条件,在服务器安装好tomcat,nginx;
默认情况Centos7中无Nginx的源,最近发现Nginx官网提供了Centos的源地址。因此可以如下执行命令添加源:
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
安装nginx命令:# sudo yum install -y nginx
启动Nginx命令:# systemctl start nginx.service
给权限 sudo chmod 777 /usr/local/nginx/html(可忽略)
首先打包vue项目,快速打包vue项目,项目根目录下:npm run build
会生成一个dist,将dist转到root下面

配置nginx:
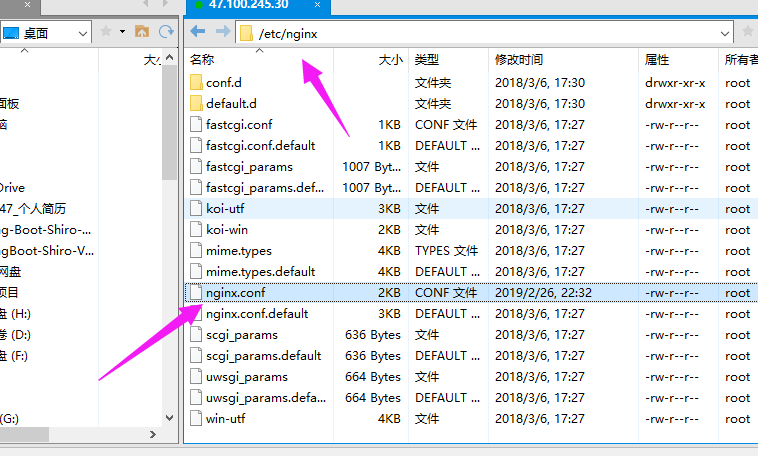
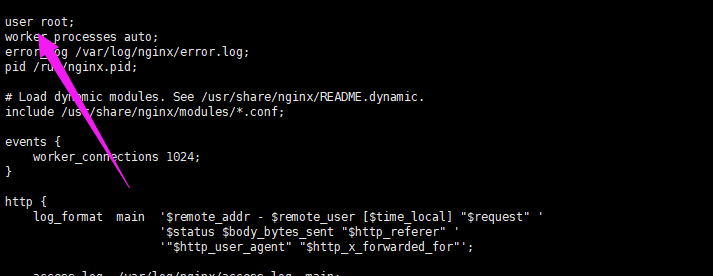
# vi /etc/nginx/nginx.conf
1、修改user nginx成user root
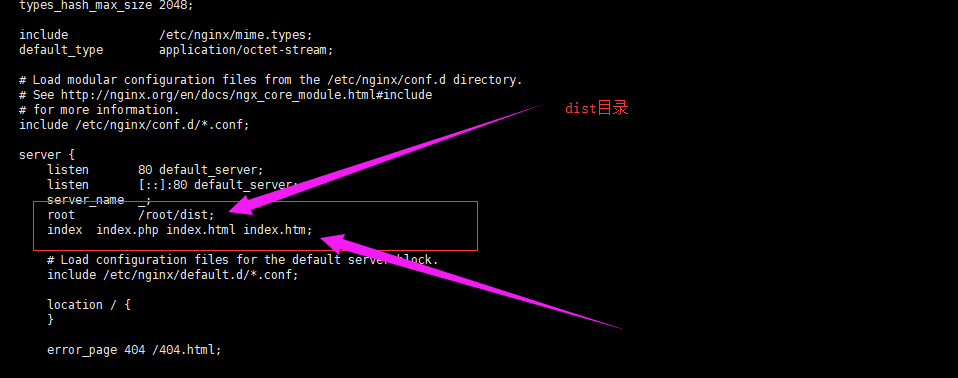
2、修改server{ 下的 root /usr/share/nginx/html;成自己目录
3、加上index index.html index.php index.htm;
当访问该地址的时候,nginx 会按照 index.html,index.htm ,index.PHP 的先后顺序在根目录中查找文件。如果这三个文件都不存在,那么nginx就会返回403 Forbidden。



打包好代码放在tomcat/webapps/ROOT目录下

重启服务器 打开Nginx,打开tomcat即可
