之前的文章我们介绍了一下 koa 中使用 ejs 模板及页面渲染,本篇文章我们来看一下 koa post提交数据及 koa-bodyparser中间件。
在前端页面中,不免会用到 form 表单和 post 请求向后端提交数据,接下来我们看一下 koa 是如何获取到前端通过 post 请求传过来的数据。
我们接着上一篇的内容来写我们的项目,我们先来看一下原生 NodeJs 是如何获取 post 请求数据的,我们先在 index.ejs 中写一些 form 表单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="/add" method="post"> 用户名: <input type="text" name="username"/> <br/> <br/> 密 码: <input type="password" name="password"/> <br/> <br/> <button type="submit">提交</button> </form> </body> </html>
我们通过 form 表单的 post 请求向后端发送 username 和 password 两个数据,页面效果如下:

接下来我们看一下 app.js
1 //引入 koa模块 2 const Koa = require('koa'); 3 const Router = require('koa-router'); 4 const views = require('koa-views'); 5 6 //实例化 7 const app = new Koa(); 8 const router = new Router(); 9 10 //配置模板引擎中间件 11 app.use(views('views', { 12 extension: 'ejs' 13 })); 14 15 router.get('/', async (ctx) => { 16 await ctx.render('index', {}); 17 }); 18 19 router.post('/add', async (ctx) => { 20 getData = function () { 21 return new Promise(function (resolve, reject) { 22 try { 23 let str = ''; 24 ctx.req.on('data', function (chunk) { 25 str += chunk; 26 }); 27 ctx.req.on('end', function (chunk) { 28 resolve(str) 29 }) 30 } catch (err) { 31 reject(err) 32 } 33 }) 34 }; 35 let data = await getData(); 36 ctx.body = data; 37 }); 38 39 //启动路由 40 app.use(router.routes()); 41 app.use(router.allowedMethods()); 42 43 app.listen(3000);
在原有内容上,我们增加了一个 router.post("/add", ) 的路由,其中 "/add" 与 index.ejs 中 form 表单的 action 一致,我们通过异步方式将获取到的数据通过 str+ 将数据拼接到一块,如果获取数据错误则返回错误信息,最后将信息返回给页面。
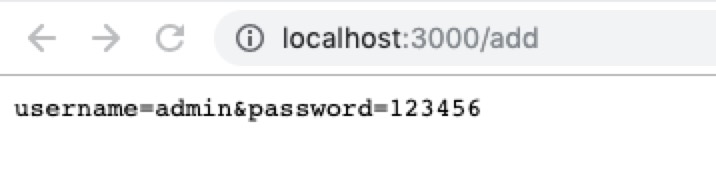
现在我们启动项目,在页面 index.ejs 中的 input 中分别输入 admin 和 123456,然后点击 button 按钮,结果如下:

从上面的页面显示效果说明我们已经成功的接收 post 数据并拼接完成返还给了前端页面。
上面的 node 原生方式看起来还是很费事的,接下来我们看一下 koa-bodyparser 模块获取 post 数据。
首先得下载这个包:
npm install koa-bodyparser --save
然后我们将 app.js 改为如下:
1 //引入 koa模块 2 const Koa = require('koa'); 3 const Router = require('koa-router'); 4 const views = require('koa-views'); 5 const bodyParser = require('koa-bodyparser'); 6 7 //实例化 8 const app = new Koa(); 9 const router = new Router(); 10 11 //配置模板引擎中间件 12 app.use(views('views', { 13 extension: 'ejs' 14 })); 15 16 //配置 koa-bodyparser 中间件 17 app.use(bodyParser()); 18 19 router.get('/', async (ctx) => { 20 await ctx.render('index', {}); 21 }); 22 23 router.post('/add', async (ctx) => { 24 let data = ctx.request.body; 25 ctx.body = data; 26 }); 27 28 //启动路由 29 app.use(router.routes()); 30 app.use(router.allowedMethods()); 31 32 app.listen(3000);
我们先在头部引入 koa-bodyparser 模块,然后添加 app.use(bodyParser()) 中间件,之后就可以通过 ctx.request.body 来获取我们的数据了。
现在我们启动项目,在页面 index.ejs 中的 input 中分别输入 admin 和 654321,然后点击 button 按钮,结果如下:

从上面的页面输出结果我们可以看出我们不仅获取到了 post 的请求数据,而且数据还被自动转成了 json 格式数据。