ListView继承自AbsListView
AbsListView属性
| XML属性 | 代码 | 说明 |
| android:choiceMode |
setChoiceMode(int choiceMode) AbsListView.CHOICE_MODE_SINGLE |
none :无选择模式 singleChoice:允许单选 multipleChoice:允许多选 multipleChoiceModal:允许多选 好像要用android.R.layout.simple_list_item_checked才有效果 ArrayAdapter<String> items= new ArrayAdapter<String>(getApplicationContext(), android.R.layout.simple_list_item_checked, new String[]{"浙江","上海","北京"}); lv.setAdapter(items); |
| android:drawSelectorOnTop | setDrawSelectorOnTop(boolean onTop) |
设置为true, 按住记录不放,颜色会覆盖文字,文字就不是很清楚了 true效果
false效果
不知道这样做的用意是什么? |
| android:fastScrollEnabled |
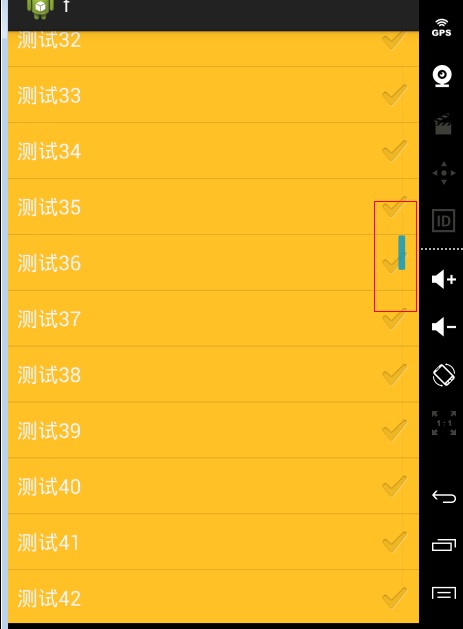
是否显示快速滚动的按钮,右边那个蓝色的就是,手指快速滚动的会后会显示出来
|
|
| android:listSelector | setSelector(Drawable sel) |
在选中的记录上绘制drawable,如果设置android:drawSelectorOnTop为true, 则该条记录会被完全覆盖,包括后面的√
|
| android:scrollingCache |
当为真时,列表滚动使用绘图缓存。该选项使渲染更快,但占用更多的内存。 默认值为真 不知道有什么用 |
|
| android:smoothScrollbar | setSmoothScrollbarEnabled(boolean enabled) |
完全看不懂 为真时,列表会使用更精确的基于条目在屏幕上的可见像素高度的计算方法。 默认该属性为真,如果你的适配器需要绘制可变高的条目,他应该设为假。 当该属性为真时,你在适配器在显示变高条目时,滚动条的把手会在滚动的 过程中改变大小。当设为假时,列表只使用适配器中的条目数和屏幕上的 可见条目来决定滚动条的属性 |
| android:stackFromBottom | setStackFromBottom(boolean stackFromBottom) |
从底部开始显示
|
| android:textFilterEnabled | setTextFilterEnabled(boolean textFilterEnabled) |
是否启用过滤,只有adapter设置了filter时才有效果 这样设置 ArrayAdapter<String> items=
new ArrayAdapter<String>(getApplicationContext(),
android.R.layout.simple_list_item_checked,list);
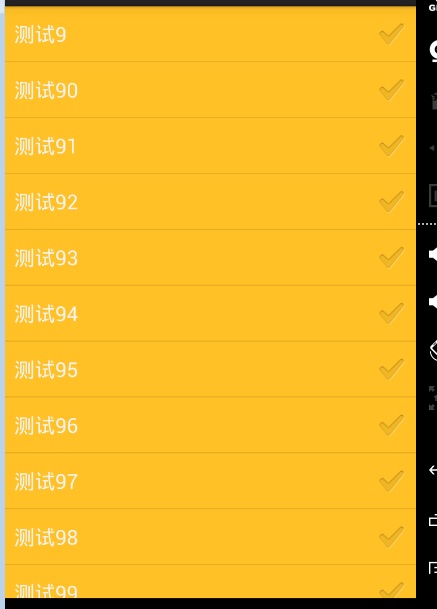
items.getFilter().filter("测试9");
效果,只显示带 测试9的条目了
|
| android:transcriptMode |
setTranscriptMode(int mode) AbsListView.TRANSCRIPT_MODE_DISABLED |
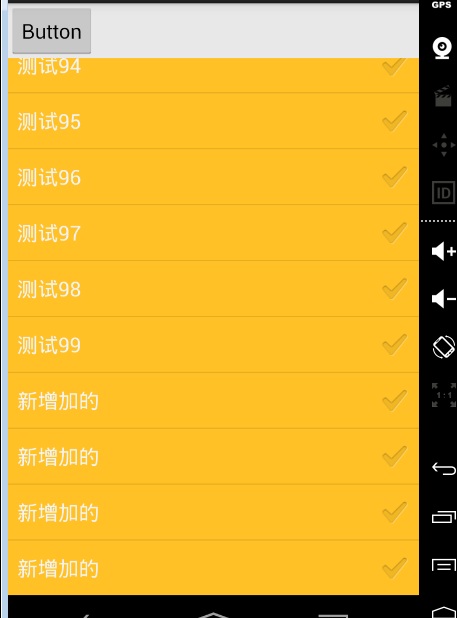
属性 disabled: normal:添加记录时当最后一列可见时会自动往下滚动 alwaysScroll:添加记录时,直接滚动到最后一条新增加的记录 如何增加记录呢 如下: btn=(Button)findViewById(R.id.button1); btn.setOnClickListener(new OnClickListener() { public void onClick(View v) { //list里增加记录 list.add("新增加的"); //刷新记录 items.notifyDataSetChanged(); } }); 效果:添加后直接滚动到最后了,这个效果还不错
|
ListView属性
| XML属性 | 代码 | 说明 |
| android:divider | setDivider(Drawable divider) | 分隔条 |
| android:dividerHeight | setDividerHeight(int height) |
分隔条高度
|
