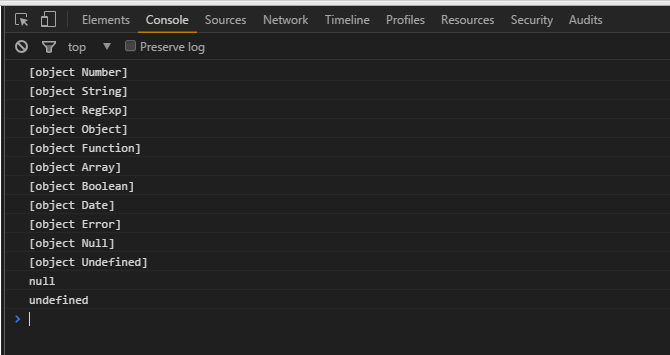
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <script type="text/javascript"> console.log({}.toString.call(1)); console.log({}.toString.call("11")); console.log({}.toString.call(/123/)); console.log({}.toString.call({})); console.log({}.toString.call(function() {})); console.log({}.toString.call([])); console.log({}.toString.call(true)); console.log({}.toString.call(new Date())); console.log({}.toString.call(new Error())); console.log({}.toString.call(null)); console.log({}.toString.call(undefined)); console.log(String(null)); console.log(String(undefined)); </script> </head> <body> </body> </html>