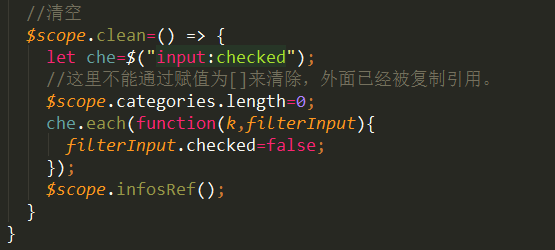
1.在使用自定义指令后如果需要将指令内部的数据传给外层controller需要设置scope属性,此时注意,如果指令内传出的数据在某种情况下需要清空,如传出一个选中元素的数组,点击清空按钮则清空选中这样的功能,你在清空数组的时候不要直接使用=[],无效。
原因:应该是由于外层已经有复制的同名变量引用了这个数组的地址,因此即使指令内从新将该数组指向新的地址,也不会触发垃圾回收机制来清除外层的引用
解决方式:用arr.length=0即可。
图:

指令内层

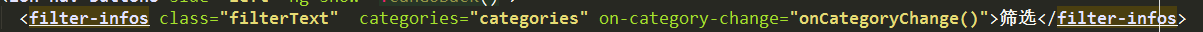
外层有属性接收了这个categories数组
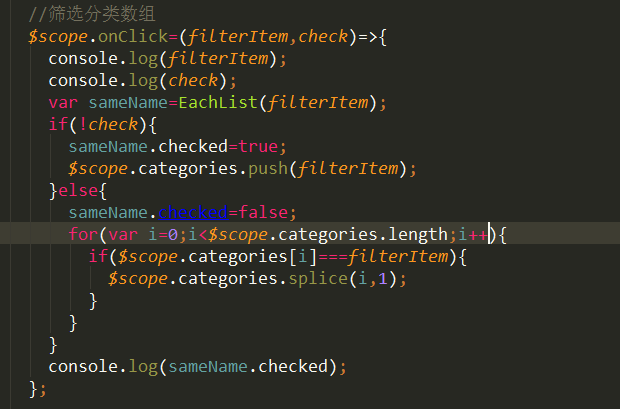
2.关于input的checkbox选中的问题,如果你想要将事件放到li上,通过点击li时传checkbox的状态进去来改变这个值的true和false达到控制check的效果,不要使用ng-model绑定check
原因:在点击checkbox时ng-model绑定的数据会先赋值在传入父元素li的ng-click事件中,而点击li则是直接传checkbox当前的状态,造成在click事件里写checkbox的状态判断时不一致,导致直接点击checkbox时总是维持一开始的状态
解决办法:按照推荐使用ng-checked即可
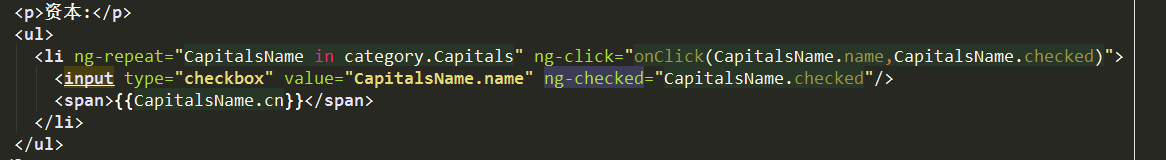
图:

click事件

点击li就可以控制内部的input标签状态ng-checked不要换成ng-model
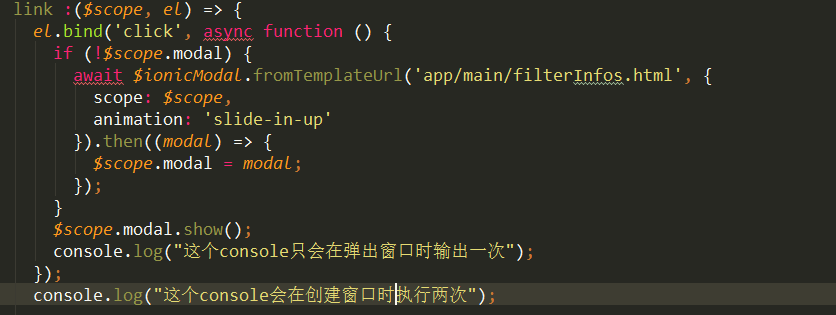
3.在使用ionic插件进行弹出窗口的创建时,内部的js代码会执行编译两次(非ionic插件本身的bug)
原因:暂时不详
图: