单版本IE
如果要通过能力检测识别出单独的某一版本IE浏览器,document.documentMode 属性无疑非常合适。该属性只有IE浏览器支持,表示当前的文档模式
//IE11返回11,IE10返回10,IE9返回9,IE8返回8,IE7返回7,IE6返回6 function IEVersion () { if (document.documentMode) return document.documentMode; } if (IEVersion()) { console.log('当前IE浏览器版本号是', IEVersion()); } else { console.log('当前浏览器可能不是IE浏览器'); }
IE7-
除了使用document.documentMode属性外,还有其他方法
【1】IE7-浏览器中,获取特性节点将获得包括内置特性的所有特性,第0个特性节点是onmsanimationiteration,且其specified属性是false。而IE8+及其他浏览器仅仅可以获得经过设置的特性节点,且specified属性永远是true
function lteIE7(){
var div = document.createElement('div');
var temp = div.attributes[0];
return (Boolean(temp) && !temp.specified);
}
【2】IE7-浏览器不支持querySelector()和querySelectorAll()
function lteIE7(){
var temp = typeof document.querySelector;
if(temp == 'undefined'){
return true;
}
}
【3】IE7-浏览器不支持JSON对象
function lteIE7(){
try{
JSON;
}catch(error){
return true;
}
}
IE8-
【1】IE8-浏览器不支持getComputedStyle()方法,该方法是一组在显示元素时实际使用的属性值,用一个 CSSStyleDeclaration对象来表示的
function lteIE8(){
var temp = typeof window.getComputedStyle;
if(temp == 'undefined'){
return true;
}
}
【2】IE8-浏览器不支持文档类型节点的快捷写法document.doctype
function lteIE8(){
var temp = document.doctype;
if(temp == null){
return true;
}
}
【3】IE8-的宿主对象是通过COM而非javascript实现的。因此,document.createElement()函数是一个COM对象,所以typeof才会返回"Object"
function lteIE8(){
var temp = typeof document.createElement
if(temp == "object"){
return true;
}
}
IE9-
【1】IE9-浏览器不支持HTML5新增的定时器requestAnimationFrame
function lteIE9(){
try{
requestAnimationFrame;
}catch(error){
return true;
}
}
【2】async属性是HTML5新增的属性,IE9-浏览器不支持
function lteIE9(){
var temp = document.createElement('script');
if(!temp.async){
return true;
}
}
【3】window.matchMedia()方法用来检查CSS的mediaQuery语句,IE9-浏览器不支持
function lteIE9(){
var temp = window.matchMedia;
if(!temp){
return true;
}
}
IE10-
【1】IE10-浏览器不支持自定义属性dataset
function lteIE10(){
var temp = document.createElement('div').dataset;
if(!temp){
return true;
}
}
【2】IE10-浏览器不支持navigator对象的language属性
function lteIE10(){
var temp = navigator.language;
if(!temp){
return true;
}
}
【3】IE10-浏览器不支持navigator对象的product属性
function lteIE10(){
var temp = navigator.product;
if(!temp){
return true;
}
}
chrome
chrome浏览器在window对象下有一个专有的chrome属性,返回一个对象
- 怎么去看浏览器的内核等信息 ---- js的全局对象window子属性navigator.userAgent,这个属性是包含了浏览器信息的相关信息,包括我们需要的浏览器内核
- navigator.userAgent这个值取出来是个字符串,可以通过string的 indexOf方法或者正则匹配来验证关键字符串
- ie11和edge的判断方式有所不同,后面我会给出几个图
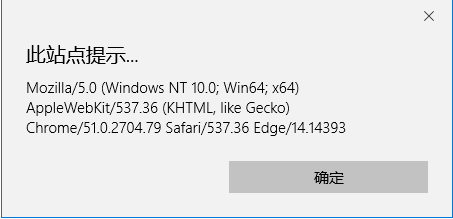
 这个是ie11的userAgent
这个是ie11的userAgent 这个是edge的userAgent
这个是edge的userAgent ie9的userAgent
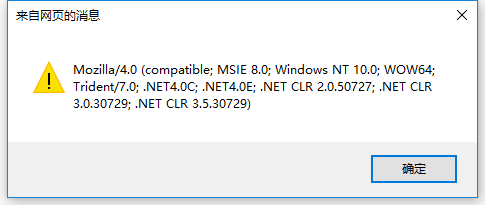
ie9的userAgent ie8的userAgent
ie8的userAgent ie10的userAgent
ie10的userAgent
你一定发现了,ie11和edge的userAgent是和ie8,9,10差别蛮大的,那么对用的在写js时需要特别判断,下面给出我写好的一段判断是否是ie且给出ie版本号的js代码段
function IEVersion() {
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1; //判断是否IE<11浏览器
var isEdge = userAgent.indexOf("Edge") > -1 && !isIE; //判断是否IE的Edge浏览器
var isIE11 = userAgent.indexOf('Trident') > -1 && userAgent.indexOf("rv:11.0") > -1;
if(isIE) {
var reIE = new RegExp("MSIE (\d+\.\d+);");
reIE.test(userAgent);
var fIEVersion = parseFloat(RegExp["$1"]);
if(fIEVersion == 7) {
return 7;
} else if(fIEVersion == 8) {
return 8;
} else if(fIEVersion == 9) {
return 9;
} else if(fIEVersion == 10) {
return 10;
} else {
return 6;//IE版本<=7
}
} else if(isEdge) {
return 'edge';//edge
} else if(isIE11) {
return 11; //IE11
}else{
return -1;//不是ie浏览器
}
}
通过调用 IEVersion()可以获得返回值,值如下
| 值 | 值类型 | 值说明 |
| -1 | Number | 不是ie浏览器 |
| 6 | Number | ie版本<=6 |
| 7 | Number | ie7 |
| 8 | Number | ie8 |
| 9 | Number | ie9 |
| 10 | Number | ie10 |
| 11 | Number | ie11 |
| 'edge' | String | ie的edge浏览器 |
