颜色原理
色相:
指的是色彩的名称。这是色彩最基本的特征,是一种色彩区别于另一种色彩的最主要的因素。
比如说紫色,绿色,黄色等等都代表了不同的色相。同一色相的色彩,调整一下亮度,或者纯度很容易搭配,比如,深绿,暗绿,草绿,亮绿。
明度:
也叫亮度,指的是色彩的明暗程度,明度越大,色彩越亮。
比如一些购物,儿童类网站。用的是一些鲜亮的颜色,让人感觉绚丽多姿,生气勃勃。明度越低,颜色越暗。主要用于一些游戏类网站,充满神秘感;一些个人站长为了体现自身的个性,也可以运用一些暗色调来表达个人的一些孤僻,或者忧郁等性格。有明度差的色彩更容易调和。
纯度(饱和度):
指色彩的鲜艳程度,纯度高的色彩纯,鲜亮。纯度底的色彩暗淡,含灰色。
Photoshop中对应属性

色相

色相反差大人眼容易辨认
饱和度

饱和度高人眼容易辨认
明度

明度对比强人眼容易辨认
色彩所传达的涵义
红色 热情、浪漫、火焰、暴力、侵略、停止、警告、 禁止。
橙色 秋天、活跃、新鲜、愉快、能量、食欲
紫色 创造、谜、忠诚、神秘、稀有。
蓝色 忠诚、安全、保守、宁静、冷漠、悲伤。 (忧 郁;理智;冷静; 稳 重;成熟;诚信;商务)
绿色 自然、稳定、成长、忌妒、行(北美)、允许。
黄色 明亮、光辉、疾病、懦弱。
黑色 能力、精致、现代感、死亡、病态、邪恶。
白色 纯洁、天真、洁净、真理、和平、冷淡、贫乏、 死 亡(中国)。
网页安全色
? 网页安全色是指在不同硬件环境、不同操作系统、不同浏览器中都能够正常显示的颜色集合(调色板),也就是说这些颜色在任何终端浏览用户显示设备上的现实效果都是相同的。所以使用网页安全色进行网页配色可以避免原有的颜色失真问题。
? 网页顏色共216色
? 红色分為0,51,102,153,204,255
? 绿色分為0,51,102,153,204,255,
? 蓝色分為0,51,102,153,204,255.
? 然后就是组合了,6*6*6=216色了。
是不是一定要用页面安全色?
22种真正安全的网页安全色

是不是一定要用网页安全色?
216种颜色毕竟有限,仅仅为了保持统一严谨而采用安全色,会严重限制了创作发挥,也扼杀很多精彩纷呈的网页。
256×256×256=16777216 >>>>216
所以网页安全色要用,但不必过分追求
艺术规律
如果一个网站的色彩鲜明,很容易引人注意,会给浏览者耳目一新的感觉。
色彩的独特性:
要有与众不同色彩,网页的用色必须要有自己独特的风格,这样才能给人浏览者留下深刻的印象。
色彩的艺术性:
网站设计是一种艺术活动,因此必须遵循艺术规律。按照内容决定形式的原则,在考虑网站本身特点的同时,大胆进行艺术创新,设计出既符合网站要求,又具有一定艺术特色的网站。
色彩搭配的合理性
色彩要根据主题来确定,不同的主题选用不同的色彩。
颜色搭配方法
根据页面风格以及产品本身的诉求确定主色
色彩有心理暗示的作用,很多行业都有其行业色,很多品牌都有其品牌色:
例
如:就是麦当劳、肯德基这类快餐店不约而同的选择了红色作为主基调,因为红色有增进食欲的效果。红色代表热情、革命和危险;绿色代表希望、春天和环保;橙
色代表活跃和快乐;紫色代表华丽、妖艳、神秘。很多品牌都有一套自己的VI,里面颜色使用都是有一套的,奥迪/灰,可口可乐/红,百事可乐/蓝

根据主色确定配色
网页配色很重要,网页颜色搭配的是否合理会直接影响到访问者的情绪。好的色彩搭配会给访问者带来很强的视觉冲击力,不恰当的色彩搭配则会让访问者浮躁不安。
同种色彩搭配 邻近色彩搭配 对比色彩搭配

同种色彩搭配
同种色彩搭配是指首先选定一种色彩,然后调整其透明度和饱和度,将色彩变淡或加深,而产生新的色彩,这样的页面看起来色彩统一,具有层次感。网页
特点:
色相相同、明度或纯度不同
例子:
蓝与浅蓝(蓝+白),绿与粉绿(绿+白)与墨绿(绿+黑)
优劣:
对比效果统一、文静、雅致、含蓄、稳重,但易产生单调、呆板的弊病

同种色彩搭配
相近色色彩搭配
特点:
色相环上相邻二至三色对比,距离大约30度左右,为弱对比类型
例子:
红橙与橙与黄橙色
优劣:
效果感觉柔和、和谐、雅致、文静,但感觉单调、模糊、乏味、无力,必须调节差来加强效果

