<style type="text/css">
#wrap {
border:1px solid blue;
margin:0 auto;
overflow:hidden; /* 这里加上 overflow 属性,就可以不用添加清除浮动的代码了,使父容器能够包含住子层。 */
width:950px; /* 这里的宽度也要设置,而不要使用浏览器默认的自适应宽度100% */
}
#content {
border:1px solid #C3CFEA;
float:left;
margin:10px 0;
overflow:hidden;
padding:10px 10px 15px; /* 注意这里的padding 设置 */
width:680px; /* 注意这儿的宽度,只是指层的内容区(content)的宽度。实际宽度为 680px + 10px(右补白) + 10px (左补白) + 1px (右边框) + 1px(左边框) = 702 px; */
}
#sidebar {
border:1px solid #FF0000;
color:#FF0000;
float:right;
margin:10px 0;
overflow:hidden;
padding:0 10px 20px;
width:220px; /*实际宽度为 220px + 10px + 10px + 1 + 1 = 242px */
}
</style>
HTML:#wrap {
border:1px solid blue;
margin:0 auto;
overflow:hidden; /* 这里加上 overflow 属性,就可以不用添加清除浮动的代码了,使父容器能够包含住子层。 */
width:950px; /* 这里的宽度也要设置,而不要使用浏览器默认的自适应宽度100% */
}
#content {
border:1px solid #C3CFEA;
float:left;
margin:10px 0;
overflow:hidden;
padding:10px 10px 15px; /* 注意这里的padding 设置 */
width:680px; /* 注意这儿的宽度,只是指层的内容区(content)的宽度。实际宽度为 680px + 10px(右补白) + 10px (左补白) + 1px (右边框) + 1px(左边框) = 702 px; */
}
#sidebar {
border:1px solid #FF0000;
color:#FF0000;
float:right;
margin:10px 0;
overflow:hidden;
padding:0 10px 20px;
width:220px; /*实际宽度为 220px + 10px + 10px + 1 + 1 = 242px */
}
</style>
<div id="wrap">
<div id="content">
content
</div>
<div id="sidebar">
sidebar
</div>
</div>
注意上面各层的宽度设置:242px + 702px = 944px < 950px 这个条件一定要满足。<div id="content">
content
</div>
<div id="sidebar">
sidebar
</div>
</div>
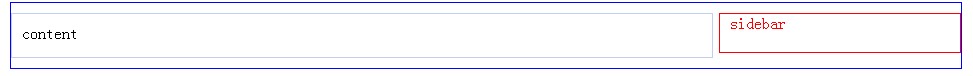
效果图如下: