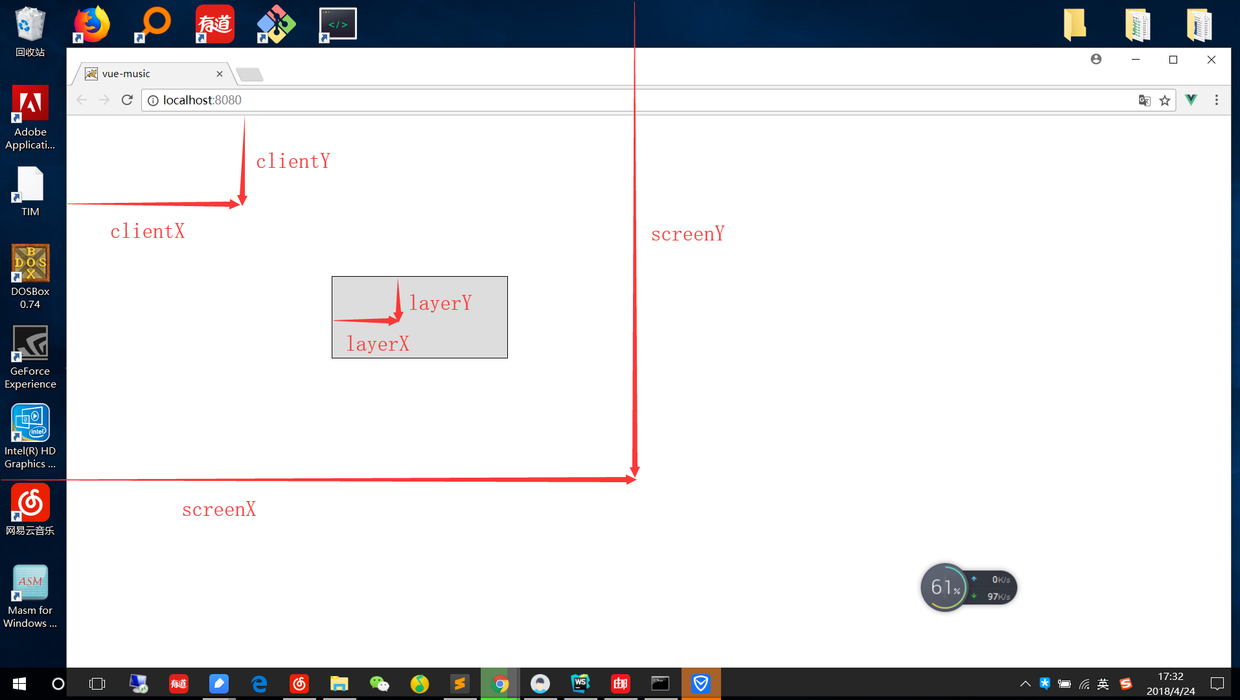
- clientY 指的是距离可视页面左上角的距离
- pageY 指的是距离可视页面左上角的距离(不受页面滚动影响)
- screenY 指的是距离屏幕左上角的距离
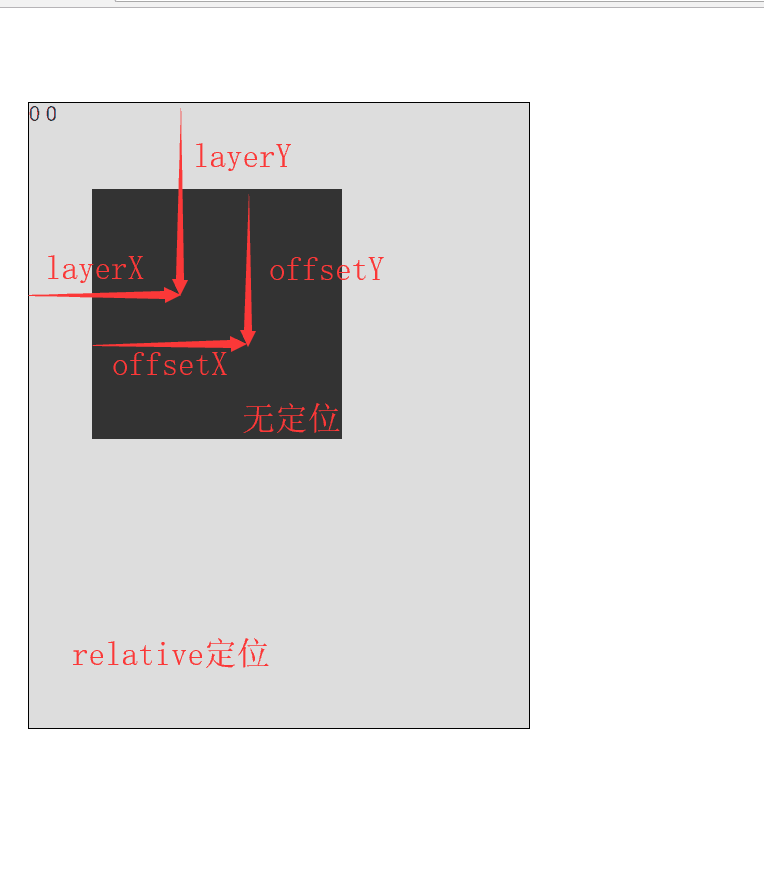
- layerY 指的是找到它或它父级元素中最近具有定位的左上角距离
- offsetY 指的是距离它自己左上角的距离
一张图带大家简单了解了解

在我们简单了解完这些个属性以后,有几个属性需要分清。
| 相同点 | 不同点 | |
|---|---|---|
| clientY | 距离页面左上角距离 | 受页面滚动的影响 |
| pageY | 距离页面左上角的距离 | 不受页面滚动影响 |
| 相同点 | 不同点 | |
|---|---|---|
| layerY | 距离元素的左上角距离 | 受元素的定位的影响,会从本元素往上找到第一个定位的元素的左上角 |
| offsetY | 距离元素左上角的距离 | 计算相对于本元素的左上角,不在乎定位问题,计算的是内交点。是IE浏览器的特有属性 |

相关链接:https://segmentfault.com/a/1190000014572113#articleHeader3
https://www.cnblogs.com/cheerfulCoder/p/4314267.html
https://blog.csdn.net/qq_33036599/article/details/81224346
作者:smile.轉角
QQ:493177502