表格
展示数据。 是对网页重构的一个有益补充。
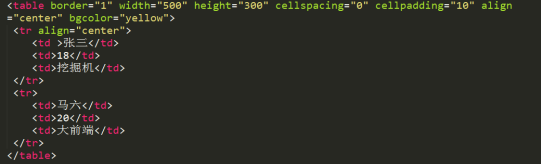
<table> 表格 <tr> 行 <td></td> 列 <td></td> <td></td> </tr> </table>

◆属性:
border=”1” 边框
width=”500” 宽度
height=”300” 高
cellspacing=”2” 单元格与单元格的距离
cellpadding=”2” 内容距边框的距离
align=”left | right | center”
如果直接给表格用align=”center” 表格居中
如果给tr或者td使用 ,tr或者td内容居中。
bgcolor=”red” 背景颜色。
1.1 表格的标准结构
<table> <thead> <tr> <td></td> <td></td> </tr> </thead> <tbody> <tr> <td></td> <td></td> </tr> </tbody>
<tfoot>
<tr>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
1.1 表头和单元格合并
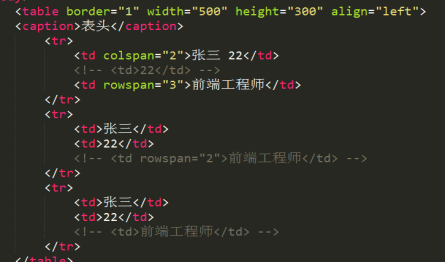
◆ 表头 <caption></caption>
colspan=”2” 合并同一行上的单元格 (把所占的列代码注释掉)
rowspan=”2” 合并同一列上的单元格 (把所占的行代码注释点)

表格标题、边框颜色、内容垂直对齐
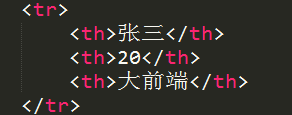
◆表格标题 <th></th>用法和td一样
标题的文字自动加粗水平居中对齐

◆边框颜色

◆内容垂直对齐方式

valign=”top | middle | bottom”