项目概述:
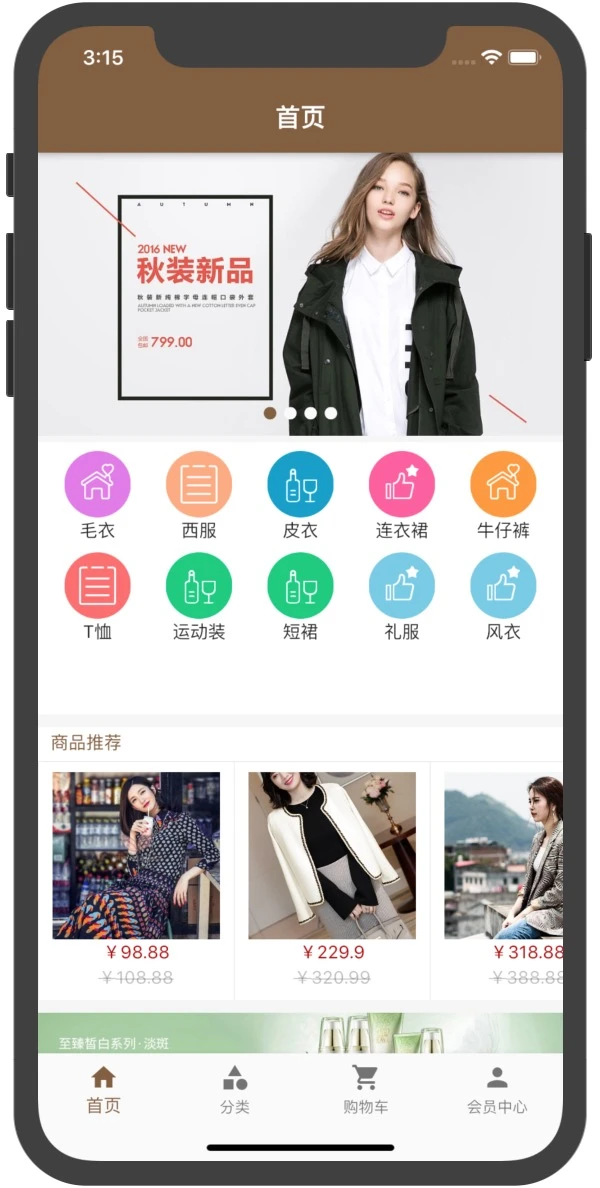
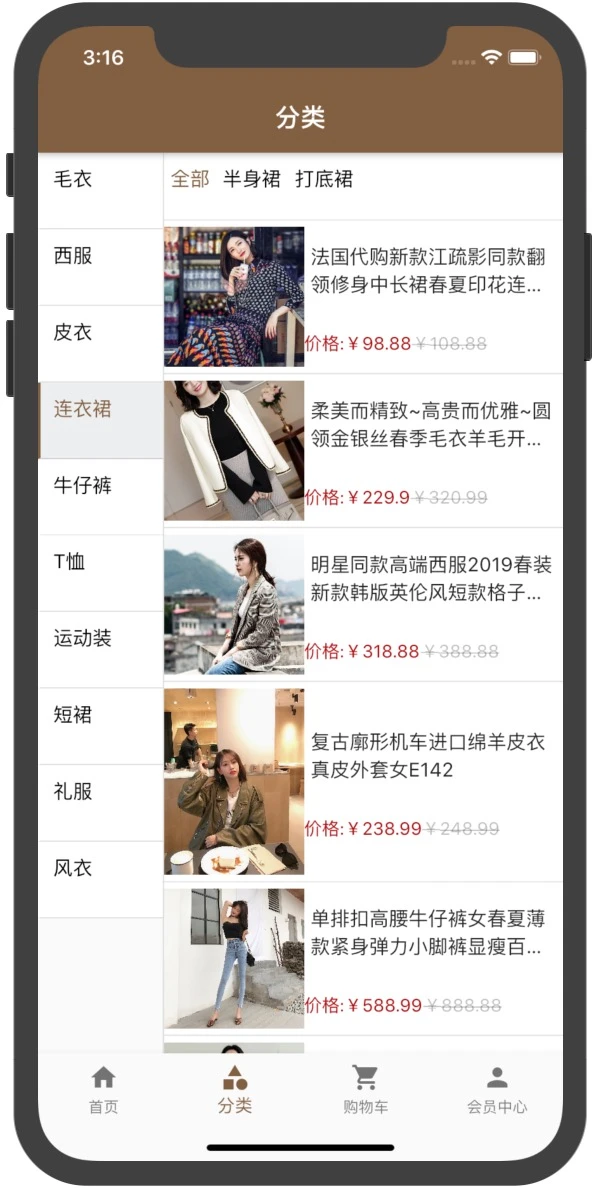
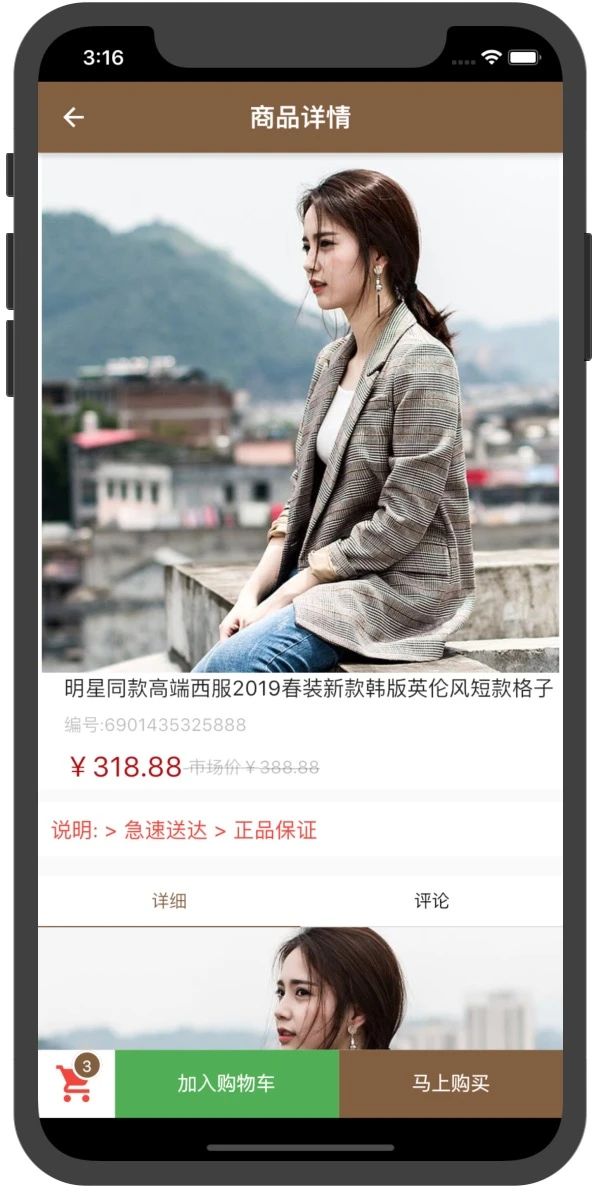
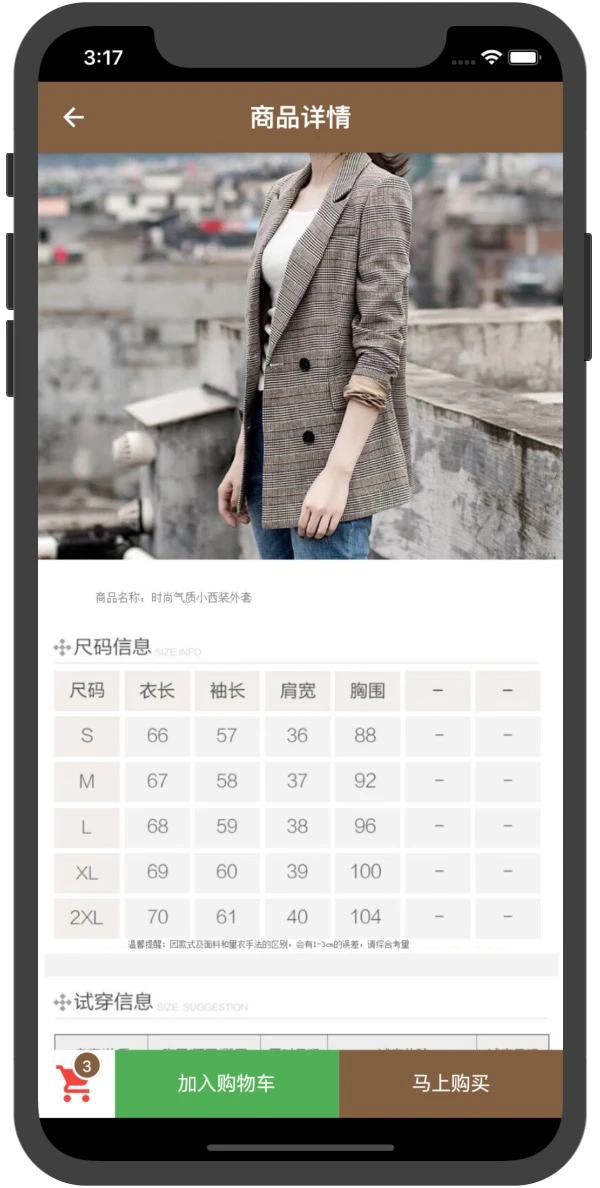
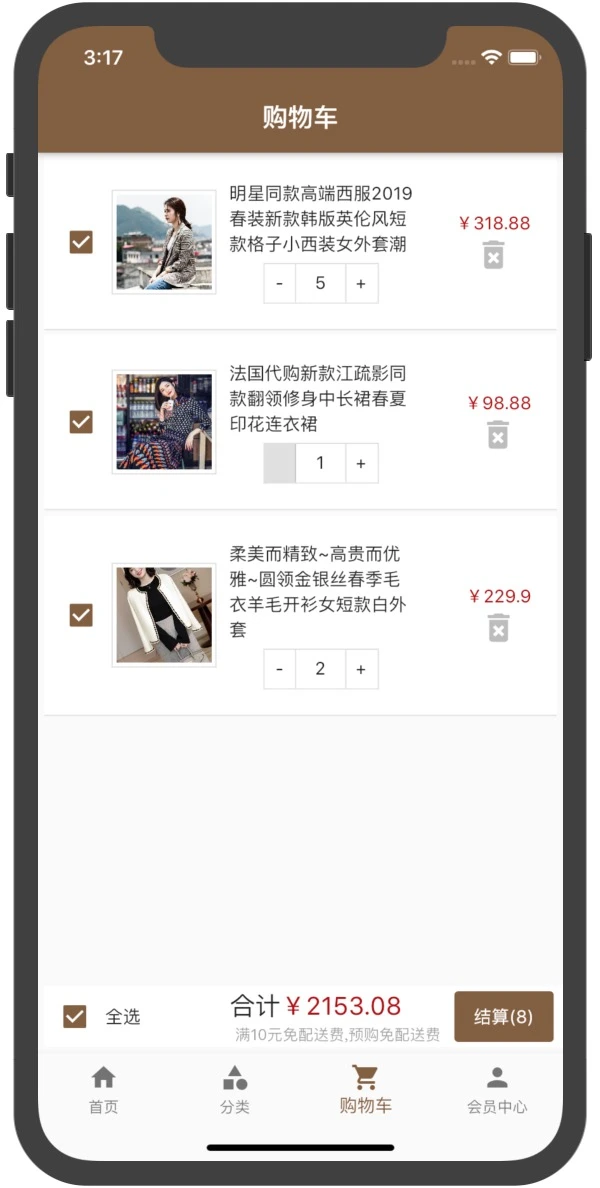
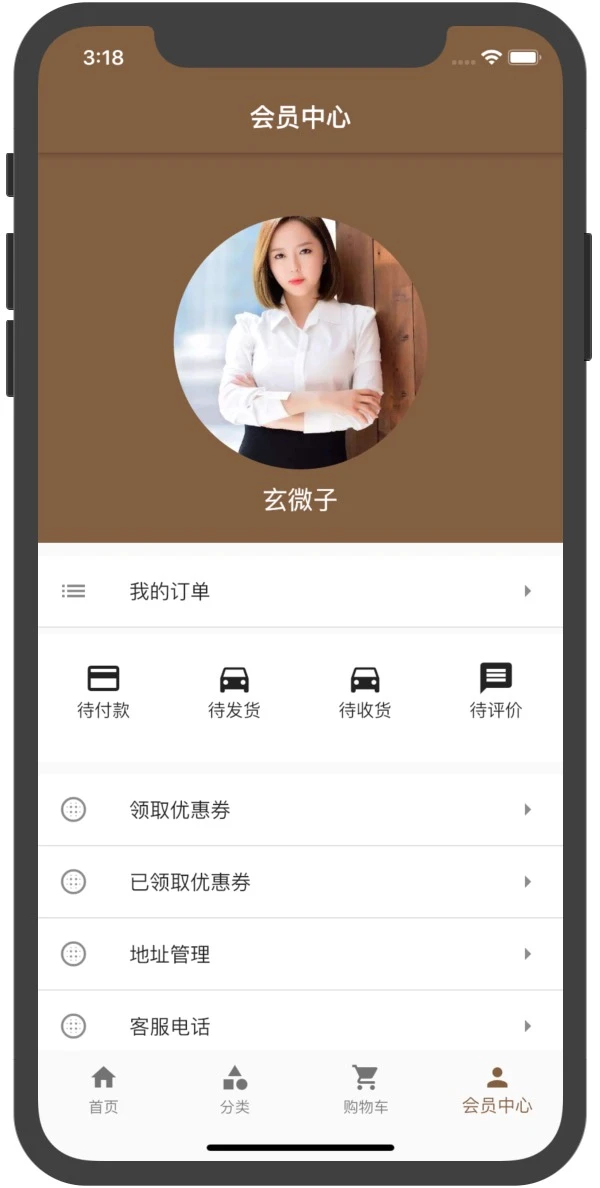
在之前https://www.cnblogs.com/webor2006/p/13395629.htmlFlutter的基础学习文末也提到会进行一个Flutter全新的项目实战学习,所以随着这篇的开撸实战正式开启,这次的项目相比之前写的开源中国来说就要正式化一点,只有正式化的项目操练才能让自己以商业化的角度来谨慎对待它,当然学到的技术也是跟工作当中的所用的最最接近,先来看一下此次的项目效果截图:






可以看到整体的风格还是很舒服的,功能也比较全面,还是很刺激的,接下来从0开始用Flutter来实现这么一个项目实战,相信通过它自己Flutter实操的水准一定会新上一个台阶滴~~
创建目录:
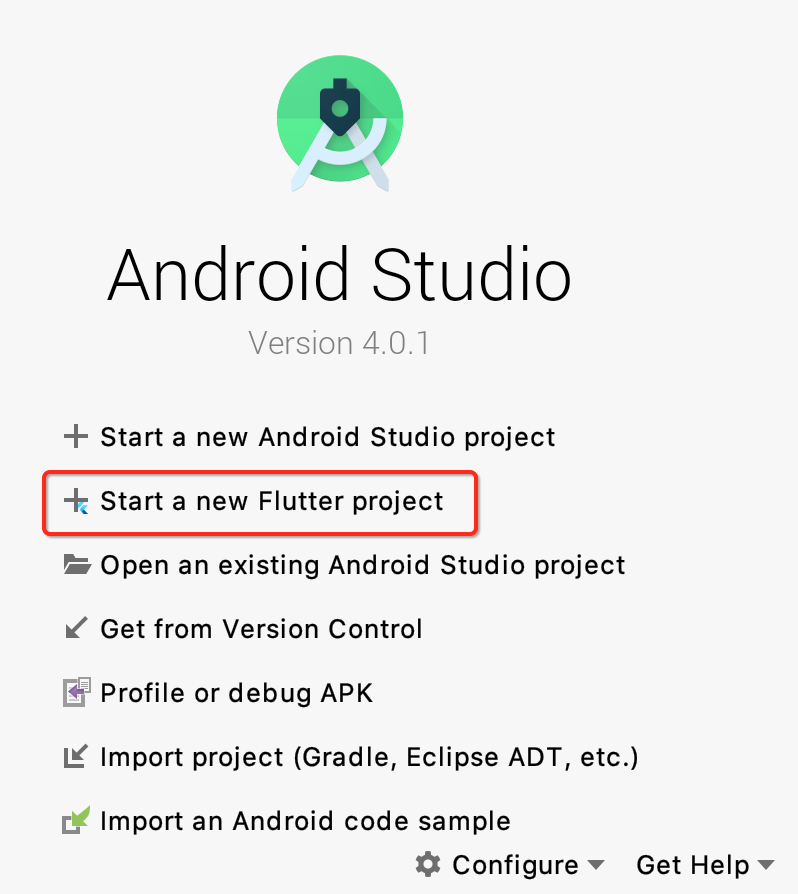
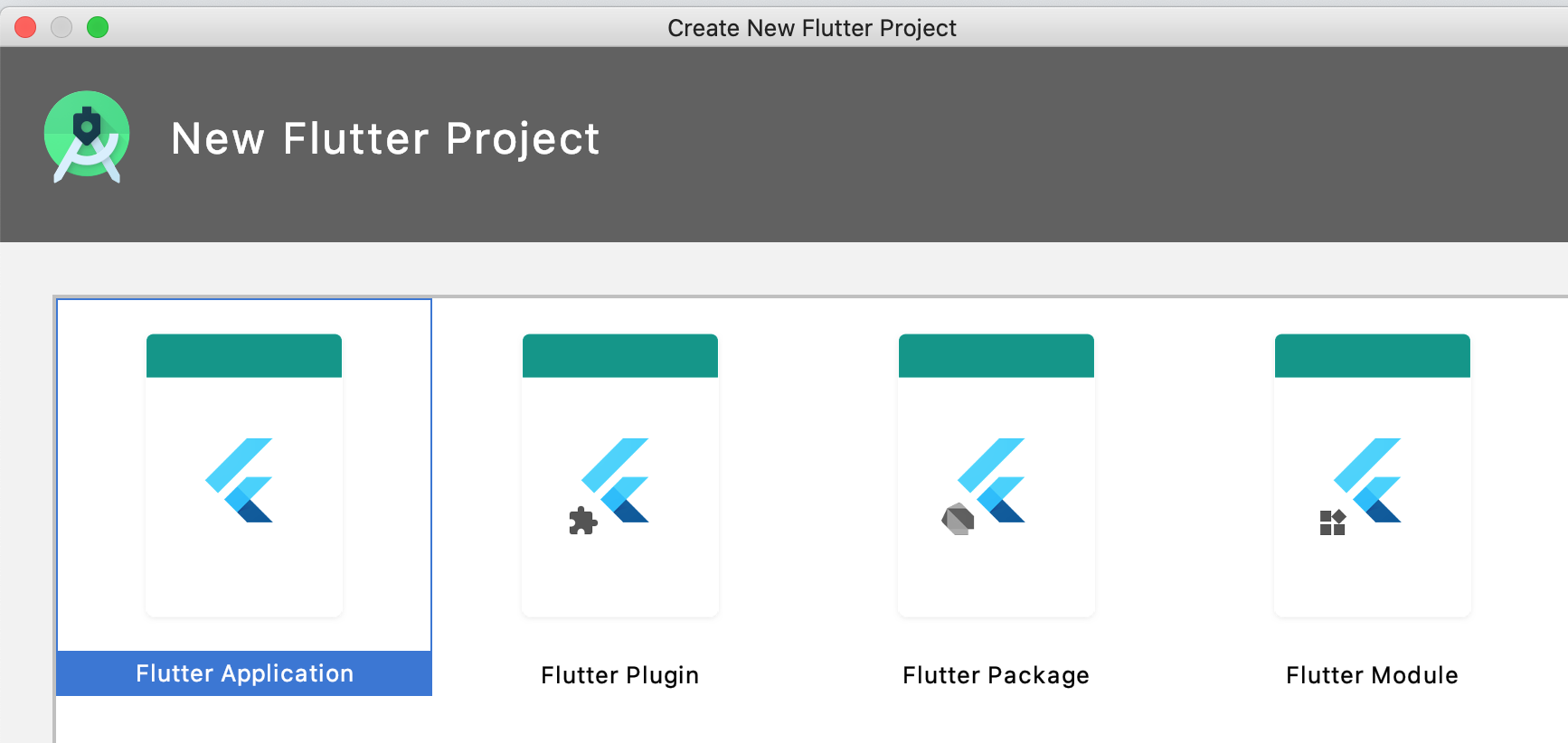
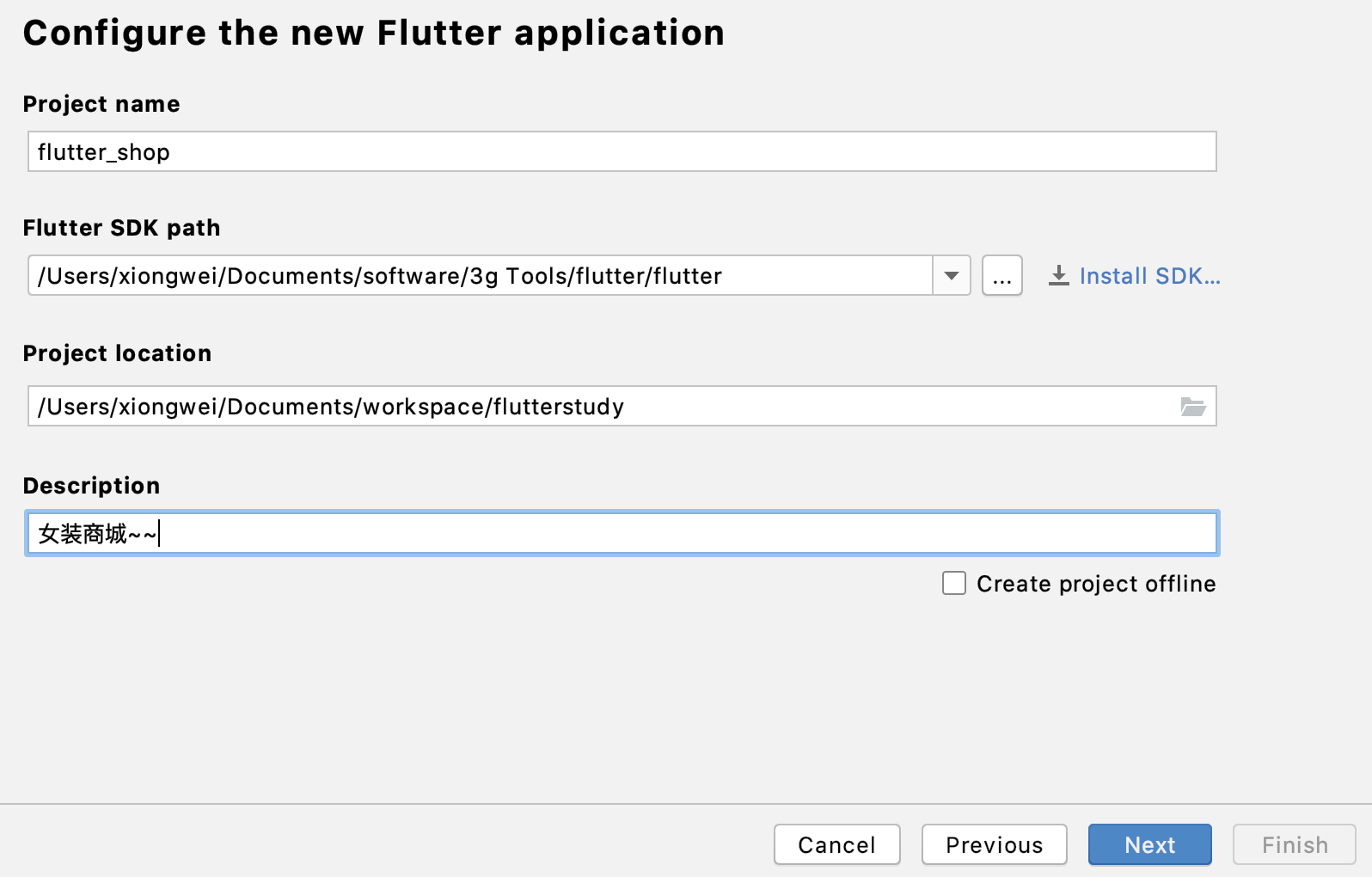
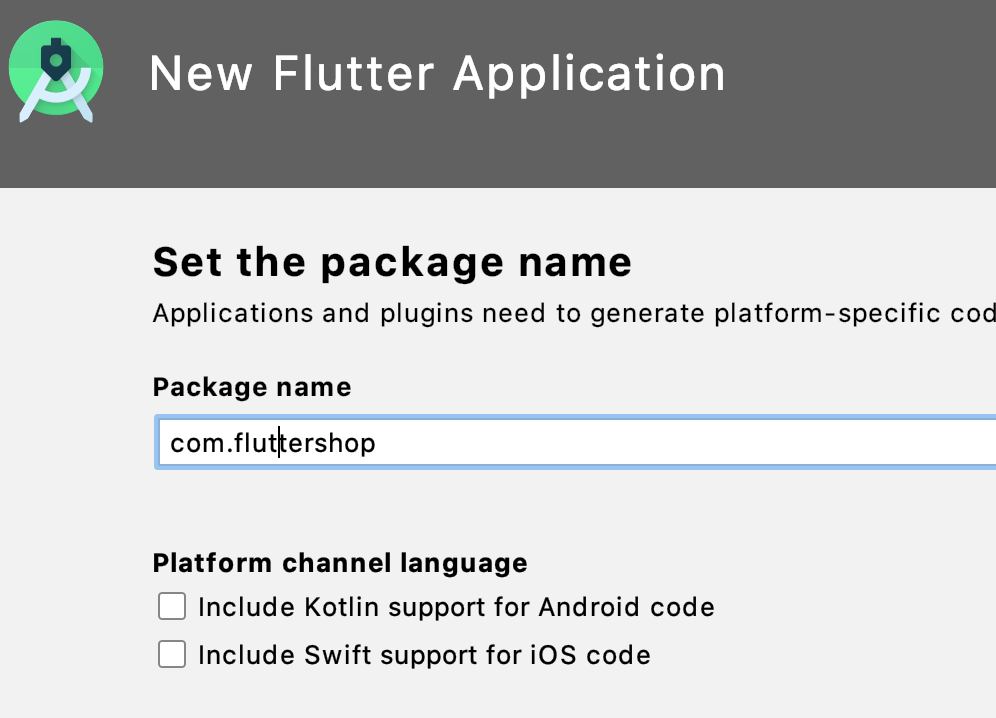
在之前Flutter的学习是采用flutter的命令来创建的项目,这次咱们用Android Studio的向导进行,如下:




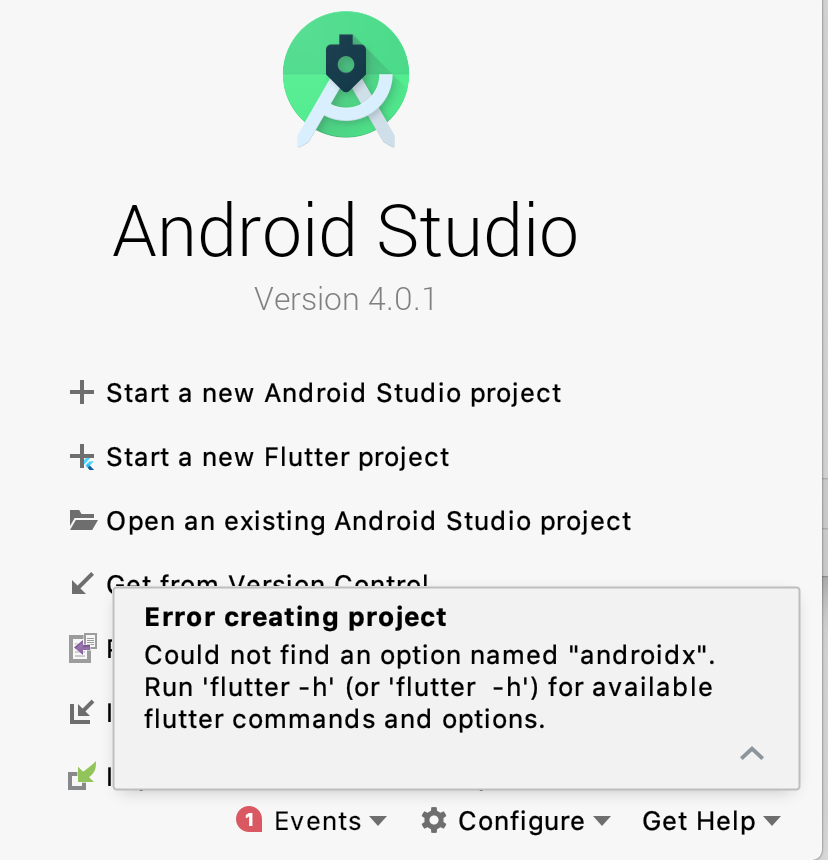
点击完成时,发现报错了。。

出师不利呀。。提示找不到androidx,于是网上搜解决方案,经过查看这个贴子https://stackoverflow.com/questions/58236340/androidx-error-creating-new-flutter-project-in-android-studio貌似跟本地的Flutter sdk的版本有关,我本机确实是好久木有升级了,我本机的版本瞅一下:


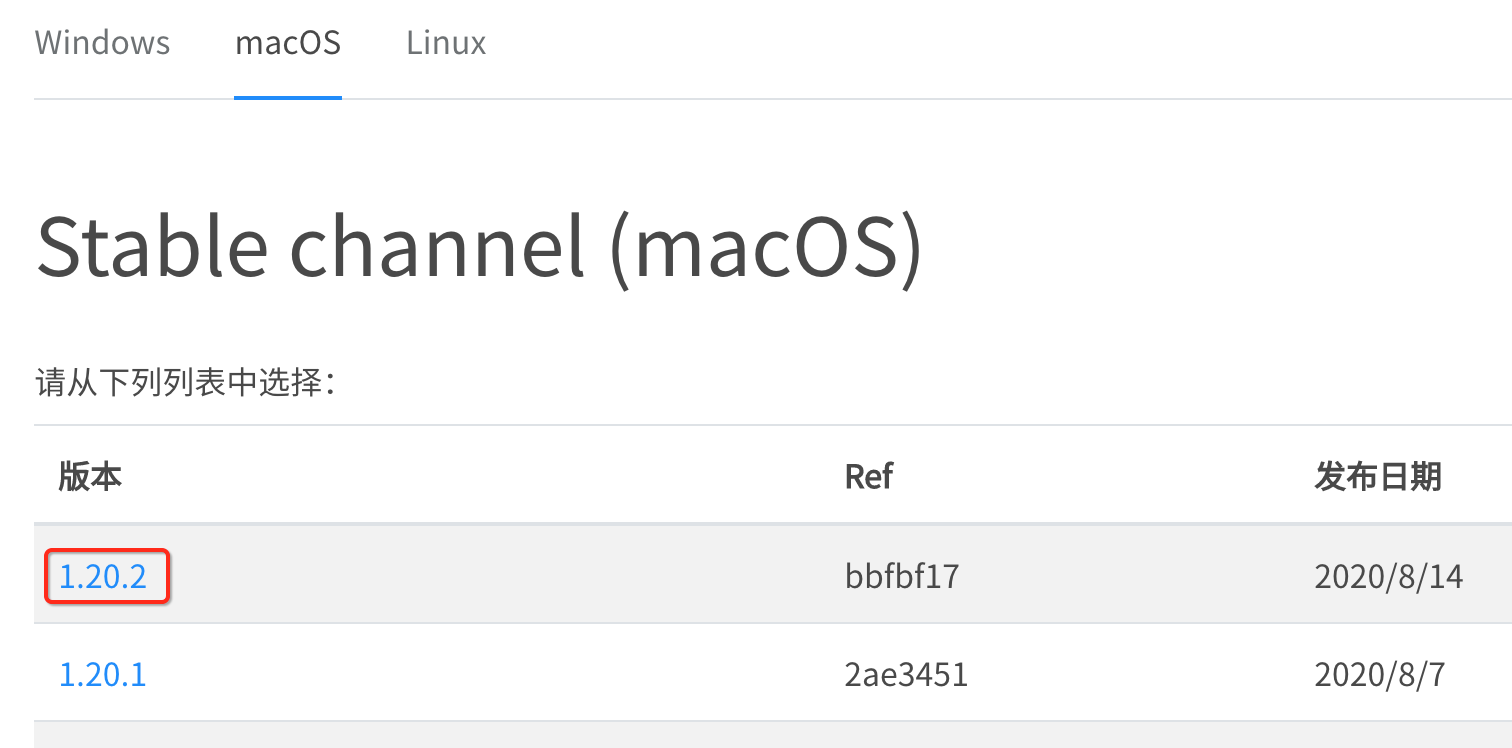
而官网最新的版本看一下:

,所以先将它升级看一下是否能解决,但是发现卡住升级不了。。

算了,不用这种方式了,直接下载离线包替换一下本机,直接下载目前的最新包:

再创建果真成功了,接下来运行保证工程可以正常运行,当然可以啦,经典默认的界面如下:

目录结构:
在正式进行功能开发之前,先来对咱们的工程目录进行一个定义,也就是哪些文件该放在哪一个目录中进行分层管理,而不是对于新建的dart文件随便乱放,在写任何项目其实框架的搭建是非常重要的,所以接下来先对目录进行一下划分:
config:
新建一个config目录,存放项目中用到的一些配置信息,如下:

然后它里面又有一些常用的配置项,先提前创建了,待之后项目再来慢慢完善:
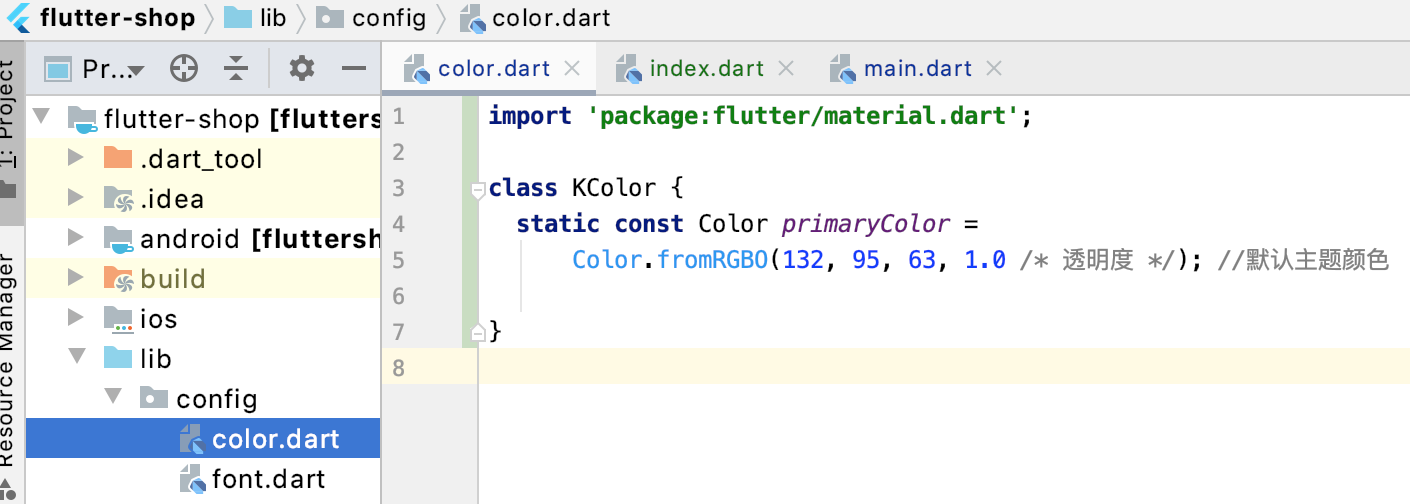
1、首先是对于颜色的配置,所以如下:

2、对于项目中用到的字体也需要统一管理一下:

3、对于字符常量的控制也是很有必要的:

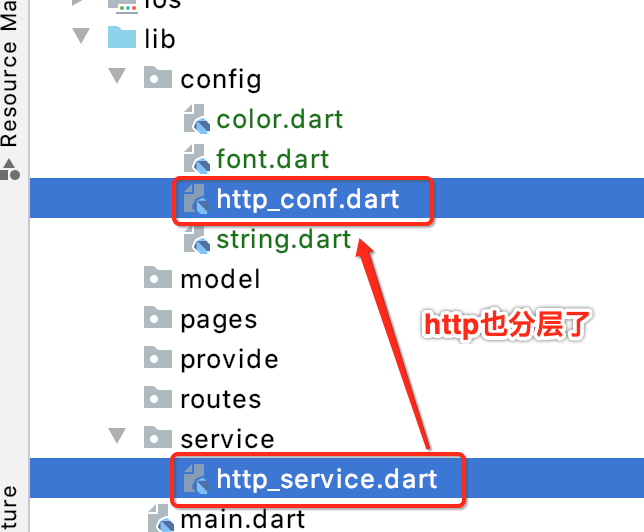
4、对于http网络请求中的ip,端口啥的都需要进行一个全局的配置,所以:

model:
这个模型层就不过多的说明了,都比较熟,是必不可少的,所以新建一下目录:

pages:
这个则是用来存放具体Flutter页面的,创建一下:

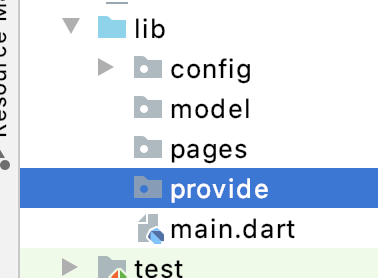
provide:
这个是进行状态管理用的,先创建一下,待之后用到时再来体会:

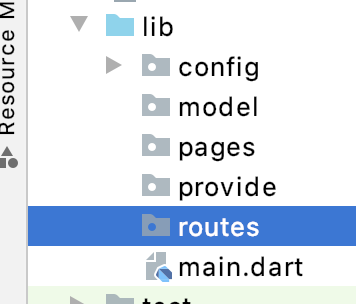
routers:
这个是跟路由相关的,说到路由对于做Android开发的应该比较熟了,就是组件与组件之间的一个路由跳转,那在Flutter的路由也是这样么?之后再来体会,创建一下:

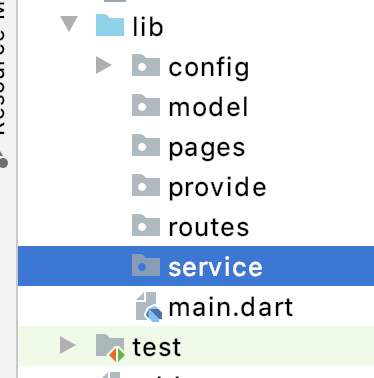
service:
这个就是一些业务的封装文件,比如说Http网络请求之类的,创建一下:

它里面先创建一个跟Http相关的:

综上所示,其实就是典型MVC的模式。
入口程序编写:
标题:
接下来则来从入口文件开始撸,先来将创建项目时默认生成的代码用不到的给删除掉:

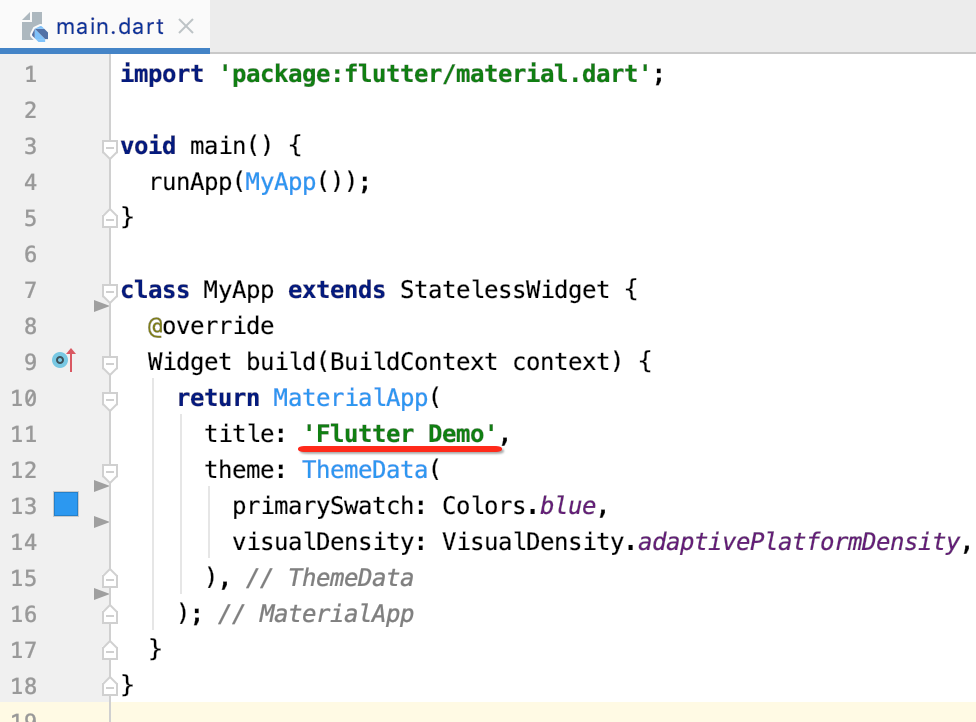
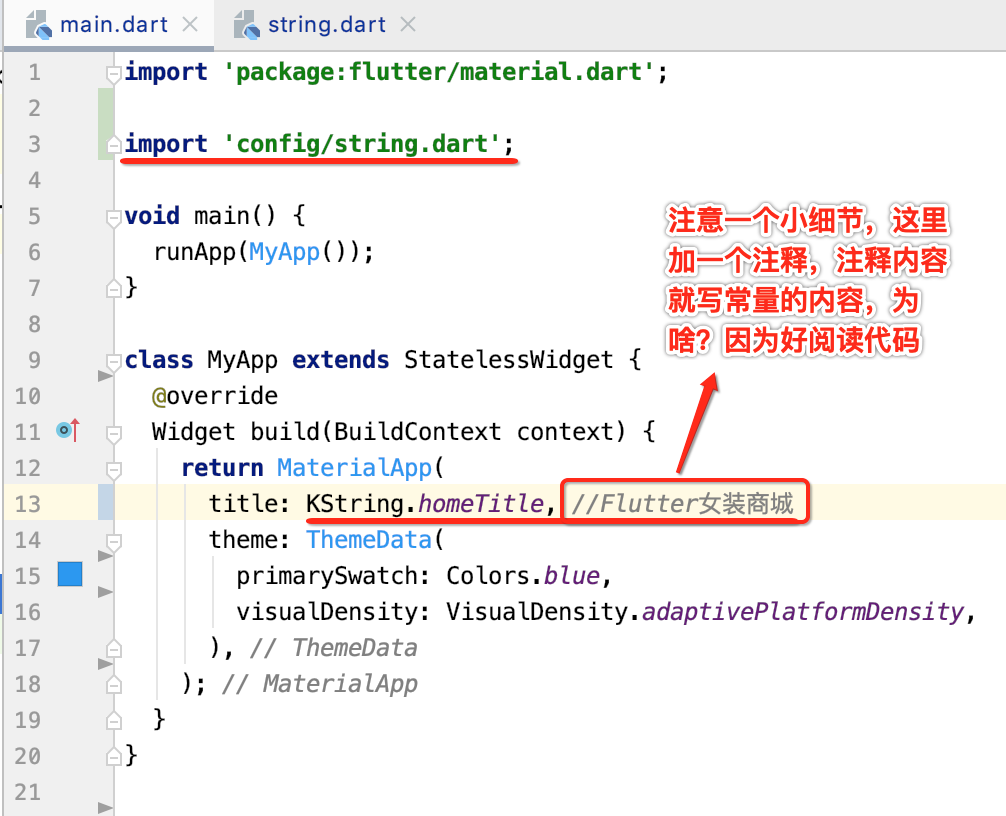
接下来先来修改一下标题,标题文本当然不能写死在这喽:

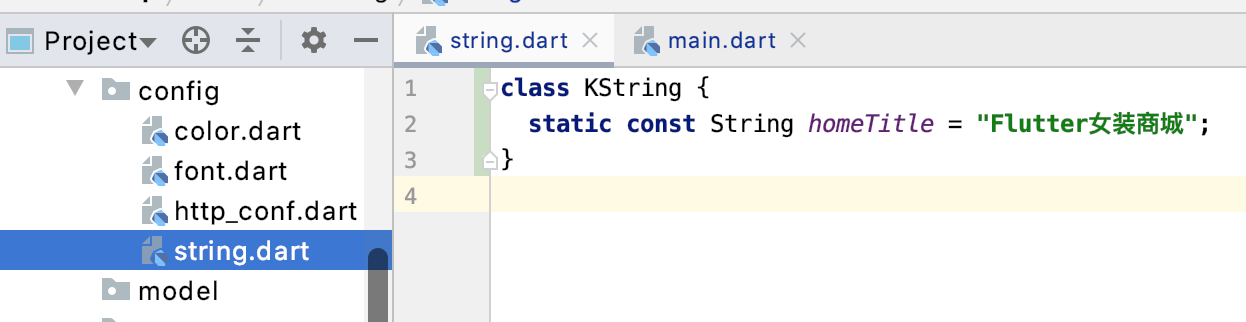
得统一管理,不统一管理不上面咱们创建的各种config就没啥意义了,所以咱们到string.dart中定义这个字符串:

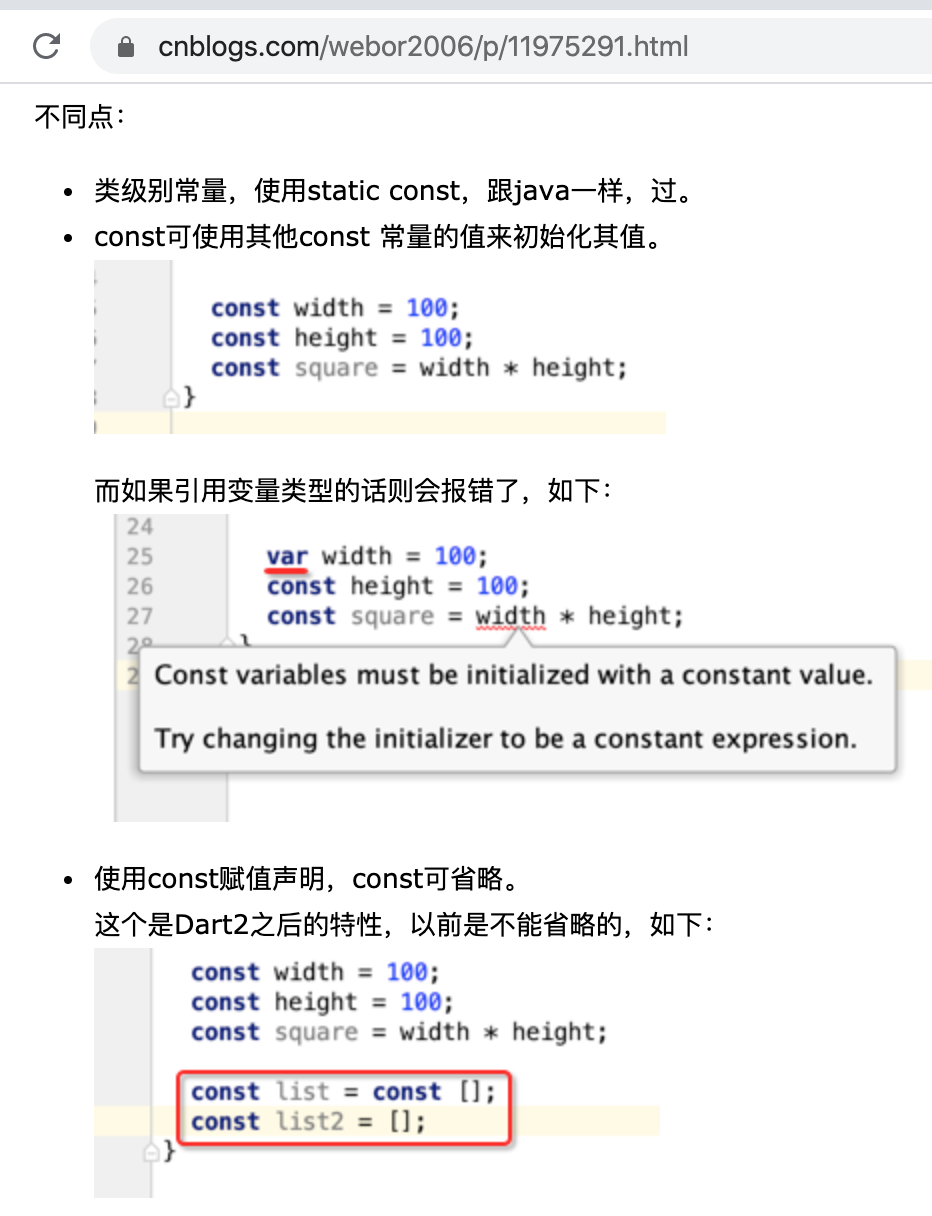
关于这个常量的语法定义可以参考https://www.cnblogs.com/webor2006/p/11975291.html,如下:

这里写项目的目的是为了巩固之前所学,所以学过的语法在做项目中去复习这种效果是比较好的,反正于我而言这种学习方式是比较踏实,对于技术的学习无它法,就是大量反复的练习,慢慢就融入到自己的脑海当中了,“掌握”也就应运而生,所以对于比较简单的知识点我还是会去复盘它,扯了个蛋,继续!!接下来应用一下:

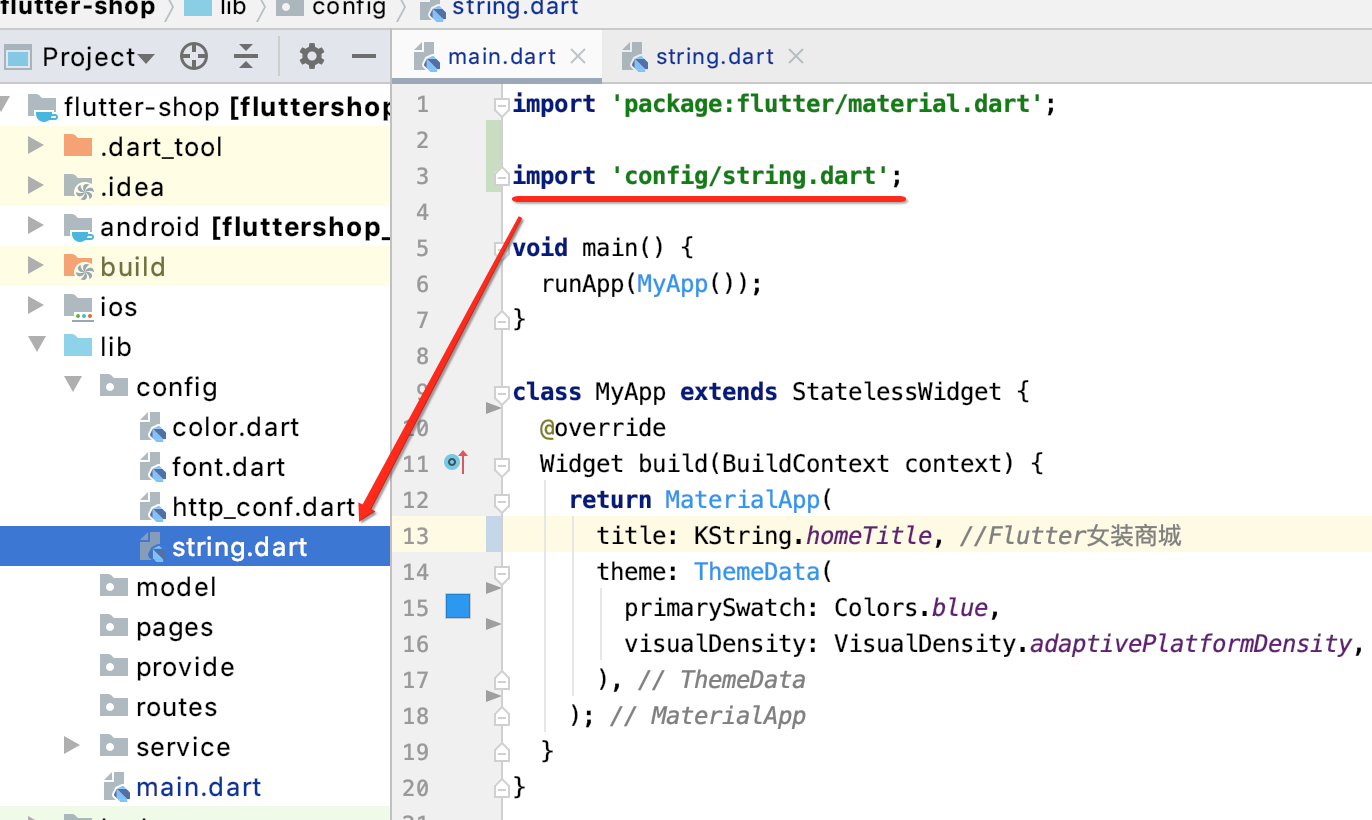
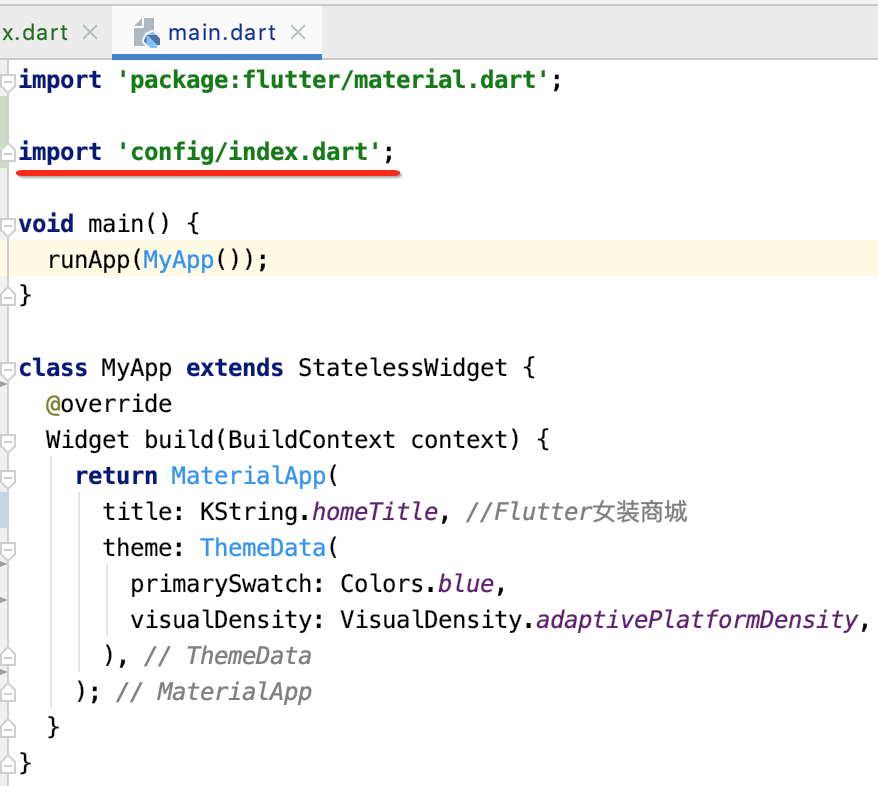
在继续往下篇写之前,这里还有一个优化代码的小技巧需要看一下,就是对于config中有这么多文件在页面使用的时候可能都需要用到,那么咱们在页面中都需要一一的进行导入,就像目前咱们用到了string.dart一样:

