第一步:安装NodeJS
下载最新版的NodeJS并安装,安装完成后打开CMD命令行,输入以下命令:
node -v
若返回类似版本号则代表NodeJS安装成功,如下:

第二部 安装npm
新版的NodeJS已经自带了npm
直接输入以下命令:
npm -v
若返回类似版本号则代表npm已安装

第三步 全局安装 Angular CLI 命令工具
在cmd命令行输入以下命令:
npm install -g @angular/cli
安装需要一段时间,请耐心等待!
安装完毕后,输入以下命令:
ng help
若出现类似下图的界面则代表Angular CLI安装成功

第四步 创建Angular项目
运行下列命令来生成一个名为APP的新项目以及应用的骨架代码:
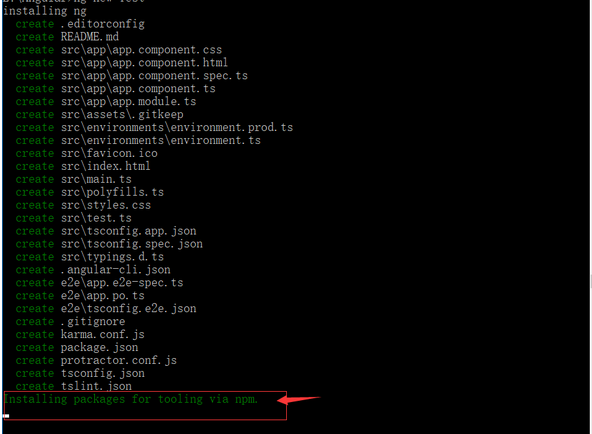
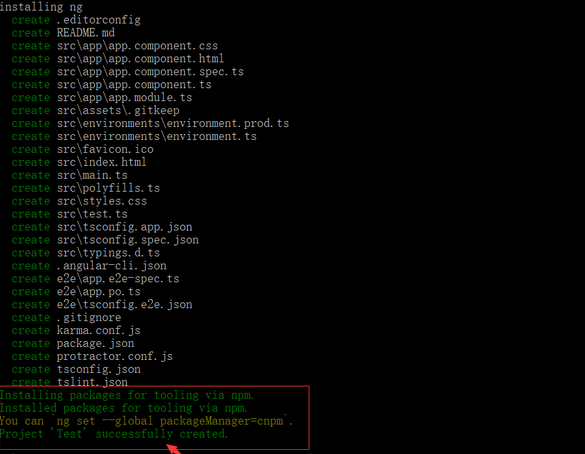
ng new APP

生成新项目需要一段时间,请耐心等待!
在网络不稳定的情况下,有可能会创建失败!
如果出现下图界面,则代表项目创建成功:

第五步 启动项目
在命令行输入以下命令:
cd APP
ng serve --open
ng serve命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/。
总结:到这里Angular 环境搭建已经全部完成!