UI自动化测试的第一步就是进行元素定位,下面给大家介绍一下Selenium + WebDriver的八大元素定位方式。
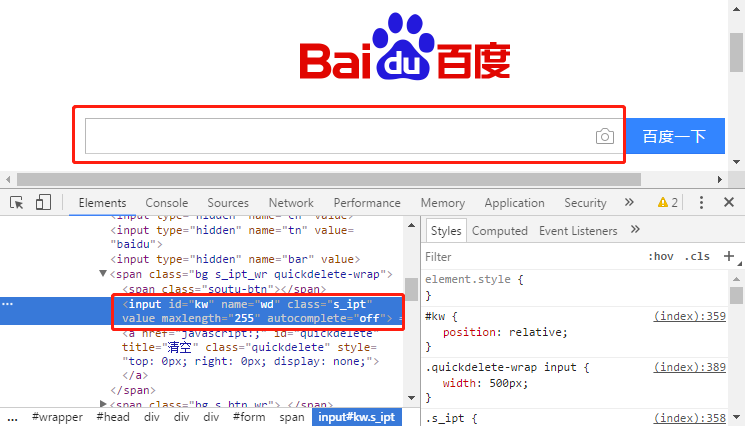
现在我们就以百度搜索框为例进行元素定位,如下图:

一、By.name()
Java代码可以这样写:
|
1
2
3
4
5
6
7
8
9
10
|
public class ElementLocateByname { public static void main(String[] ags) { WebDriver driver = new ChromeDriver(); driver.manage().window().maximize();//浏览器最大化 driver.get("https://www.baidu.com/");//打开百度网址 driver.findElement(By.name("wd")).sendKeys("12306");//找到百度输入框并且输入"12306" driver.close();//关闭浏览器 } } |
二、By.id()
Java代码可以这样写:
|
1
2
3
4
5
6
7
8
9
|
public class ElementLocateByid { public static void main(String[] args) { WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("https://www.baidu.com/"); driver.findElement(By.id("kw")).sendKeys("12306"); driver.close(); }} |
三、By.className()
|
1
2
3
4
5
6
7
8
9
|
public class ElementLocateByname { public static void main(String[] ags) { WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("https://www.baidu.com/"); driver.findElement(By.className("s_ipt")).sendKeys("12306"); driver.close(); } } |
四、By.tagName()
Java代码可以这样写:
|
1
2
3
4
5
6
7
8
9
10
|
public class ElementLocateBytagName { public static void main(String[] args){ WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("https://www.baidu.com/"); driver.findElements(By.tagName("百度一下")); List<WebElement> buttons = driver.findElements(By.tagName("button")); System.out.print(buttons.size());//打印button的个数 }} |
五、partialLinkText()
本人使用该定位方式比较少,感兴趣的同学可以自己上网查阅相关资料。
六、linkText()
以百度首页为例,新闻链接的Html代码如下:
|
1
|
<a href="http://news.baidu.com" name="tj_trnews" class="mnav">新闻</a> |
Java代码可以这样写:
|
1
2
3
4
5
6
7
8
9
10
|
public class ElementLocateBylinkText { public static void main(String[] args) { WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("https://www.baidu.com/"); driver.findElement(By.linkText("新闻")).click();//点击"新闻"链接 driver.close(); }} |
七、By.xpath()
1. 一般使用Firefox中的Firebug插件定位元素,而Chrome跑脚本,原因自己百度。
2. 一般不推荐使用绝对路径的写法,因为一旦页面结构发生变化,该路径也随之失效,必须重新写。
3. 绝对路径以单/号表示,相对路径则以//表示。
Java代码可以这样写:
|
1
2
3
4
5
6
7
8
9
|
public class ElementLocateBycssSelector { public static void main(String[] args){ WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("https://www.baidu.com/"); driver.findElement(By.xpath("//span[@class='soutu-btn']/input[@id='kw']")).sendKeys("12306"); }} |
八、By.cssSelector()
cssSelector可以定位复合样式表的元素,现在我们就以百度搜索框为例使用cssSelector来定位该元素。
百度搜索框html代码如下:
|
1
|
<input type="submit" id="su" value="百度一下" class="bg s_btn"> |
Java代码可以这样写:
|
1
2
3
4
5
6
7
8
9
|
public class ElementLocateBycssSelector { public static void main(String[] args){ WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("https://www.baidu.com/"); driver.findElement(By.cssSelector("bg.s_btn")).sendKeys("12306");//这样就可以顺利引用到复合样式的元素啦。。。 }} |
总结:css语法比xpath更加复杂点,但是定位速度更快,语法更加简洁,至于推荐使用什么方法定位元素看具体细节了。