属性
| 属性 | 方法 | 说明 |
| android:entries | 设置下拉内容 | |
| android:dropDownHorizontalOffset | 下拉框的水平偏移,没效果 | |
| android:dropDownVerticalOffset | 下拉框的垂直偏移,没效果 | |
| android:dropDownWidth | 下拉列表的宽度,没效果 | |
| android:popupBackground | 下拉列表的背景色,没效果 | |
| android:prompt |
下拉列表的提示信息
|
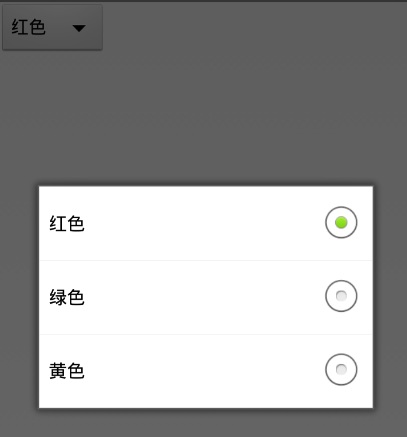
例子1
直接指定android:entries,就比较简陋的,但一般的选择框已经够用了

items.xml

<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="ys"> <item >红色</item> <item >绿色</item> <item >黄色</item> </string-array> </resources>
activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <Spinner android:id="@+id/spinner1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:entries="@array/ys" /> </RelativeLayout>
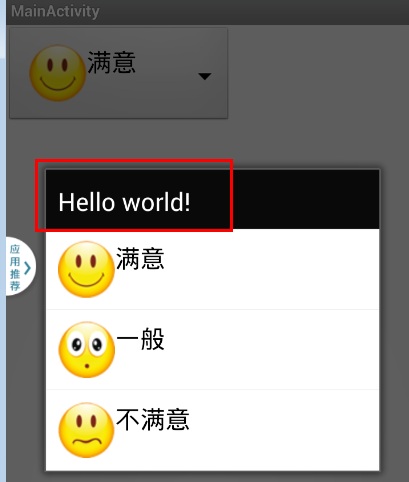
例子2:带图片的
直接用了SimpleAdapter,当然也可以直接继承BaseAdapter,反正和ListView一样

item.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="10dp" > <ImageView android:id="@+id/imageView1" android:layout_width="50dp" android:layout_height="50dp" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Large Text" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout>
activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <Spinner android:id="@+id/spinner1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:entries="@array/ys" /> </RelativeLayout>
MainActivity.java

public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); List<Map<String, Object>> items = new ArrayList<Map<String, Object>>(); Map<String, Object> map1 = new HashMap<String, Object>(); map1.put("pic", R.drawable.myd_1); map1.put("name", "满意"); items.add(map1); Map<String, Object> map2 = new HashMap<String, Object>(); map2.put("pic", R.drawable.myd_2); map2.put("name", "一般"); items.add(map2); Map<String, Object> map3 = new HashMap<String, Object>(); map3.put("pic", R.drawable.myd_3); map3.put("name", "不满意"); items.add(map3); SimpleAdapter sa = new SimpleAdapter(MainActivity.this, items, R.layout.item, new String[] { "pic", "name" }, new int[] { R.id.imageView1, R.id.textView1 }); Spinner spinner=(Spinner)findViewById(R.id.spinner1); spinner.setAdapter(sa); } }