相近色搭配
类似色色彩搭配
邻近色是指在色环上相邻的颜色,如绿色和蓝色、红色和黄色即互为邻近色。采用邻近色搭配可以里是网页避免色彩杂乱,易于达到页面和谐统一的效果。
特点:
色相距离约60度左右,为较弱对比类型。
例子:
红与黄橙色对比等等
优劣:
效果丰富活泼,但又不失统一雅致、和谐的感觉。

类似色色彩搭配
对比色彩搭配
一
般来说,色彩的三原色(红、黄、蓝)最能体现色彩间的差异。色彩的强烈对比具有视觉诱惑力,能够起到几种实现的作用。对比色可以突出重点,产生强烈的视觉
效果。通过合理使用对比色,能够使网站特色鲜明、重点突出。在设计时,通常以一种颜色为主色调,其对比色作为点缀,以起到画龙点睛的作用。
特点:
色相对比距离120度左右,为强对比类型
例子:
黄绿与红紫色
优劣:
效果强烈、醒目、有力、活泼、丰富,但也不易统一而感杂乱、刺激、造成视觉疲劳。一般需要采用多种调和手段来改善对比效果


对比色彩搭配
补色色彩搭配
是广义上的对比色。在色环上划直径,正好相对(即距离最远)的两种色彩互为补色。
特点:
色相对比距离180度左右
例子:
红色是绿色的补色;橙色是蓝色的补色;黄色是紫色的补色。
优劣:
两种颜色互为补色的时候,一种颜色占的面积远大于另一种颜色的面积的时候,就可以增强画面的对比,使画面能够很显眼。一般情况下,补色运用有得有失。

补色色彩搭配
暖色与冷色色彩搭配
暖色色彩搭配
是指使用红色橙色黄色集合色等色彩的搭配。这种色调的运用可为网页营造出稳性、和谐和热情的氛围。
冷色色彩搭配
冷色色彩搭配是指使用绿色、蓝色及紫色等色彩的搭配,这种色彩搭配可为网页营造出宁静、清凉和高雅的氛围。冷色点色彩与白色搭配一般会获得较好的视觉效果。
暖色系
暖色比冷色更有亲近感。因此说来,一个较暗的暖色可能看起来和一个在数值上较亮的冷色一样亮。
红色:动力,力量,热情,爱
橙色:快乐,热情,吸引力,成功
黄色:欢乐,刺激,焦点
冷色系
冷色比比暖色更有距离感。因此说来,一个较亮的冷色可能看起来和一个在数值上较暗的暖色一样亮。
绿色:清爽,新鲜,威望,凉爽,冷静,
蓝色:可靠,可信,可依赖,宁静
紫色:灵性,仪式,神秘,转生,皇权
中性色
中性色对情绪的影响更小,因此常被考虑用来做客观介绍。然而,若用得好,中立色依然可以有自己的暗示。“纯”黑和“纯”白是我们的理想的“光明”和“黑暗”的色彩代表。
黑色:性感,神秘,服从,危险
白色:纯洁,无辜,恢复,中立,永恒
搭配消色
所
谓的消色,就是指黑白灰(也有说是黑白金银灰),这类颜色由于本身没有色性,所以可以说是万用搭配色。当然,说是说万用搭配色,但是也是有一些需要注意的
地方:首先,由于本身没有色性,他们必须和色性比较强的颜色搭配会比较出效果;其次,消色与其他颜色搭配的时候,比例一定要控制好,尤其是灰色,灰色是一
种很“高档”的颜色,但是问题是使用的过多,会使得页面灰蒙蒙没有质感。
调整色彩在页面中的比例
主颜色、背景色、辅助颜色、突出颜色
主颜色:
主要颜色,起到在整体上显示出站点整体内容和风格的重要作用。
背景色:
用于背景的颜色。
辅助颜色:
辅助主颜色的次要颜色,用于协调主颜色凝造整体气氛。
突出颜色:
用于突出,强调显示,主要使用于占用范围较小的按钮、标签等处。
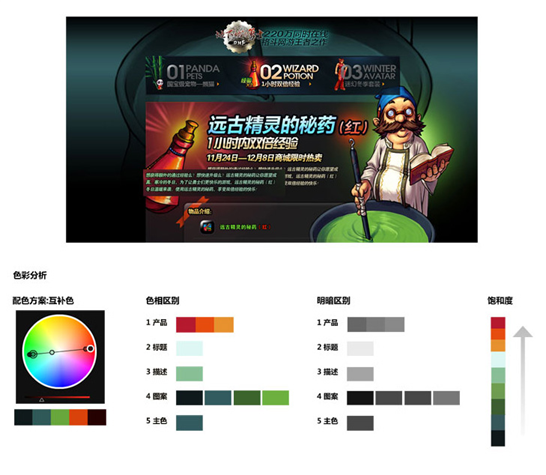
产品:色相对比强烈 明暗反差大
标题:色相对比较弱或无 明暗反差大
内容:明暗反差较强,无色相区别
配色器
http://www.jd100.net/ip/color.htm
http://kuler.adobe.com/#themes/rating?time=30
wellstyled.com/tools/colorscheme2/index-en.html