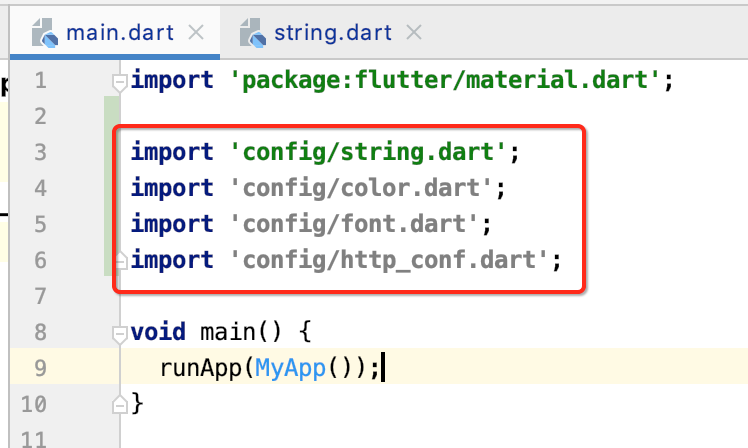
那如果要使用所有config文件,正常的代码就会变成这样了:

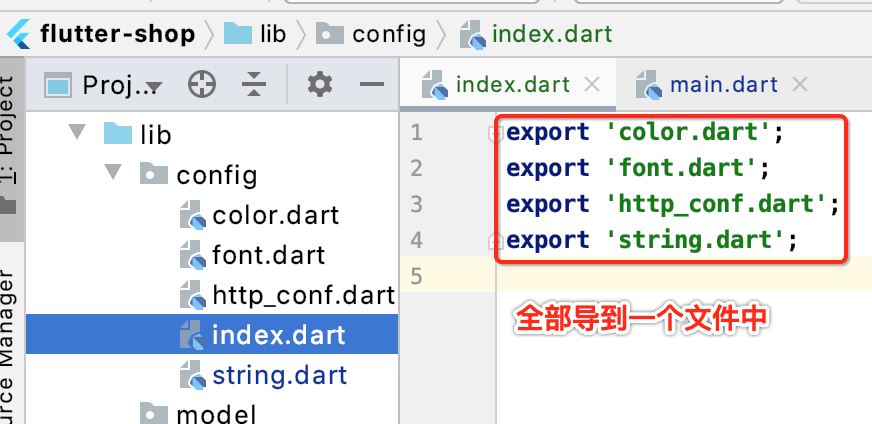
没啥问题呀,有啥可说的,是的,正常这样写肯定是妥妥的,但是!!!对于追求代码写法的程序员来说还是可以将目前这种代码用一种更优的方式来写啦,有更优的当然得采用,下面来弄一下,其实很简单,就是将这些配置都汇集到一个文件中,然后最终在页面中只需导一个文件既可,如何做呢?

有点像小程序开发中的js导出也是用的export,此时在页面上使用就简单了,如下:

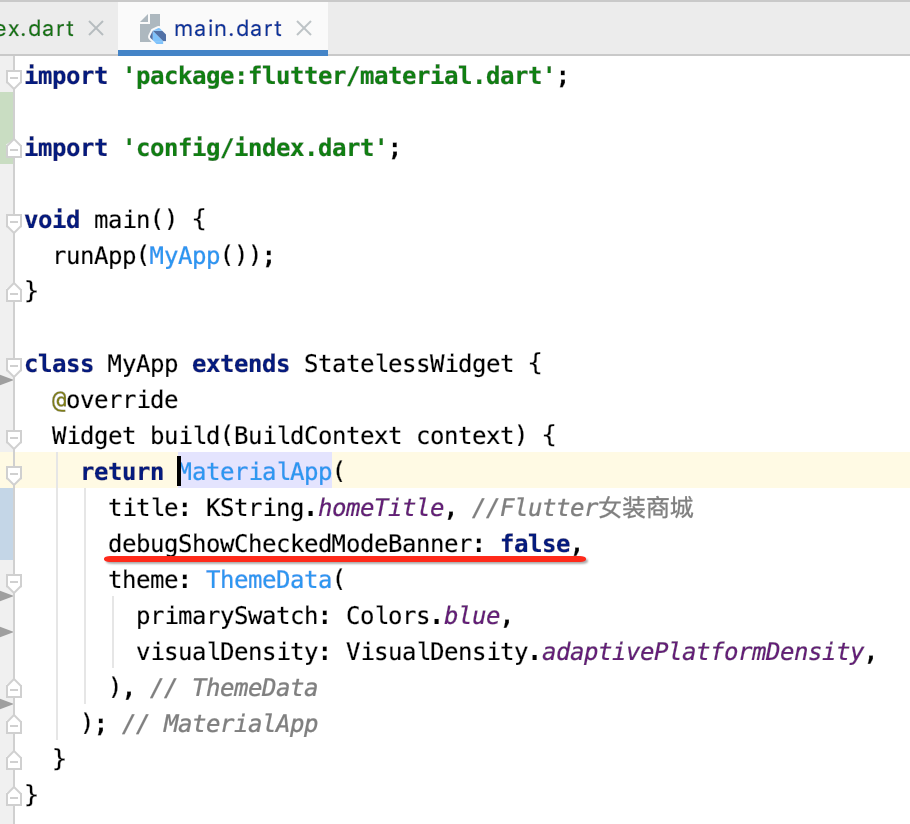
去掉调试模式:
目前咱们APP中默认右上角会有一个"DEBUG"标识,影响美观,去掉:


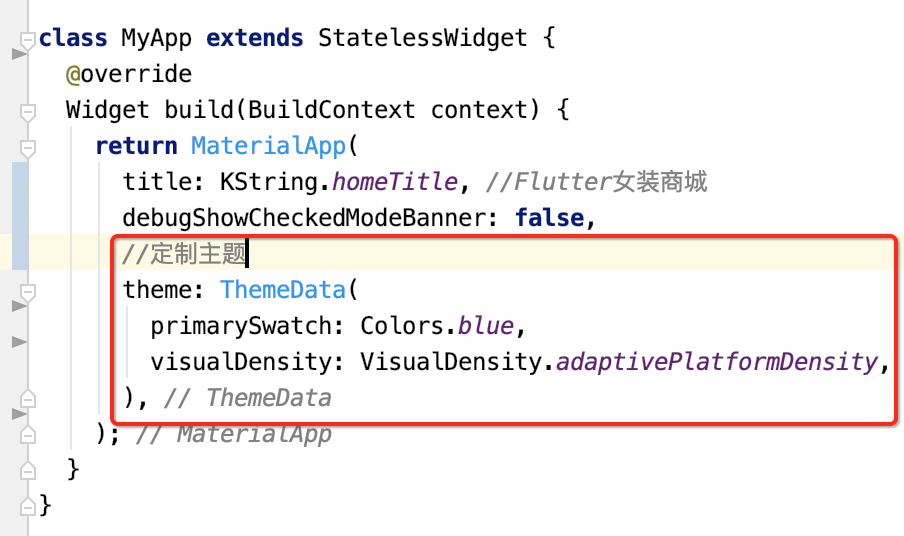
定制主题:
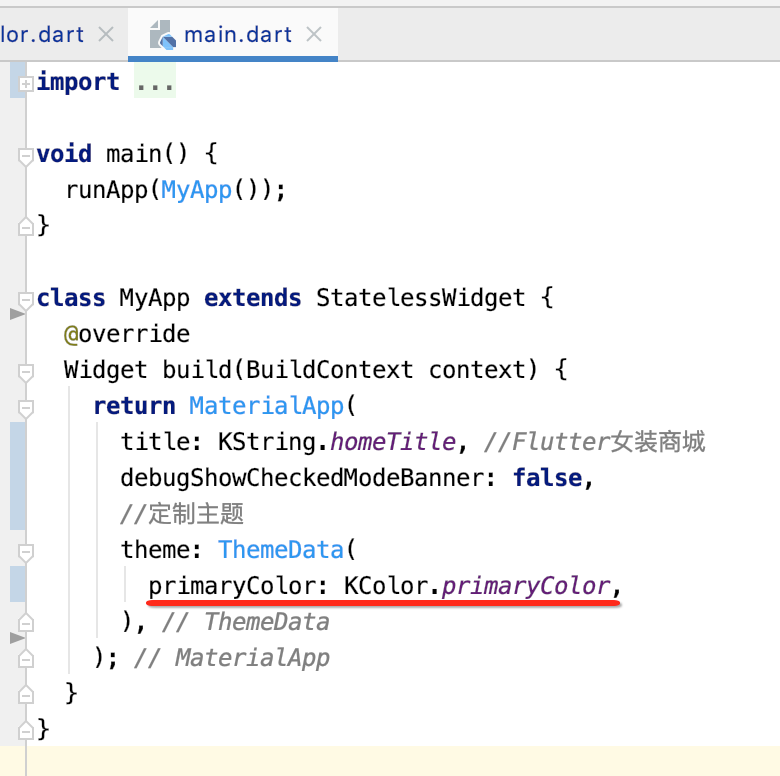
接下来定制一下主题,目前的主题色不满足要求:

此时需要用到颜色了,所以先上颜色的配置文件中进行定义:


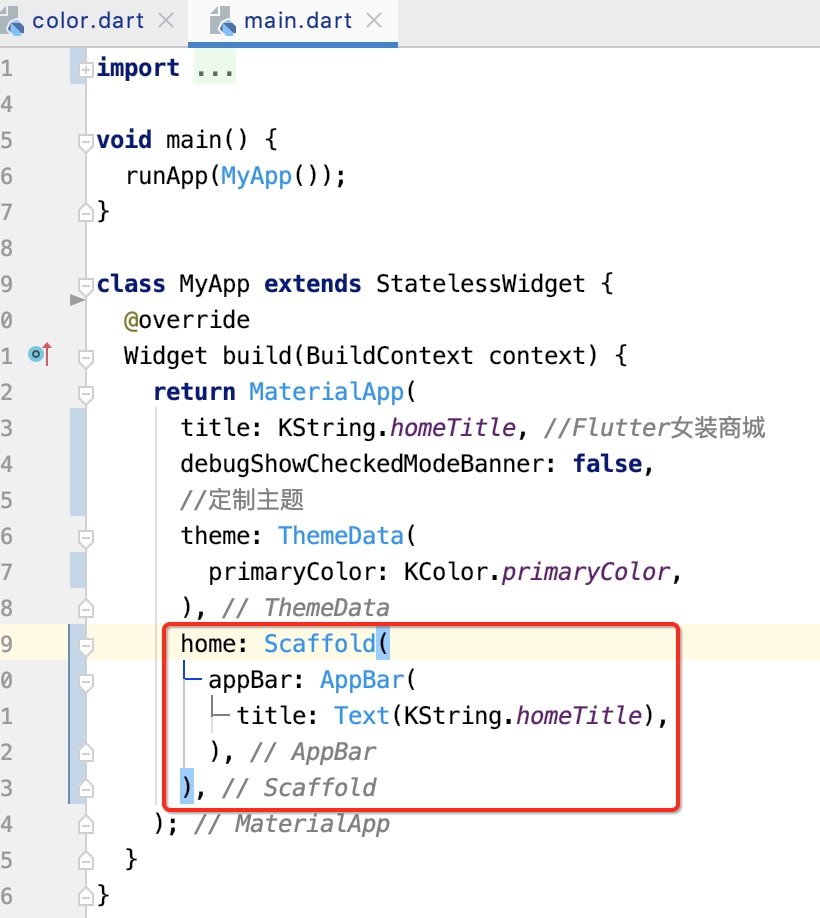
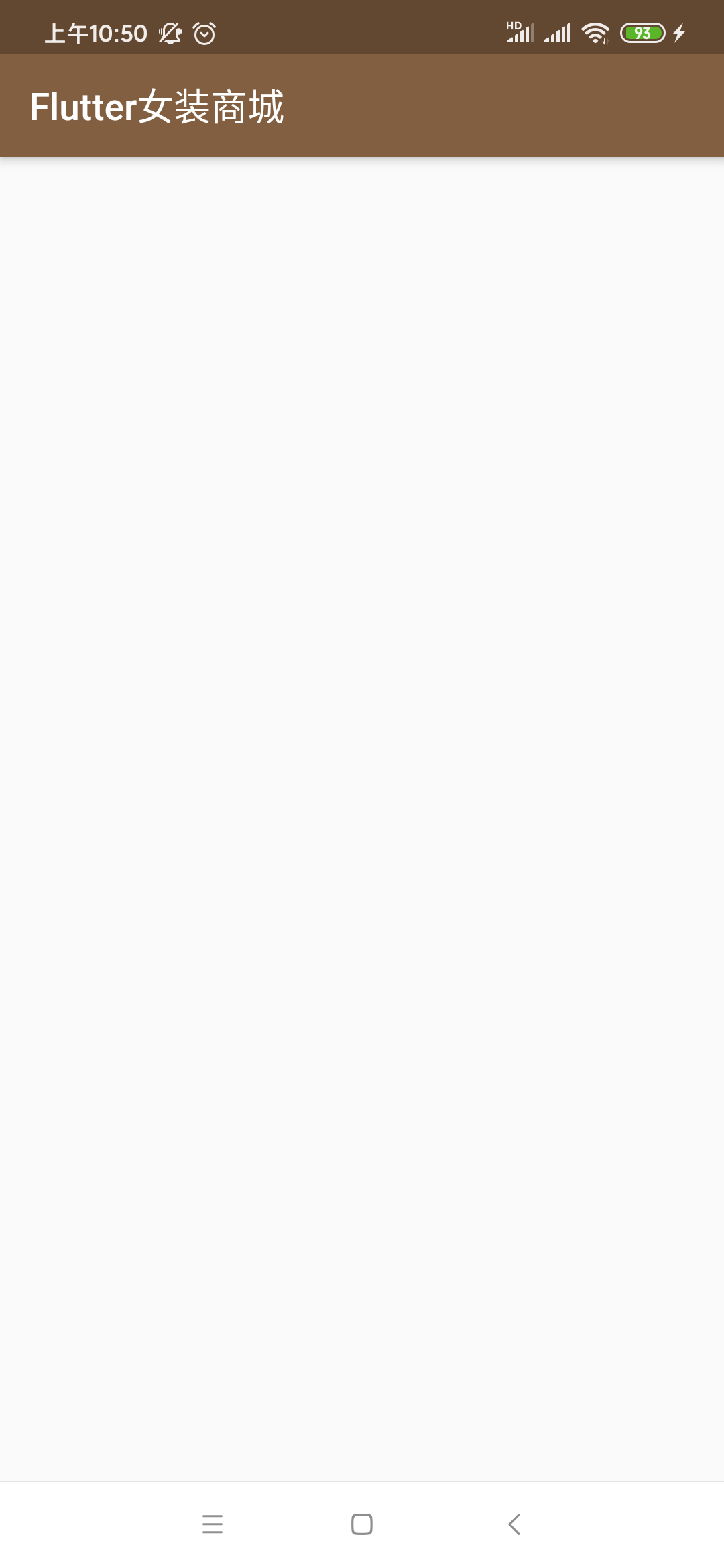
好,接下来看一下修改的效果,目前需要再定义一个参数否则运行会报错:


第一次项目开篇先简单一点,慢慢享受垒砖的快乐~~