规范化标准
软件开发需要多人开发,不同的开发者具有不同的编码习惯和喜好,不同的喜好增加项目的维护成本,所以需要明确统一的标准,决定
了项目的可维护性,人为的约定不可靠,所以需要专门的工具进行约束,并且可以配合自动化工具进行检查,这种专门的工具称为lint,
前端接触最多的是ESLint,下面我们看下如何使用这些工具落实前端规范化操作。
ESLint介绍
目前最主流的JavaScript Lint工具 监测JS代码质量 ,统一开发者的编码风格,同时ESLint可以帮助开发者提升编码能力作用的一款工
具,是npm的一个模块。
ESLint安装
yarn init --y
yarn add eslint --save-dev
yarn eslint --init (各种提示问题,我选择的检查语法,代码不合理,风格不统一等所有的规范,根据自己情况填写完成后生成.eslintrc.js
配置文件)//项目初始化
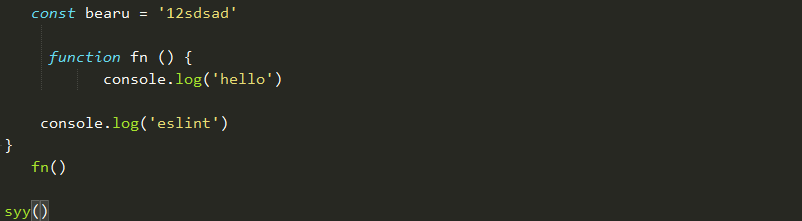
如下图所示可以写一些问题代码

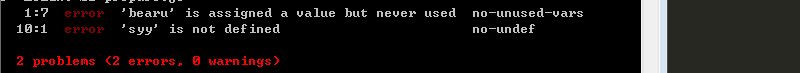
运行yarn eslint xxx(上文定义的js文件),会有很多错误提示,运行--fix可以自动帮我们解决大部分问题(样式问题)
yarn eslint xx --fix

运行之后的结果提示有一个未使用的变量,还有一个未使用的方法,手动去掉之后,再次运行eslint --fix 结果无异常

ESlint 配置文件.eslintrc.js解析
正常情况下,我们不需要手动配置,但是如果我们开启或者关闭某些校验规则的时候,就需要用到这个配置文件一般情况下,JavaScri-
pt在不同的运行环境中是有不同的api可以被调用,很多都是以全局成员的形式提供出来,一旦开启代表所有的定义的成员都会被全局使
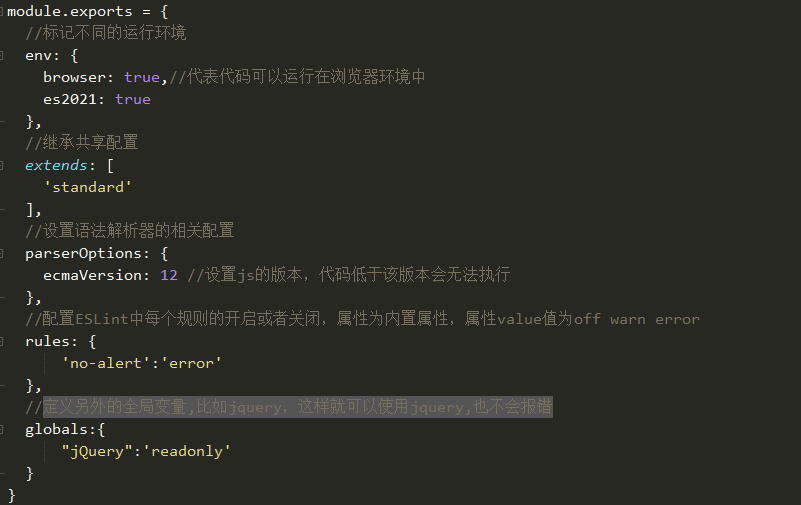
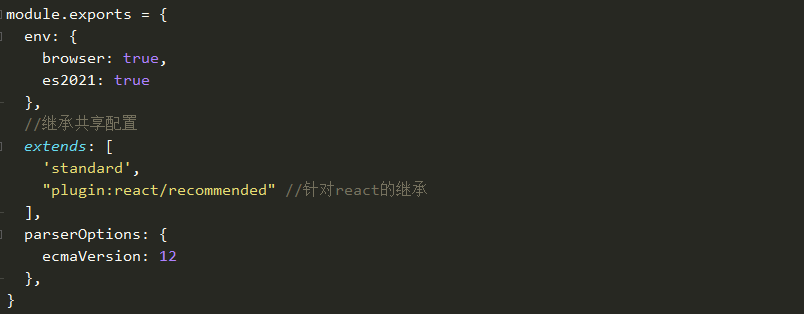
用。例如window和document对象是运行在浏览器环境中,而在node.js环境中不存在这些对象,如下图所示env的作用就是标记不同的运
行环境,ESlint会根据成员信息判断环境是否是可用的。

如上图所示的env中如果把Browser设置为false,发现还是可以使用window和document还是可以使用这是因为在node_modules文件夹
下文件夹下的eslint-config-standard(yarn eslint --init初始化中选择使用standard规范)中的eslintrc.json中globals中设置了document
等为全局只读成员,所以.eslintrc.js中无论设置true和false都会导致失效。
extends:继承共享配置
parserOptions:设置js的版本,代码低于该版本会无法执行
rules:[]//配置ESLint中每个规则的开启或者关闭,属性为内置属性,属性value值为off warn error
globals:定义另外的全局变量,比如jquery,这样就可以使用jquery,也不会报错
ESlint配置注释
Eslint只是一个规则,总有一两个地方不适用的时候,这时候就可以通过注释的方式,让eslint跳过这行代码不解析,下面举一个小小的例子
具体可以去看eslint文档看更多的注释方法。

