1.Js介绍
◆js是一款运行在客户端的网页编程语言。
◆组成部分
★ecmascript js标准
★dom 通过js操作网页元素
★bom 通过api操作浏览器
◆特点
★简单易用
★解释执行
★基于对象
面向过程
作用
◆表单验证
◆轮播特效
◆开发游戏
2. Js书写位置
◆内嵌式

◆外链式

★先创建一个外部JS文件
★通过src将外部js调用。
◆写js代码的时候,分号不能省略。
◆推荐将JS代码写在html结束标签后边
将多个JS文件合成为一个JS文件
3.输出消息的几种方式
alert() 在页面弹出一个对话框,早期JS调试使用。

confirm() 在页面弹出一个对话框, 常配合if判断使用。

console.log() 将信息输入到控制台,用于js调试。

prompt() 弹出对话框,用于接收用户输入的信息。

document.write()在页面输出消息

document.write不仅能输出信息,还能输出标签。
◆转义字符
” 转双引
’转单引
转换行
转回车
Js注释
快捷键 ctrl+/ 单行注释 // 多行注释 /* */
变量
会变化的量。
变量是用来存储数据的容器。
◆定义变量

◆给变量赋值

“=”是赋值运算符
◆定义并赋值
1.1 变量的命名规范
◆不能以数字或者纯数字开头来定义变量名。
◆不推荐使用中文来定义变量名。
◆不能使用特殊符号或者特殊符号开头(-除外);
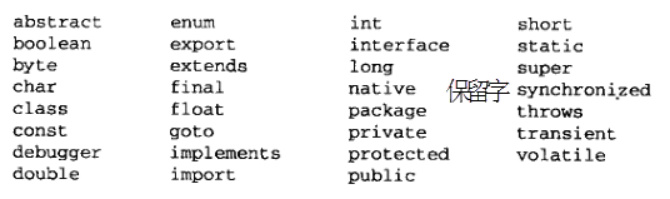
◆不推荐使用关键字和保留字来定义变量名。

★在JS中严格区分大小写的!!!
数据类型
1.1 简单数据类型
◆Number 数字类型
包含正数 负数 小数

数字类型的表达方式
★十进制表示法

★十六进制表示法
从0-9,a(A)-f(F)表示数字。以0x开头。

★八进制表示法
0开头,0-7组成。

◆字符串 String
凡是用双引号或者单引号引起的都是字符串。

◆布尔数据类型 Boolean
只有2个值一个是true, 一个是false. 实际运算中true=1,false=0

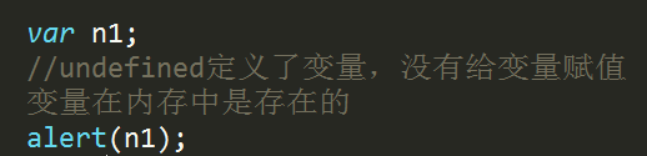
◆undefined 变量未初始化
定义了变量,没有给变量赋值

◆null 变量未引用 值为空 object

复杂数据类型
★ object 对象
★ array 数组
判断数据类型
typeof()

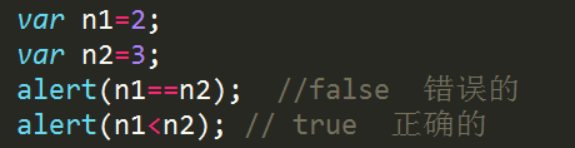
比较运算符
< > <= >= == !=
算术运算符
◆+ 加号
★两个数字类型的变量相加,得到的是一个数字类型。
★一个数字类型和一个字符串相加,得到的是一个字符串。
◆— 减号
★两个数字类型的变量相减,得到的是一个数字类型。
★一个数字类型和一个数字字符串相减,得到的是一个数字类型。
★一个数字类型和一个非数字字符串相减,得到的是NaN,是一个数字类型。
NaN, not a number
◆/ 除号
★两个数字类型的变量相除,得到的是一个数字类型。
★一个数字类型和一个数字字符串相除,得到的是一个数字类型。
★一个数字类型和一个非数字字符串相除,得到的是NaN,是一个数字类型。
★0做为除数的时候,得到结果 Infinity (无限大),是一个数字类型。
◆% 取余数
◆优先级 有()先计算()里边的
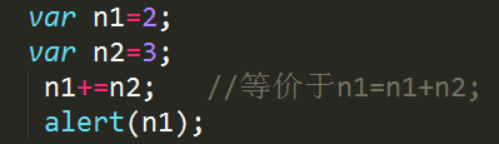
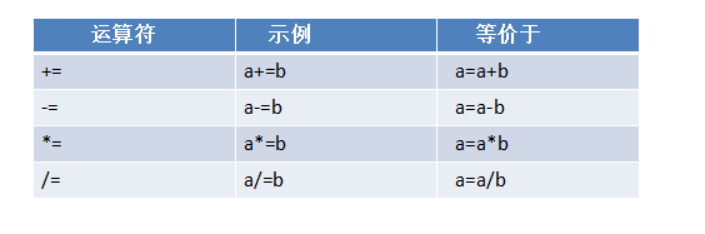
带操作的赋值运算