02.创建控制器UserInfoController
03.创建视图Register
Register页面对Controller发起请求,请求可以分两种,get和post,所以我们写了两个action 。为了方便后续操作,我们可以对action写一个重载。无参的Register()用来处理get请求 ,带参数的Register(FormCollection collection)用来处理post请求,如下图:

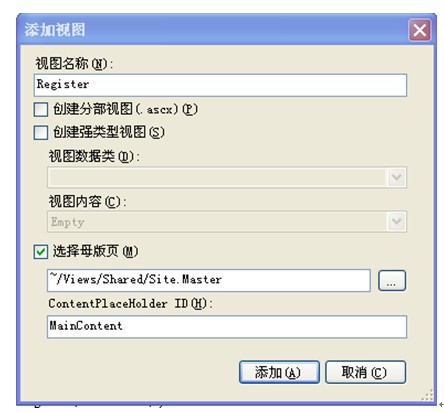
然后对无参的Register点右键,选择添加视图菜单项

点击添加按钮,则在Views文件夹中会自动创建出一个名称为UserInfo(和action所在的控制器名称相同)的文件夹,并且在该文件夹下创建一个名称为Register的aspx文件,注意:这里的aspx文件没有后缀名为.cs的文件。
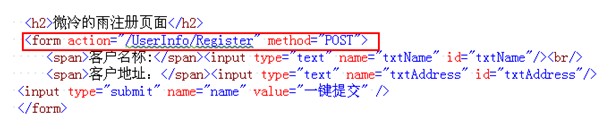
在Register中书写html代码如下所示:

既然是注册页面,必须将用户输入的信息提交到服务器,此时我们可以使用form表单。为其action属性设置属性值为:”/UserInfo/Register”,UserInfo代表的是UserInfoController,Register代表UserInfoController下的action。也即是说我们将信息提交到了Register这个action。
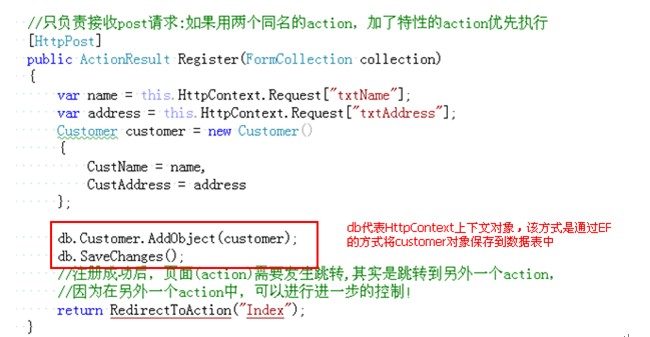
用户填写完信息后,流程跳转到了UserInfoController,此时我们可以在接收Post请求的action中书写如下代码,

说明:return RedirectToAction(“Index”)作用是跳转到名称为Index的action继续执行。
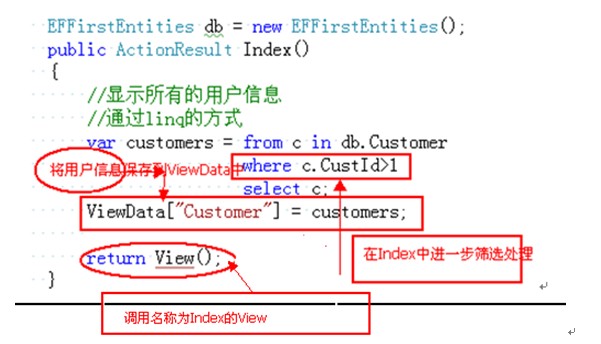
04.创建action:Index和视图Index

用同样的方式对Index点右键,创建View:Index,


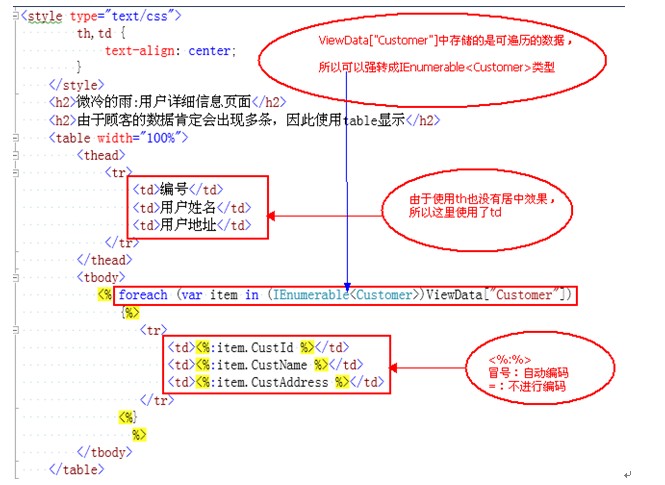
1 <style type="text/css"> 2 th,td { 3 text-align: center; 4 } 5 </style> 6 <h2>微冷的雨:用户详细信息页面</h2> 7 <h2>由于顾客的数据肯定会出现多条,因此使用table显示</h2> 8 <table width="100%"> 9 <thead> 10 <tr> 11 <td>编号</td> 12 <td>用户姓名</td> 13 <td>用户地址</td> 14 </tr> 15 </thead> 16 <tbody> 17 <% foreach (var item in (IEnumerable<Customer>)ViewData["Customer"]) 18 {%> 19 <tr> 20 <td><%:item.CustId %></td> 21 <td><%:item.CustName %></td> 22 <td><%:item.CustAddress %></td> 23 </tr> 24 <%} 25 %> 26 </tbody> 27 </table>
最终我们可以实现如下效果

至此,今天的文章结束了。
当前写第一个MVC应用程序还用到了EF的相关知识,如果读者不是很清楚,可以参考本人的http://www.cnblogs.com/weilengdeyu/archive/2013/01/19/2868022.html
