什么是uni-app:
官方:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
即使不跨端,uni-app同时也是更好的小程序开发框架。
白话儿:就是一个可以搭建各个平台的前端框架
产品特征:通用技术栈
vue的语法
微信小程序的api
内嵌mpvue
搭建环境
- 下载HBuilderX (下载的是App开发版) https://www.dcloud.io/hbuilderx.html
- 安装微信开发者工具 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
创建项目:
新建项目:

配置小程序
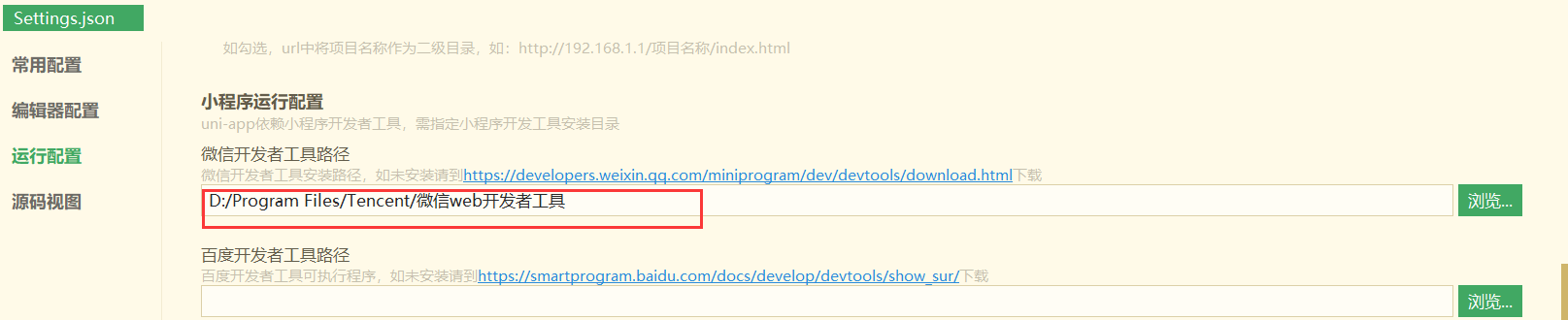
1.在HBuilderX中配置微信开发者工具路径:工具-设置-运行配置