| android:entries |
直接指定资源文件,代码都不用写了 array1.xml <?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="items"> <item >测试1</item> <item >测试2</item> <item >测试3</item> <item >测试4</item> </string-array> </resources> <ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/color1" android:entries="@array/items" /> |
|
| android:footerDividersEnabled | setFooterDividersEnabled(boolean footerDividersEnabled) |
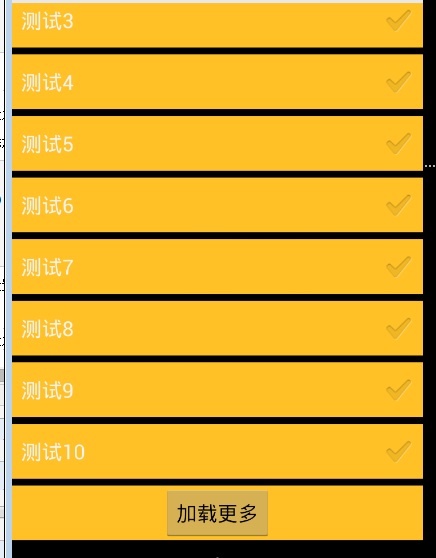
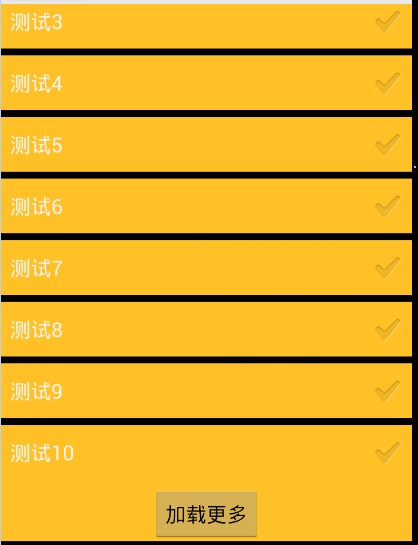
设置为false,则不再footer和view之间绘制分隔线 1.添加footer按钮 View view=LayoutInflater.from(MainActivity.this). inflate(R.layout.footer, null); //必须在setAdapter前设置,否则没效果 lv.addFooterView(view); 2.设置为true时
3.设置为false时,footer前少了根线
|
| android:headerDividersEnabled |
setHeaderDividersEnabled(boolean headerDividersEnabled) |
设置为false,则不在header和view之间绘制分隔先 |
例子1
listview最后增加一个加载更多的按钮

activity_main.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- android:transcriptMode 设置成alwaysScroll,这样点击添加按钮后会自动滚动到最后 --> <ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:choiceMode="singleChoice" android:background="@color/color1" android:divider="#000" android:dividerHeight="1dp" android:transcriptMode="alwaysScroll"> </ListView> </LinearLayout>
footer.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:text="加载更多" /> </RelativeLayout>
MainActivity.java

public class MainActivity extends Activity { ListView lv; Button btn; ArrayList<String> list; ArrayAdapter<String> items; int index=1; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); lv=(ListView)findViewById(R.id.listView1); list=new ArrayList<String> (); for(int i=1;i<=10;i++){ list.add("测试"+index); index=index+1; } items = new ArrayAdapter<String>(getApplicationContext(), android.R.layout.simple_list_item_checked,list); View view=LayoutInflater.from(MainActivity.this). inflate(R.layout.footer, null); btn=(Button)view.findViewById(R.id.button1); btn.setOnClickListener(new OnClickListener() { public void onClick(View v) { for(int i=1;i<=10;i++){ list.add("测试"+index); index=index+1; } items.notifyDataSetChanged(); } }); //必须在setAdapter前设置,否则没效果 lv.addFooterView(view); lv.setAdapter(items); } }