SDWebImage是我们在日常开发中常用的一个图片加载库。它都有什么功能呢?
1.一个添加了web图片加载和缓存管理的UIImageView分类;
2.一个异步图片下载器;
3.一个异步的内存加磁盘综合存储图片并且自动处理过期图片;
4.支持动态gif图;
5.支持webP格式的图片;
6后天图片解压处理;
7.确保同样的图片url不会下载多次;
8.确保伪造的图片url不会重复尝试下载;
9.确保主线程不会阻塞
基本使用:
// 常用简单设置
[cell.imageView sd_setImageWithURL:[NSURL URLWithString:app.icon] placeholderImage:[UIImage imageNamed:@"placehoder"]];
// 设置图片并计算下载进度
/*
第一个参数:要下载图片的url地址
第二个参数:设置该imageView的占位图片
第三个参数:传一个枚举值,告诉程序你下载图片的策略是什么
第一个block块:获取当前图片数据的下载进度
receivedSize:已经下载完成的数据大小
expectedSize:该文件的数据总大小
第二个block块:当图片下载完成之后执行该block中的代码
image:下载得到的图片数据
error:下载出现的错误信息
SDImageCacheType:图片的缓存策略(不缓存,内存缓存,沙盒缓存)
imageURL:下载的图片的url地址
*/
[cell.imageView sd_setImageWithURL:[NSURL URLWithString:app.icon] placeholderImage:[UIImage imageNamed:@"placehoder"] options:SDWebImageRetryFailed progress:^(NSInteger receivedSize, NSInteger expectedSize) {
//计算当前图片的下载进度
NSLog(@"%.2f",1.0 *receivedSize / expectedSize);
} completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
}];
// 系统级内存警告如何处理(面试重点) //取消当前正在进行的所有下载操作 [[SDWebImageManager sharedManager] cancelAll]; //清除缓存数据 //cleanDisk:删除过期的文件数据,计算当前未过期的已经下载的文件数据的大小,如果发现该数据大小大于我们设置的最大缓存数据大小,那么程序内部会按照按文件数据缓存的时间从远到近删除,知道小于最大缓存数据为止。 //clearMemory:直接删除文件,重新创建新的文件夹 [[SDWebImageManager sharedManager].imageCache cleanDisk]; [[SDWebImageManager sharedManager].imageCache clearMemory]; // SDWebImage默认缓存时间是一周 // 如何播放Gif图片 /* 1 把用户传入的gif图片->NSData 2 根据该Data创建一个图片数据源(NSData->CFImageSourceRef) 3 计算该数据源中一共有多少帧,把每一帧数据取出来放到图片数组中 4 根据得到的数组+计算的动画时间-》可动画的image [UIImage animatedImageWithImages:images duration:duration]; */
// 如何判断当前图片类型,只判断图片二进制数据的第一个字节 + (NSString *)sd_contentTypeForImageData:(NSData *)data; // 内部如何进行缓存处理? // 使用了NSCache类,使用和NSDictionary类似 // 沙盒缓存图片的命名方式为对该图片的URL进行MD5加密 echo -n "url" |MD5 // 当接收到内存警告之后,内部会自动清理内存缓存 // 图片的下载顺序,默认是先进先出的
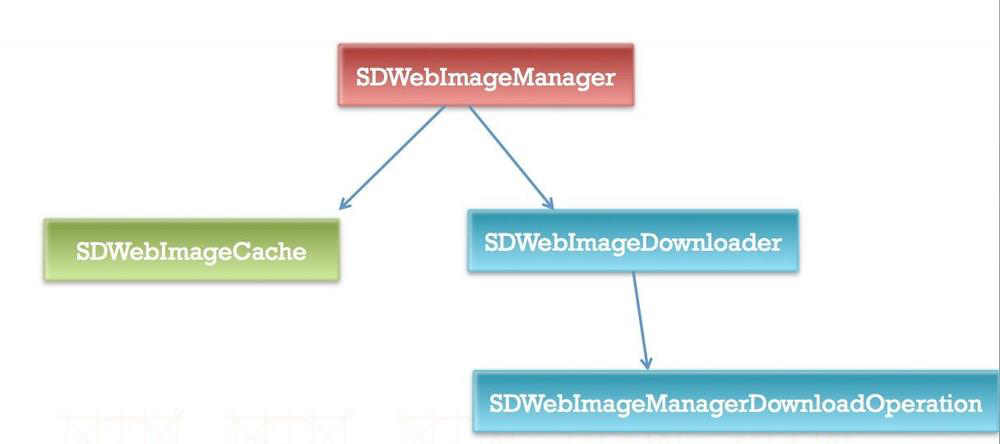
内部结构

SDWebImageManger是由一个SDWebImageDownloader(负责下载网络图片),SDImageCache(一个处理缓存的类)共同构成的类
SDWebImage提供了如下三个category来进行缓存。MKAnnotationView + WebCache 地图大头针、UIButton + WebCache 给按钮设置图片、UIImageView + WebCache imageView的图片
SDWebImage提供了如下三个category来进行缓存。MKAnnotationView + WebCache 地图大头针、UIButton + WebCache 给按钮设置图片、UIImageView + WebCache imageView的图片
加载图片流程