ESlint 结合webpack
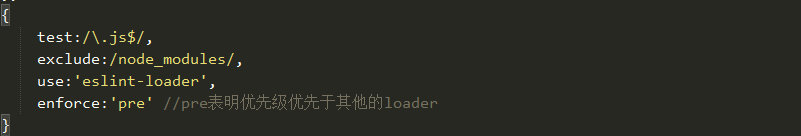
Webpack打包之前是把遇到的模块交给对应的loader进行处理,eslint会通过loader的形式去集成到webpack中,这样通过打包之前校验代
码,具体配置如下:

对于react解析jsx语法则需要一些额外的配置
yarn add eslint-plugin-react

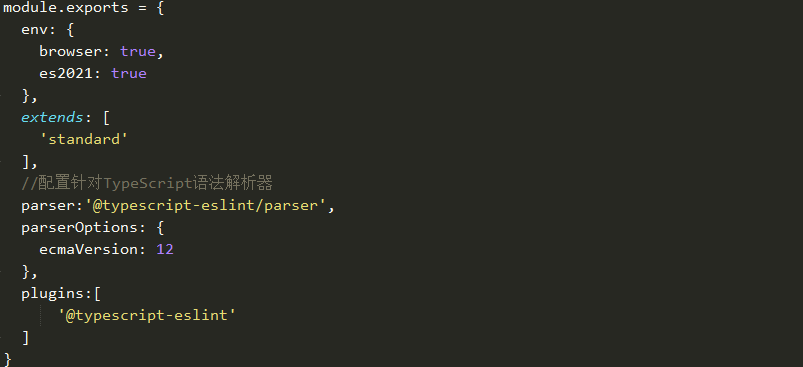
ESlint检查TypeScript
.eslintrc中需要配置针对ts的语法解析器,原因ts的很多语法是不同于js的

stylelint的使用
eslint是监测JS代码质量的工具,stylelint是检测css及less,sass代码质量的工具。
yarn add stylelint --dev
yarn add stylelint-config-standard //安装共享配置模块
yarn add stylelint-config-sass-guidelines --dev 针对sass模块的检测
与eslint不同的是.stylelintrc.js 不是通过初始化创建的 而是需要手动创建,stylelint配置如下:

prettier简介
prettier是目前最流行的一款修改代码样式格式统一的工具,针对多种css,js,vue等文件的格式
yarn add prettier --dev
yarn prettier . --write 即可覆盖原代码
Git hooks工作机制(简单介绍)
很多时候多人合作开发的项目中,或许有人忘记使用lint工具检测代码,就提交到git仓库,可能会引发后续问题,有一种结合git仓库的lint工
具,在提交代码前进行代码检测。
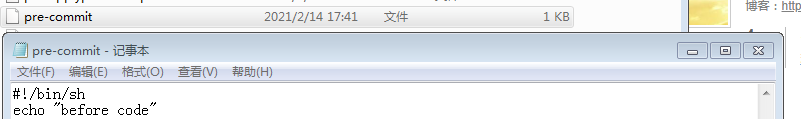
首先新建个文件夹,git init后点击.git文件夹里面的hooks文件夹,复制pre-commit.sample文件,改名为pre-commit,可以在里面测试下写下
shell脚本语句输出内容

touch demo.txt //新建测试文件
vim demo.txt //填充demo文件
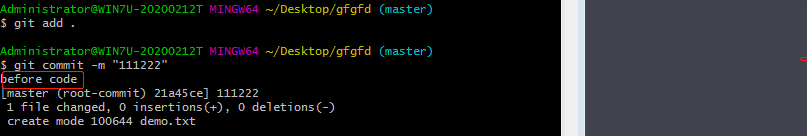
git add .
git commit -m "xxxxx"
执行完上步操作之后,我们可以看到before code打印到控制台当中,说明已经工作了,我们就可以想办法在提交代码之前做lint操作。

ESLint 结合Git Hooks的使用
很多情况下,很多前端开发者不太擅长shell脚本开发一些功能,而有些功能必须要使用的,所以有人开发了一个npm的工作模块Husky
可以实现Git Hooks的使用需求,下面来测试下Husky与一些相关配置的组合使用(需要把上文中测试创建的pre-commit文件删除掉)
yarn add husky --dev 首先安装husky模块
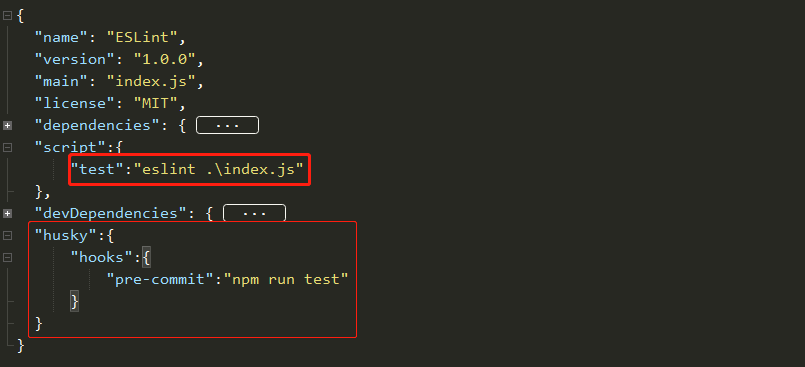
package.json中定义不同的任务

配置好后,再次执行commit操作,会先进行检查,如果 有问题会阻止提交代码操作,如果想检查出问题之后添加格式化的功能,需要添加l
int-staged模块配合husky使用。
yarn add lint-staged --dev
package.json配置完成后再次执行commit操作,不但会对代码进行检查,还会执行代码初始化的操作

/**************************************************************************************************************************************************/
2021,砥砺前行,加油!