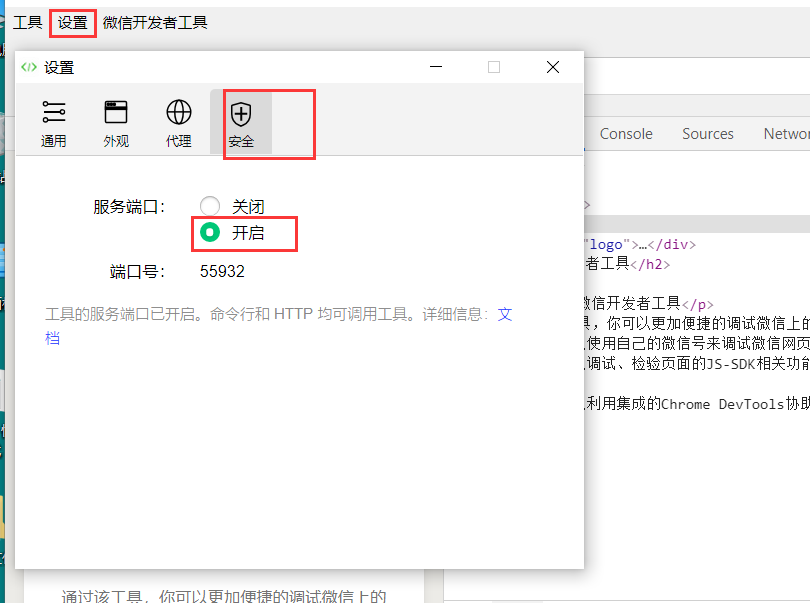
2.开启微信开发者工具服务器端口设置

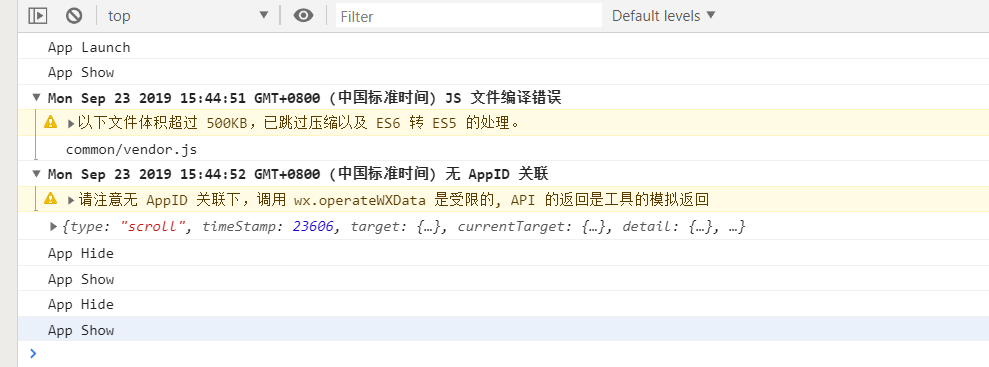
运行结果:(ctr+r -----微信开发者工具)

框架简介---开发规范:
- 页面文件遵循 Vue 单文件组件 (SFC) 规范
- 组件标签靠近小程序规范,详见uni-app 组件规范
- 接口能力(JS API)靠近微信小程序规范,但需将前缀
wx替换为uni,详见uni-app接口规范 - 数据绑定及事件处理同
Vue.js规范,同时补充了App及页面的生命周期 - 为兼容多端运行,建议使用flex布局进行开发
框架简介---目录结构
一个uni-app工程,默认包含如下目录及文件:
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid 存放本地网页的目录,详见
├─platforms 存放各平台专用页面的目录,详见
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─wxcomponents 存放小程序组件的目录,详见
├─main.js Vue初始化入口文件
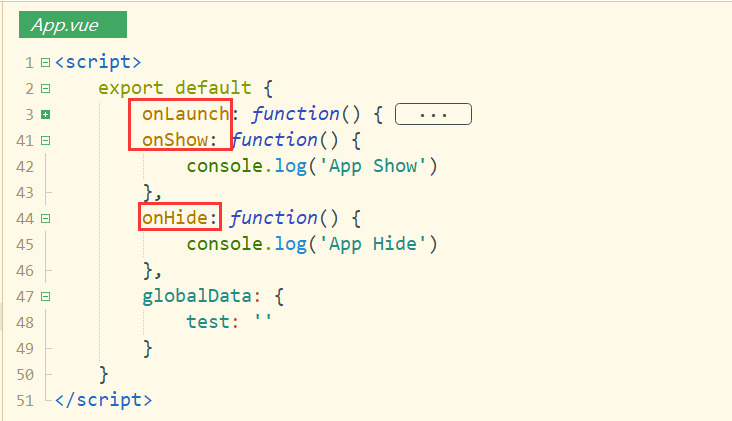
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
注意事项:
static目录下的js文件不会被编译,如果里面有es6的代码,不经过转换直接运行,在手机设备上会报错。css、less/scss等资源同样不要放在static目录下,建议这些公用的资源放在common目录下。
框架简介---生命周期
- 应用生命周期
uni-app支持如下应用生命周期函数:函数名 说明 onLaunch 当 uni-app初始化完成时触发(全局只触发一次)onShow 当 uni-app启动,或从后台进入前台显示onHide 当 uni-app从前台进入后台onUniNViewMessage 对 nvue页面发送的数据进行监听,可参考 nvue 向 vue 通讯
注意
- 应用生命周期仅可在
App.vue中监听,在其它页面监听无效。 - onlaunch里进行页面跳转,如遇白屏报错,请参考https://ask.dcloud.net.cn/article/35942
- 应用生命周期仅可在
路由环境
- 路由跳转
uni-app路由全部交给框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式,不支持Vue Router。uni-app有两种路由跳转方式:使用navigator组件跳转、调用API跳转。
相关资料: