以自己的项目为例
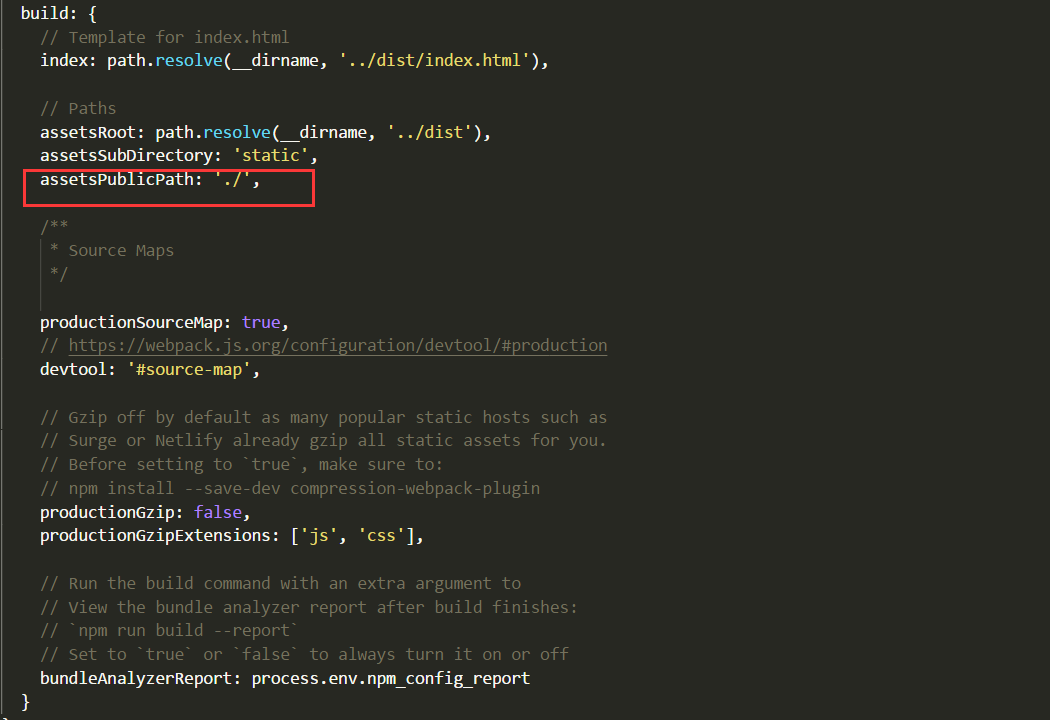
第一步:手动修改config文件夹中的index.js文件中的build对象,将 assetsPublicPath 中的 “/” ,改为 “你实际的加载路径”
如图:

第二步:执行(c)npm run build
第三步:发现目录下多一个dist的文件夹,双击点击index.html,就可以在本地查看效果
如图:

ps:注意事项
A.如果在config -> index.js 中的 build 代码中的 productionSourceMap的值设为false ,打包后文件体积可以减少百分之八十
相关链接:
https://www.cnblogs.com/xueweijie/p/6971146.html
https://www.cnblogs.com/hai-cheng/p/7826701.html
作者:smile.轉角
QQ:493177502