1.入口方法 setImageWithURL :placeholderImage: options: 这个方法默认情况下先显示 placeholderImage ,同时由SDWebImageManager根据 URL 来在本地查找图片。 2.进入方法 SDWebImageManager: downloadWithURL:delegate:options:userInfo: SDWebImageManager是将UIImageView+WebCache同SDImageCache链接起来的类,图片缓存是在内存缓存一份,在磁盘缓存一份. SDImageCache: queryDiskCacheForKey:delegate:userInfo: 用来(根据CacheKey)查找图片是否已经在内存缓存中 3.首先在缓存中查找。如果内存中已经有图片缓存,SDWebImageManager会回调 SDImageCacheDelegate : imageCache:didFindImage:forKey:userInfo: 4.而UIImageView+WebCache则回调 SDWebImageManagerDelegate: webImageManager:didFinishWithImage:前端来显示图片。 5.如果内存中没有图片缓存,那么生成 NSInvocationOperation添加到队列,从硬盘查找图片是否已被下载缓存。 6.根据URLKey 在硬盘缓存目录下尝试读取图片文件。这一步是在 NSOperation 进行的操作,所以回主线程进行结果回调 notifyDelegate:。
7.如果上一操作从硬盘读取到了图片,将图片添加到内存缓存中(如果空闲内存过小,会先清空内存缓存)。然后SDImageCacheDelegate回调 imageCache:didFindImage:forKey:userInfo:。进而回调展示图片。 8.如果从硬盘缓存目录没有读取到图片,说明所有缓存都不存在该图片,需要下载图片,回调 imageCache:didNotFindImageForKey:userInfo:。 9.共享或重新生成一个下载器 SDWebImageDownloader 开始下载图片。图片下载由NSURLConnection来做,实现相关 delegate 来判断图片下载中、下载完成和下载失败。 10.connection:didReceiveData:中利用 ImageIO 做了按图片下载进度加载效果。connectionDidFinishLoading:数据下载完成后交给 SDWebImageDecoder 做图片解码处理。
11.图片解码处理在一个 NSOperationQueue 完成,不会拖慢主线程 UI。如果有需要对下载的图片进行二次处理,最好也在这里完成,效率会好很多。 12.在主线程 notifyDelegateOnMainThreadWithInfo:宣告解码完成,imageDecoder:didFinishDecodingImage:userInfo:回调给 SDWebImageDownloader。imageDownloader:didFinishWithImage: 回调给 SDWebImageManager告知图片下载完成。 13.通知所有的 downloadDelegates 下载完成,回调给需要的地方展示图片。 14.将图片保存到 SDImageCache中,内存缓存和磁盘缓存同时进行保存。写文件到磁盘在单独 NSInvocationOperation中完成,避免拖慢主线程。 15.如果是在iOS上运行,SDImageCache 在初始化的时候会注册notification 到 UIApplicationDidReceiveMemoryWarningNotification以及UIApplicationWillTerminateNotification,在内存警告的时候清理内存图片缓存,应用结束的时候清理过期图片。 16.SDWebImagePrefetcher可以预先下载图片,方便后续使用。
SDWebImage在清理图片缓存时的原理:
- (void)applicationDidReceiveMemoryWarning:(UIApplication *)application { /** *如果接收到内存警告,那么应该清空内存缓存,然后停止当前所有的下载操作 cleanDisk:清除已经过期的图片 cleanDisk:删除缓存目录中所有的缓存图片(内部就是删除了整个文件夹,再重新创建一个) SDWebImage默认的缓存时间是多长:1星期 SDWebImage是如何播放gif图片的:取出gif中的每一帧图片,重新生成新的可动画的图片 */ [[SDWebImageManager sharedManager].imageCache clearMemory]; // 取消所有的下载 [[SDWebImageManager sharedManager] cancelAll]; }
SDWebImage在cleanMemary(清除缓存)时的运行原理:
遍历缓存目录,删除所有过期图片
统计没有过期的图片的总大小
判断没有过期的图片的总大小是否超过了最大的缓存大小
如果过期图片超过缓存总大小就会继续删除没有过期的图片,从大到小的删除
SDImageCache是怎么做数据管理的?
SDImageCache分两个部分,一个是内存层面的,一个是硬盘层面的。 内存层面的相当是个缓存器,以Key-Value的形式存储图片。当内存不够的时候会清除所有缓存图片。用搜索文件系统的方式做管理,文件替换方式是以时间为单位,剔除时间大于一周的图片文件。当SDWebImageManager向SDImageCache要资源时,先搜索内存层面的数据,如果有直接返回,没有的话去访问磁盘,将图片从磁盘读取出来,然后做Decoder,将图片对象放到内存层面做备份,再返回调用层 clearDisk (NSCache)清空磁盘缓存,将所有缓存目录中的文件,全部删除! 实际工作,将缓存目录直接删除,再次创建一个同名空目录!cleanDisk (接收到应用程序将要终止通知)清理磁盘缓存策略 cleanDisk执行过程: 1.获取磁盘路径URL,根据路径获取资源(存入NSArray) 2.定义一个可变字典,记录所有缓存文件 3.定义一个可变数组,遍历资源,将过期文件记录到可变数组里边,累加文件的总大小,然后遍历过期文件数组删除过期文件 4.如果剩余磁盘缓存空间超出最大限额,再次执行清理操作,删除最早的文件 循环依次删除文件,直到低于期望的缓存限额,SDWebimage里边的期望限额为最大限额的一半